Learn how to change colors of SVG icons inside Divi Code Module
Being able to use custom SVG icons instead of the default ones, gives you much more freedom in your designs. But simply uploading your icon as an image is limiting, because you cannot change its appearance on hover.
In this short video walkthrough, I would like to show you how to start adding SVG icons using the Code Module and how to change icons colors with custom CSS.
This lovely Section Layout is available to download for free to our subscribers.
Free Resources for Divi Lovers
Join our newsletter to get the good stuff!
We’ll provide you with updates on new tutorials, webdesign assets and special offers. Get top quality Divi goodies straight into your inbox! Read our Privacy Policy to learn how we manage and protect your submitted information.
Sign up to download
Get access to this layout and all the free resources made exclusively for our subscribers!
Already subscribed?
Fill the signup form and if you’re on the list it’ll get you straight to the download page!
Can’t see the form? Click here
Looking Inside SVG Files
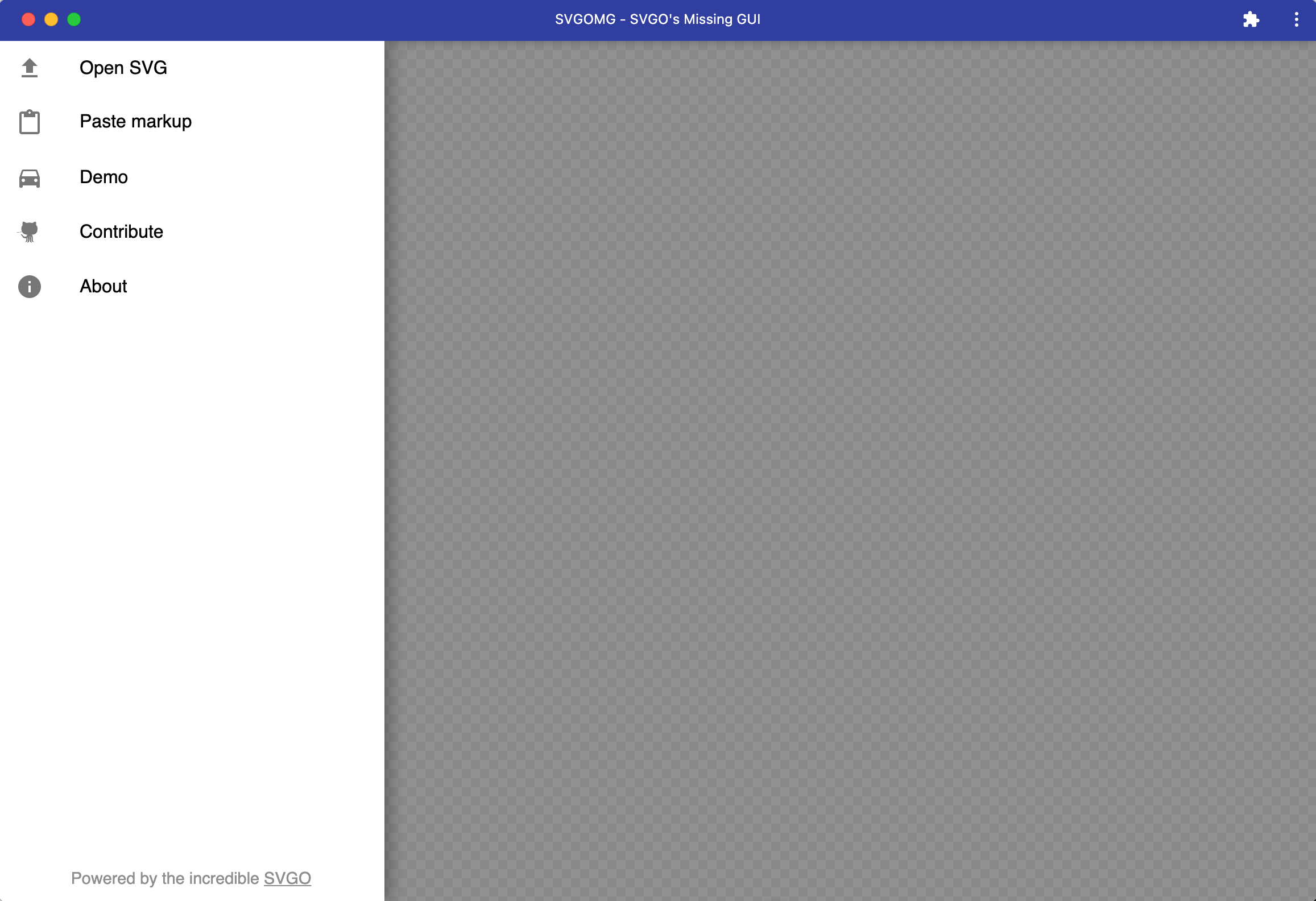
To see the SVG Code that is behind your SVG image or icon, all you need to do, is simply open the file in a Text or a Code editor. But this handy online tool called SVGOMG, will not only show you the code, but also optimize it for you. It comes with the App, too – so you can install and use if offline as well.
Using and Styling SVG Icons inside the Divi Code Module
Now, once you copy the optimized SVG code you can simply paste it inside Divi Code module and enjoy crisp looking icons, which you can target and style with CSS! For example, if you add a my-icon CSS class to the Code module’s Advanced tab, you’ll be able to target any element inside your SVG in that module, by using this bit of CSS:
.my-icon svg * {
fill:#121212;
stroke:#343434;
}The star “*” symbol is a selector which selects every element inside the SVG element, inside your Code module. The code example above will change both the fill and the stroke color, but by modyfing the selector you can target SVG paths and shapes and changing its color on hover, or only select a specific part of SVG image (by using additional CSS classes on individual elements).
Our demo section uses this bit of CSS to target the SVG icon when hovering over the column (the dl-color CSS class is added to the Column settings):
.dl-color:hover .et_pb_code svg * {
stroke: #242325;
}Final Thoughts
Don’t forget to check out the icon demo page to see beautifully styled SVG icons!
Sign up for the newsletter so you don’t miss out on any Divi tutorials. Also, keep an eye out for future Divi freebies. If you’re a subscriber feel free to download and test the icons I have created.
As always please leave a comment with your thoughts below! Hope you find this useful.




download link not working for this layout. Please fix it.
Great, thank you for your work!
I have a question, maybe you can tell me trhat.
How can I change the icon(s)?
I tryed to copy and paste the Icon code from a other Icon but it does not work.
Kind regards
Joerg
As always, your tutorials are very useful and comprehensive. Thank you very much for your great work!
Thank you, Malte, I’m glad to hear it was helpful 🙂