Want four free versions of a stunning vertical menu for Divi?
Remember our recent tutorial showing you step by step how to create a Divi vertical menu with nested submenus? We used a lot of custom CSS and jQuery to achieve that awesome effect, and now, we have something for those of you who don’t feel like coding their menus. Below, you can download a free Divi layout with not one, not two, but FOUR vertical menu options, all ready to use in your next project!
You can download this layout and use any of the vertical menus in personal or commercial projects. And if you’d like to customize them to better fit your branding, it’s perfectly possible with some basic CSS knowledge and the tutorial I linked above.
Don’t feel ready to dabble with CSS on your own?
It’s your lucky day! I invite you to join my FREE 5-Day CSS & Divi Challenge! It’s the perfect introduction to custom CSS for Divi users who want to go beyond the limits of Divi but find CSS a bit daunting. For 5 days, I will guide you through the key CSS fundamentals, explaining everything from the ground up so you can finally grasp what CSS is, how to read and analyze it, and even how to start troubleshooting on your own! After completing the challenge, you’ll be able to understand the code used to create these vertical menus and customize it with the help of some additional resources.
Are you in? Join the Challenge here, and remember to download your free vertical menu layout below!
Free Resources for Divi Lovers
Join our newsletter to get the good stuff!
We’ll provide you with updates on new tutorials, webdesign assets and special offers. Get top quality Divi goodies straight into your inbox! Read our Privacy Policy to learn how we manage and protect your submitted information.
Sign up to download
Get access to this layout and all the free resources made exclusively for our subscribers!
Already subscribed?
Fill the signup form and if you’re on the list it’ll get you straight to the download page!
Can’t see the form? Click here
Customization Options
How to use and customize the layout

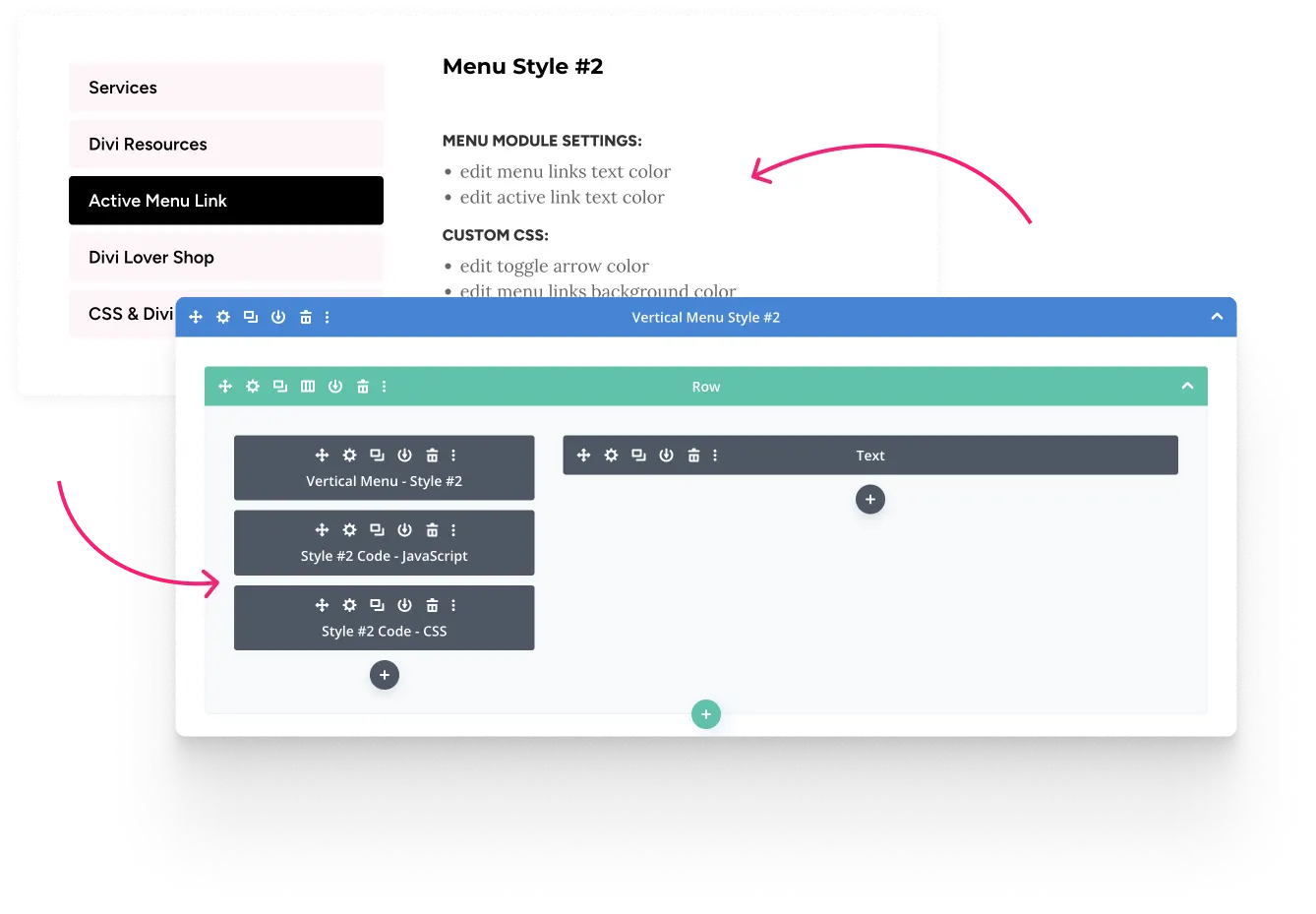
Once you import the JSON layout in the Divi builder, you will find separate sections for each menu style.
Some design settings can be edited directly in the module settings, while others may require tinkering with CSS code. We have listed possible customization options alongside each Menu Style preview for easy reference.
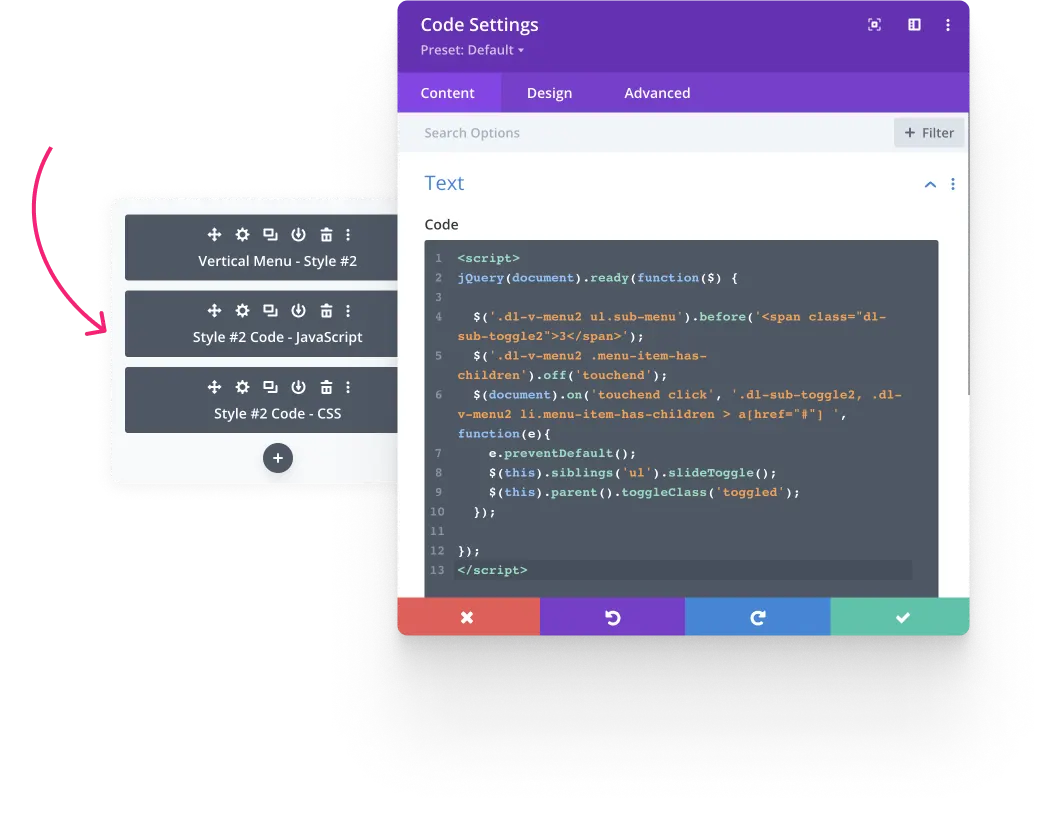
There are two Code modules included below each Menu module. Both are required for the menu to work and display correctly. Optionally, you can move the code from here to a different location, as explained below.

Copy and paste the entire contents of the code, including opening and closing <script> tag.

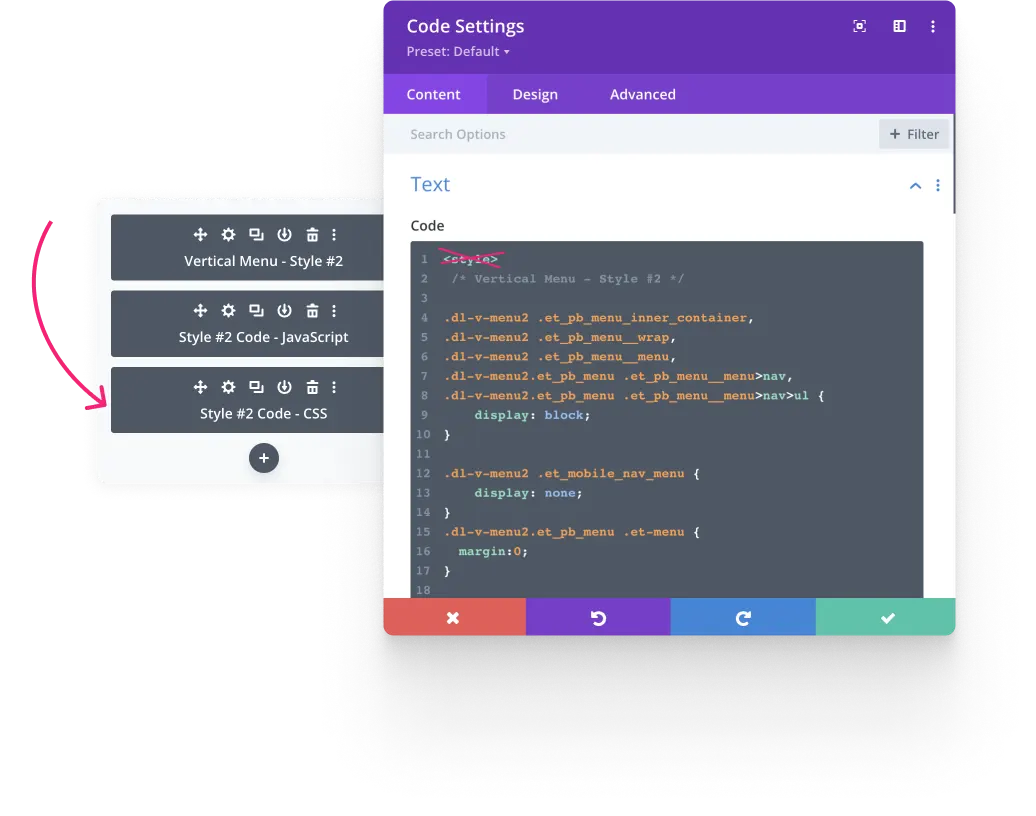
If needed, modify the custom CSS code located inside the Style #n Code – CSS Code Module. You can copy the CSS code and paste it inside your Theme Options -> General tab Custom CSS, or inside your child theme stylesheet.
When moving the CSS code, only copy the code from between the opening and closing <style> tag.
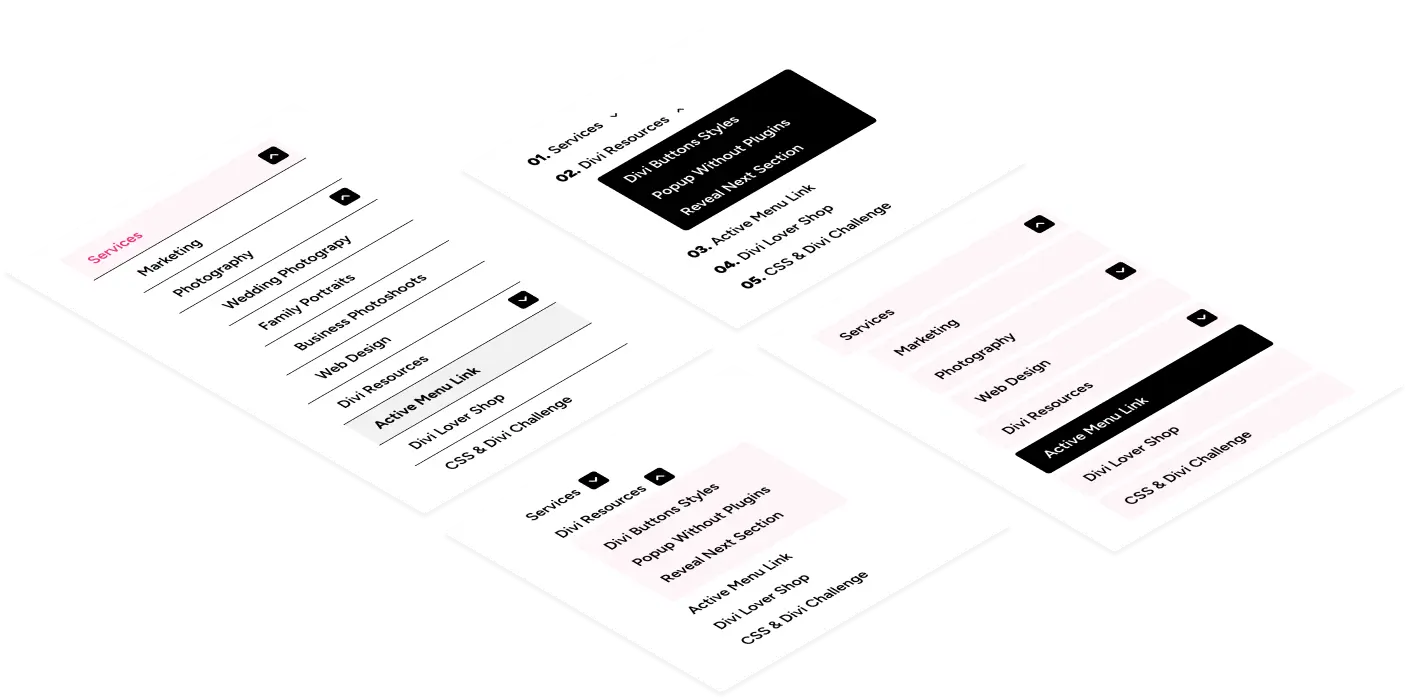
Which one is your favorite?
So that brings us to the end. A big thanks to those who downloaded the free Divi layout. Hopefully, you will find those vertical menus easy to use and helpful in making your projects stand out. Comment down below to tell us which menu is your favorite!
Also, don’t forget about the 5-Day CSS & Divi Challenge. It’s there to help build up your CSS skills, which are pretty crucial for creating a functional website that will stand out of the Divi crowd. Thank you for your support and willingness to learn, and stay tuned for more tutorials, freebies, and Divi tips!




Hi there Ania, this is amazing and my favourite menu is #2. The only thing I am having issues with is that is doesn’t seem to work on WoCommerce archive pages.
It works fine on normal pages, but not archive pages.
If you would like to check it out use CA24 for access.
Thanks again for the awesome freebie!
Hello Sam,
Well, yes, sometimes CPT pages require a bit more specific CSS selectors. I would love to help you check this, but I don’t see any menu with this styling when I visit the URL you provided. Can you point me in the right direction?
Thanks so much for the quick response Ania!
If you click on PRODUCTS, it then opens a sidebar menu the lists PAINT BRUSHES, PAINT ROLLER COVERS, PAINT ACCESSORIES. The shop level page is perfect and I am just working on the CSS for that, but when you click on any of the sub-menus, it reverts to the standard drop-down setup rather than the nested. I had assumed it was a JS thing, but maybe that’s not right from what you are saying?
No, it’s not a JS thing, it’s a CSS specificity issue. Please try adding
#page-conrtainer #et-bocparent IDs at the begining of each CSS selector, as shown on this screenshot: https://share.cleanshot.com/dLJFJ6sNIt should fix the problem.
Perfect Ania, thanks so much for your help, it’s much appreciated.
These are really good thank you Ania. Would there be a way to use this to style the drop down menu of the main navigation menu?
Muchas gracias por el regalito!!!
un gran abrazo!!!
Exitos!!!
Thank you very much for the freebie Ania!
My favourite is Menu #1, which as it happens, I will use today on a project…
Too cool.
Thank you so much, Hurri! It’s such a pleasure to see my layouts being used. I hope you have fun with it as well as amazing results!