How to add icons to Divi Tabs? How to add different module inside Divi Tab?
Instead of adding icons to Divi Tabs Module or looking for a way to display another module inside each tab I took a different approach and created custom tabs layout using Blurbs as tabs titles and regular Divi sections for each tab content. This way we aren't constrained by the default Tabs Module settings and can put any modules inside each tab. How great is that? My layout scales nicely for mobile and is available for you to download. Below I'm giving a step by step instructions on how it was made.
Step 1 - Create Titles Structure
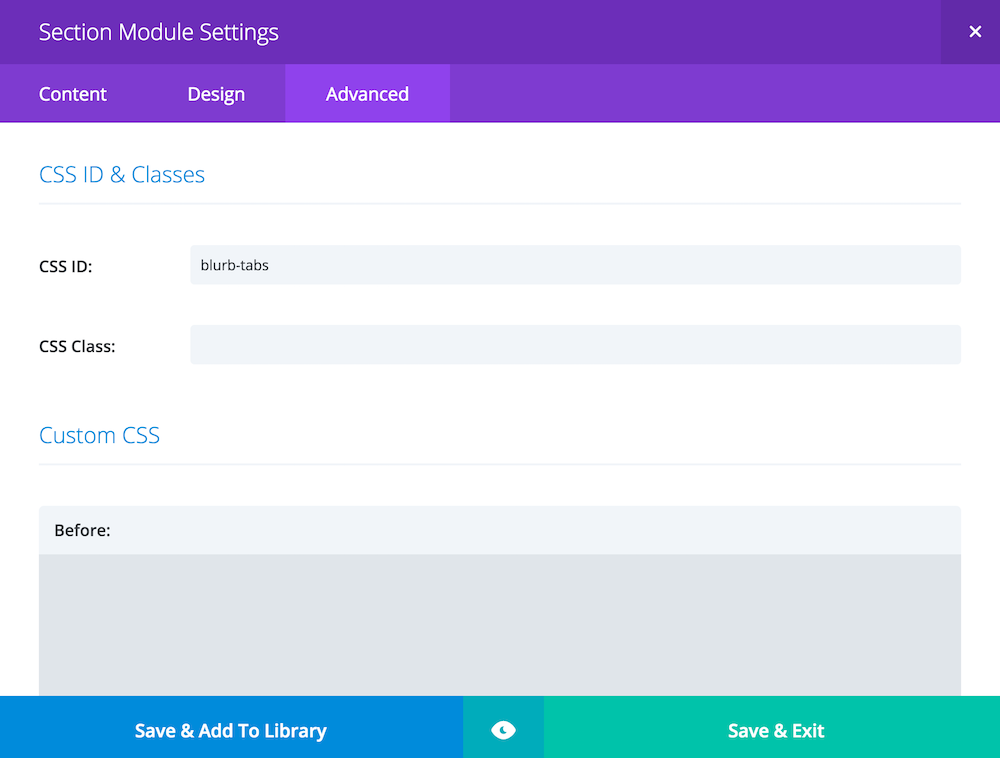
Add a standard section and set this section padding to 0. In the Advanced Tab set the CSS ID to blurb-tabs.

Inside this section, there should be a row with one column. We don't need to worry about the number of columns for each tab, we will control it via custom CSS (flexbox property to be exact). The demo uses four columns for the titles, but with some tweaks, it can easily be adapted to have either more or fewer columns.
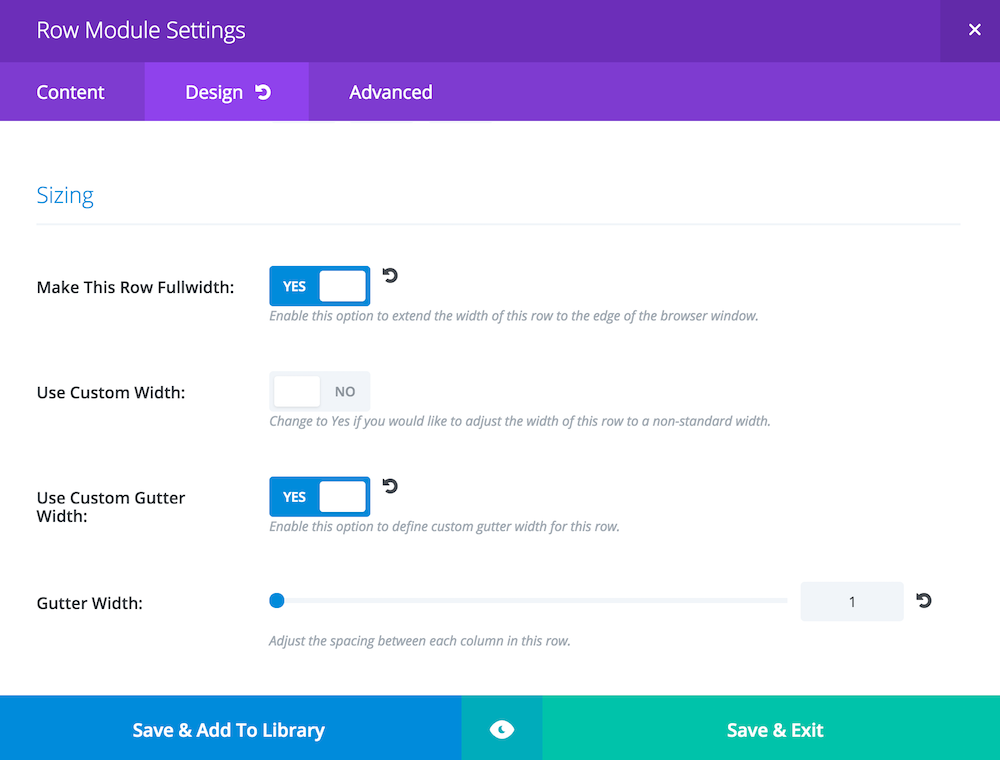
For the row settings - make the row fullwidth and set Custom Gutter Width to 1.

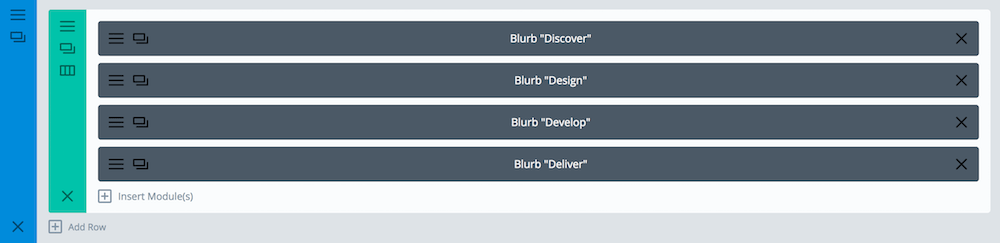
Now we add four Blurbs Modules. You can style the blurbs as you wish, in my layout I'm using icons and I've set different padding for desktop, tablet and mobile and gave each blurb different background colour. The important thing is to add a custom class of tab-title to each and also set the link URL to #tab1 (#tab2, #tab3, #tab4 - each blurb links to different id).

Step 2 - Style The Titles
Obviously right now we have four fullwidth blurbs. It can be easily fixed with CSS flexbox. If you'd like to learn more about it - there is a fun game called Flexbox Froggy, which teaches you all the flexbox properties. Here is our CSS to fix it:
/* Style the Blurbs Tabs */
#blurb-tabs .et_pb_column {
display:flex;
align-items:center;
justify-content:center;
flex-wrap:wrap;
}
#blurb-tabs .tab-title {
width:25%;
}
We need to use media queries to change the width of blurbs on smaller screen sizes, like this:
@media (max-width: 767px ) {
#blurb-tabs .tab-title {
width:50%;
}
}
@media (max-width: 479px ) {
#blurb-tabs .tab-title {
width:100%;
}
}
To use a different number of columns for tabs you'd need to adjust those width values.
In my demo layout, I'm also adding a few adjustments for the tablet and mobile view (like changing the icon size and moving the icon to the left on mobile). Here are full media queries styles for this layout:
/* Tab Titles Mobile Styles */
@media (max-width: 767px ) {
#blurb-tabs .tab-title {
width:50%;
}
#blurb-tabs .tab-title .et_pb_main_blurb_image {
margin-bottom:10px; /* Reduce icon bottom margin */
}
}
@media (max-width: 479px ) {
#blurb-tabs .tab-title {
width:100%;
}
#blurb-tabs .tab-title .et_pb_blurb_content { /* This moves icon to the right */
display:flex;
align-items:center;
justify-content:flex-start;
}
#blurb-tabs .tab-title .et_pb_main_blurb_image { /* Fix icon margins on mobile */
margin-bottom:0;
margin-right:30px;
}
}
This gives us nice, responsive look for blurbs, but we also use some custom CSS to create hover effects for each tab/blurb, as well as set different colours for "active" tab. Here is the code:
/* Hover Styles for Blurb Tabs - Titles */
#blurb-tabs .tab-title {
transition:all .3s ease-in-out;
}
#blurb-tabs .tab-title:hover {
cursor:pointer;
background:#222; /* Tab hover background color */
}
#blurb-tabs .tab-title.active-tab {
background:#D9DFE2; /* Active tab background color */
}
#blurb-tabs .tab-title.active-tab .et_pb_blurb_container h4 a {
color:#000; /* Active tab title color */
}
#blurb-tabs .tab-title.active-tab .et-pb-icon {
color:#666!important; /* Active tab icon color */
}
Step 3 - Add your content
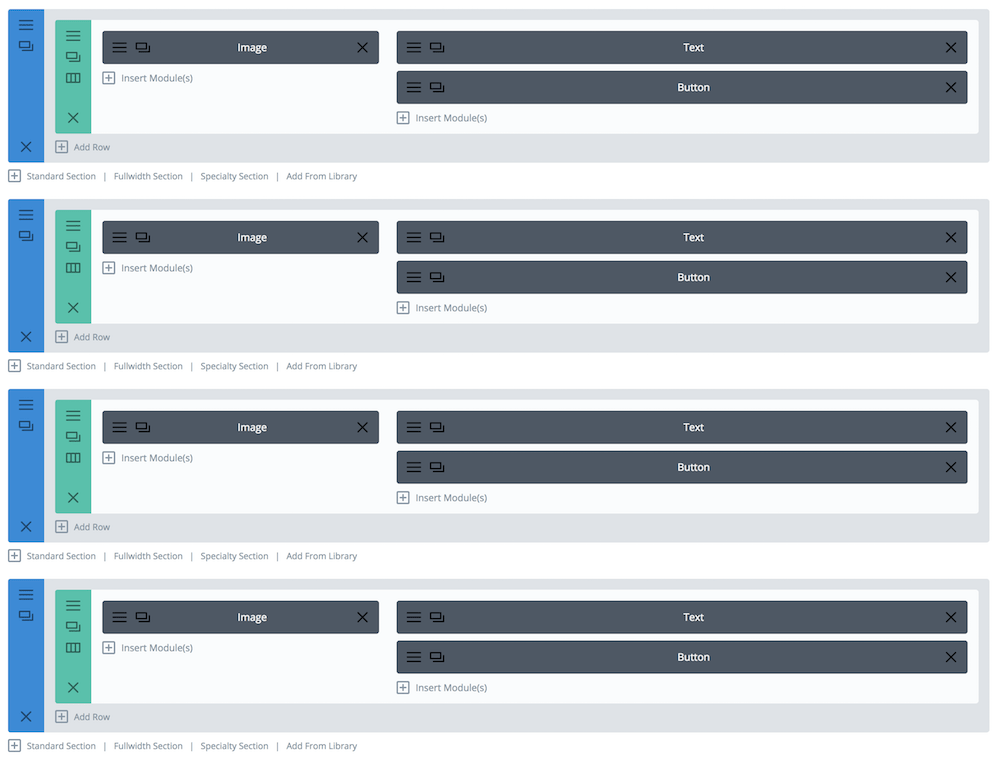
We need four section - one for each tab. The best part of this layout is that you can put literally anything you like in each tab - as long as it fits inside a single section. I'm using an Image, Text and a Button Module in each section/tab.

The important part is to set proper CSS classes and IDs. Each section needs a tab-content class and a unique ID of tab1, tab2, tab3 and tab4 (the names should be the same as Blurbs URL attributes, without the # symbol).

Step 3 - Hide the Tabs on page load
We'll hide the section with css, like this:
/* Hide the tabs content/sections */
.tab-content {
display:none;
}
Step 4 - a little jQuery magic
Now - with some jQery - we'll add an active-tab class to each Blurb Title when clicked, and show a section with the same ID as the Blurbs href attribute (URL), while making sure that other sections are being hidden. This is the working code:
jQuery(document).ready(function($) {
/* Blurbs as Tabs */
$('.tab-title').each(function () {
var section_id = $(this).find("a").attr("href");
$(this).find("a").removeAttr("href");
$(this).click(function() {
$(this).siblings().removeClass("active-tab");
$(this).addClass("active-tab");
$('.tab-content').hide();
$(section_id).show();
});
});
});
If you are not sure where to put that jQuery code - I have written some detailed instructions on how to add javascript to your Divi page. That's it - you should be able to easily recreate this layout on your Divi website 🙂
Edit:
How to make one tab open on page load?
To make one of the sections visible by default you would need to add another class to this section, eg. tab-open (so it will have both: tab-content tab-open, without the comma - just the space between the two). And to make corresponding tab active the Blurb Module also needs second class active-tab (it will have both: tab-title active-tab).
And then in CSS right after this:
.tab-content {
display:none;
}you should add:
.tab-open {
display:block;
}Edit #2:
How to add a smooth scroll to choosen section on tab click?
I'f you'd like your page to automatically scroll to the selected section, like on that demo page (which can be useful on mobile devices), you'd need to add this line to jQuery function:
$('html, body').animate({scrollTop: $(section_id).offset().top}, 1000);right after
$(section_id).show();so the full JS code would look like this:
jQuery(document).ready(function($) {
/* Blurbs as Tabs */
$('.tab-title').each(function () {
var section_id = $(this).find("a").attr("href");
$(this).find("a").removeAttr("href");
$(this).click(function() {
$(this).siblings().removeClass("active-tab");
$(this).addClass("active-tab");
$('.tab-content').hide();
$(section_id).show();
$('html, body').animate({scrollTop: $(section_id).offset().top}, 1000);
});
});
});
And if you are using a fixed navigation you'd need to edit this new line of code (and replace 80 with your navigation height):
$('html, body').animate({scrollTop: $(section_id).offset().top - 80}, 1000); That's it!
Free Resources for Divi Lovers
Access this layout and dozens of other freebies - available exclusively for newsletter subscribers.
New here?
Join the newsletter to unlock the Freebie Library and get weekly Divi tips, tutorials, and design goodies.
Already subscribed?
Go straight to the Freebie Library and download this layout - plus lots more!



thank you so much
Hi Ania, thanks for this tutorial! I was thinking about how to make it easier to change the number of tabs. This is what I came up with:
* Put the tab blurbs to 100% width and put them each in their own column (e.g. row with 4 columns if you want 4 tabs)
* Add ID “#project-tabs” to that row
* Change the jQuery as follows:
$(‘#project-tabs’).find(‘.active-tab’).removeClass(“active-tab”);
instead of:
$(this).siblings().removeClass(“active-tab”);
* So now if you want to change the number of tabs, you can just (1) change the column structure, (2) add or remove blurbs and (3) add or remove content sections (note: link the new blurb(s) to the new content section(s) when adding). There is no need to manually adjust the width of the blurbs and it looks more understandable in the wireframe mode without having to look into the code.
What a helpful modification. Thank you for sharing, Ilse! 🙂
Hi Ania, greetings from Brazil.
Great Tutorial.
I want to make kind of a SmartTabs with a Device changing the Screen.
Do you know if is possible to do that using your content?
This is the link with the video that I want to make:
https://drive.google.com/drive/folders/1ZuV9FH8dTUPwdI6WJOGXyaszyZ0bju9j?usp=sharing
Hi Anna, thank you so much for this tutorial!
Is there any reason why
$(this).siblings().removeClass(“active-tab2”);
is not working?
It is strange because it works perfect on one page on my website, but on another the ‘active-tab’ is not being removed. Thank you!
Hi Ana,
I can’t seem to get the main tab-content area to show on page load or when I click on the tabs. I am 90% sure I followed every step in your directions, but I am probably forgetting something. Please help. It’s the 3 blue tabs to the left of the agent image in the body of the page.
Same here Rob. I’ve followed the instructions and I cannot get my hidden sections to reveal when I click on the image in my blurb.
I am having a similar issue where I have followed the steps word for word apart from naming the links and correspondint content section differently.
When I click the tab nothing is revealed and my page scrolls to the top.
Any help would be really appreciated!
It’s difficult to provide specific advice without viewing the problematic page directly, but if the links are scrolling to the top, it likely indicates that the JavaScript code isn’t functioning correctly. This could be due to a JS conflict or the code being placed incorrectly.
Hi Ania, thanks for your extremely swift reply.
Would you mind having a look at my page and code?
https://refresh.dalendesigns.co.uk/home-new/
I have never used JS befor so would really appreciate your help finding where I am going wrong.
I’m sorry, James, but I can’t seem to access this URL (it gives 403 forbidden error).
Hi Ania thanks agan for trying I do appreciate it.
As it turns out I fixed the issue by using your template. Although when I saved each element as a library section and put it into my existing page I was still getting the same issue. What actually solved the problem was saving my original page sections to my library and adding them to your template page.
Not sure what specificaly changed but to anyone having issues they might want to try this method.
This is excellent I use it on several sites that I have built. Is it possible to apply this javascript magic to select options of a form?
Hey Ania,
Excellent work as always!
One request though if you please.
How can I activate the smooth scroll to chosen section on tab click, ONLY on mobile devices?
Thanks again for your kind help,
Ana
You’d need to modify the jQuery code and use if/else statement based on screen width. This should get you started:
Really loved your work. Can you please write the CSS code to enlarge (with animation) the active tab icon (image in my case)? Page link saffronaudio.com/test-page/
hi,
very nice this tutorial.
I have the problem if I use this in the backend with activate visual builder my section ist display:none;
How can I use this?
Thank you Ania for sharing this excellent job and for your support. I added that in my web and works like a charm.
Unfortunately google Dev tools (lighthouse) says links are not crawable, and that affects to SEO. how can we fix that?
hi, I created a custom blurb section and works well on chrome, but on safari, the content doesn’t show. This section was working on a older verision of wordpress (Current version: 6.0.3)
I have moved and copy everything exactly the same and the only difference is the wordpress version.
can u please let me know what is the problem with new wordpress version. thank you
Hi Ania,
first of all, thank you for your great work.
Is there a way to integrate the whole thing vertically into the website?
With kind regards
Daniel
I imported the file and copy the CSS and JS exactly. However, the content is still hidden when I click on each tab. Can you take a look and see what is causing this?
Hi! I already add the JSON file and follow all the instructions but the tab-content are all shown on page load, how can I fix this? I also add display:none!important in tab-content in css to hide the content but still not working
Having an issue where the anchor links cover up the tabs by scrolling past them. Any way to have there be no scrolling at all or do you know of a good scroll offset code to use. i’ve adjusted the extra code a few times and it does change how it scrolls, but it still just hides the tabs after the jquery code does its thing.
Figured it out. Code is touchy!
Hi! I need to change the active description text color or opacity, when the tab is not active, it should have like 20% opacity and when it’s active 100%, how can I do this? Thanks for this tutorial! Is really helpful
Hi Ania
What a great layout trick! Thank you so much.
I use your tab-layout multiple times throught the same page.
When the page loads, in each “tab-row” there is one “active and open tab”. However, when i change the tab within one row, the open tab of the other rows close. Is there any way to easily navigate around that issue?
Best regards
Michael
Hi Michael,
Yes, it should be possible, but it would require tweaking the JS code – so that the
$('.tab-content').hide();part is somehow relative to the tab-title you are currently clicking. I will make sure to include this scenario when I’m preparing an updated version for this method 🙂
Hi Ania,
I wonder if youe’re planning to add that soon, because I would need it so much for multiple projects:)
Thank you for your blurb tabs anyway, it’s very useful!
Great tutorial, thanks Ania. Apparently, my version of Divi is slightly different and I had the option of using a title link for the blurb and a module link. It might be helpful for anyone that is having issues that the Title Link URL is the one you need to use and not the other one. I much appreciate your help.
Hi,
This is so great!
Is it possible to achieve a 6 buttons in a row?
I can’t find a comment to help how to do that…
Thank you,
Pierre
Great Guide!
Is there a way to make the appearing sections have some fade effects?
So it looks smoother?
Hello! Thank you for this!
Question – is it possible to have the blurb also close the section? This way the blurb link would both open and close the section?
Yes, that would be great. But I don’t think the comments are read anymore.
I’m sorry for the late reply, but this has been answered before 😉
Try modifying the JS code: instead of
$(this).addClass("active-tab");you can use
$(this).toggleClass("active-tab");Hi I have a problem! I followed the step-by-step “How to make one tab open on page load?”, but it didn’t work, because my tab stays fixed all the time. How can I fix it? I would like it to appear only on page load. When you click on the second tab it will disappear and put the other tab in place.
Excellent tutorial, is there a way to make the menu items trigger multiple sections instead of just a single section? I have 3-4 sections that I need to trigger when clicking on a menu item. I have given them all the same CSS ID (tab 1, tab 2) but only the first section is loading when I click the menu item. Any help would be appreciated.
Ania, this is an amazing tutorial – thank you for sharing your wisdom with all of us. Everything works perfectly, but I do have 2 questions:
1. I have one of the tabs (tab1) set to open when the page loads and it works great, but the tab is not taking on the “active-tab” class on page load only the content is displaying. how do i get that particular tab to take on the class of “active-tab” so the colors of the tab reflect it is open?
2. How would I create a link that would directly open a different tab upon page load? So, tab 1 is defaulted upon page load, but let’s say that in some other page on my site I want to link to information within tab 2 and when that link is clicked the page loads, but tab 2 opens and displays – how could I do that?
Thank you so much, I know you stay busy – we all appreciate your insight into all things divi…
1. The active-tab CSS class needs to be added manually to the Blurb module, which needs to be “opened” on page load.
2. This would require a custom JS function, which would replace the active classes used in this layout based on some pre-defined URL parameters. I’m sorry, but I won’t be able to help with the exact code.
Hello, I followed the step by step:
“How to make one tab open on page load?
To make one of the sections visible by default you would need to add another class to this section, eg. tab-open (so it will have both: tab-content tab-open, without the comma – just the space between the two). And to make corresponding tab active the Blurb Module also needs second class active-tab (it will have both: tab-title active-tab).”
However, it didn’t work, when I added the tab-open and tab-active class inside my page the tabs link started to open downwards. This didn’t happen before! Is it possible to make the correction?
I’m sorry, I don’t see the active-tab and tab-open classes added when I inspect your page. The fact that you are using the section twice on the same page can also cause conflicts if you haven’t adjusted the JS.
Your article was so helpful! IS there some css I could use to make the mobile version show the content right below each tab instead of having the tabs stacked first? FYI…I also posted this question on your Youtube channel.
Thanks!
Is the next problem solvable: you search an item, the results show, when you click on the result the page opens where the item is listed.
Now the problem: I want to jump directly to the word that I searched for AND also if the result is embedded in an Blurb-to-tab/accordion: I want to be forwarded to the correct tab, which should open.
It is probably doable (as anything really), but seems very complex. Would definitely require a lot of custom code to achieve.
I love this tutorial!
One thing that is super weird. I can’t get the first of my blurbs to link. I have re-ordered my blurbs and whichever one is first in my list (I also have 4) won’t work.
So it seems all my CSS class/id’s are correct because all the blurb (tabs) work fine as long as they aren’t the first in the row.
Hi Lorilee, it looks like it might be a caching issue or you were able to get this sorted, it works correctly when I check your link.
I have succesfully implemented the Blurbs, and have used accordions under the blurbs. This works. Many thanks.
I would like to know how to make a Link to a Blurb and open an Accordion. So that I can use an URL in a mail or another page in the website, to jump to the location.
Can you help me?
Hi there, I’ve tried this a couple of times and am getting stuck at different points…..this is what I have so far.
https://deloraineprimary.education.tas.edu.au/approaches-to-learning/
Could someone please lend a hand?
If you are having troubles recreating the steps, please download the JSON file and edit the pre-made layout. Hopefully, this helps.
THIS was awesome, thanks so much. Worked seamlessly and was exactly what I was looking for 🙂
Hi
I cant get the file to work anymore – its loading all the tabs on first page load and then loads them correctly when I click.
Could you email me on a PM so I can send you URL
thanks
Sorry Martin, but we do not provide support for the free resources. If you’d like to get sme help you can post the URL inside our FB group. The demo page works fine with the latest Divi and WP version, so I’d suggest downloading the JSON file again, as your version might be missing some CSS code.
This is exactly what I needed. Thanks so much! I’ve gotten it all setup and it’s working correctly. One thing though, I have it setup for the first tab to be open on load. That is working fine but the tab doesn’t adapt the active settings when it’s loaded open. It does it fine when clicked on. Is there some way to have it appear as active when it loads?
Thanks so much!
Make sure you’ve included the active-tab CSS class in the tab-title blurb 😉
Hello.
Is there any way to make these tabs switch on mouse scrolling… it will be a great UX feature!
hello Ania, i’m tried your blurb tab and it’s fantastic.. i have custom it, but i wish to ask if there was the possibility to have one tab just open…. now they are all on “hide”, i prefer to see the first to left on “SHOW”.. THaNKS A CONGRATULATION.
hello there,
I tried following your guide step for step but I do not get the same result. After adding the display none; css and then the javascript the sections still remain hidden on my page.
I just need the function with hiding the sections until you press the tab, so I made a different design.
I really hope you can help me quickly because your solution is perfect – I just don’t know what I did wrong.
The Blurb modules need to be in the same column, or the JS would need to be modified.
hi Ania, thanks for the quick reply!
Okay so I tried making the blurb modules in 1 column only but I still get the same result.
Hi Mai,
I’m sorry, but it looks like more pieces are missing (missing tab-title CSS classes for example). Please download the JSON layout and modify it to match your design. This way you won’t need to worry about the functionality.
Hi Ania,
I just tried downloading and importing the layout but I still get the same issue. The elements are not showing up and as soon as I paste in the “display none” CSS code the elements also disappear from the divi frontend builder.
I am sorry for the inconvenience and I really hope you can help me because it is a great solution to my problem.
Oh, now I see that the problem is not with the CSS but the javascript code. As soon as I type in tab1 and tab-content the section disappears and does not show up again.
Hi Anna,
Love your clean elegant designs!
Is there anyway to disable the jquery scroll jquery line at the end only for desktops and tablet . This means we require the scroll function only on mobile devices.
Please do reply ! awaiting your response! Btw just bought Divi Toolbox and i’m loving it.
That would require a bit more complex JS code modifications. I’m sorry, but I wont’ be able to help in details.
Hi,
I think this layout is great, I’ve had it working for some time on a site I created – http://www.happysnapz.co.uk/dance-photography/ – but just recently the javascript appears to be causing issues in the BACK END ??
(The Preview tab springs up without prompting and the page has no content other than the Footer. It’s also impossible to save updates?)
I’ve looked at the code you have here and it’s different to what I have on my site, have you changed it recently?
I seem to have an extra line at the bottom?
$(‘html, body’).animate({scrollTop: $(section_id).offset().top}, 1000);
$(‘html, body’).animate({scrollTop: $(section_id).offset().top – 120}, 1000);
});
I’m not sure I need to remove one of these lines?
Any guidance would be most appreciated.
Thanks – Alan
You’ve used the modified version with the scroll option, there is no need to change the code. If you are experiencing issues in the backend please try disabling the JS when you are in the VB and enabling it back once you finish with your edits.
Ah OK, thank you so much for your quick response Ania that really is very much appreciated. 🙂
I thought that those last two lines of code looked strange and maybe causing a conflict somehow, but everything seems to be working alright on the Front End so I guess they must be OK 🙂
I will do what you say and disable the js if I get any more issues. Strangely, I’m not experiencing the same issues this morning??
Many thanks once again
Hello beautiful tab layout, wondering if you tried tabs on the right with the content on the left? I’m trying to find one that works well. Are you willing to do another post/layout with right tabs?
Hi, this is so super!
Just wondering if there is a way to add Prev/Next buttons that can target the specific tabs?
how to get the tab working as a dropdown menu in the mobile view?
Thanks this is a great piece of code. I just have one problem, I have some animation on the 2nd tab which is built into the divi module, but it won’t fire when I get to the 2nd tab, it’s like it already loads on the page load, and the vertical scrolling feature doesn’t work either. Any ideas as to the fix for this? thanks!
Hi Ania! Fun tutorial.
Wondering if you could add one thing to your first edit. Instead of just having a tab open, how would we go about having a tab-title be active on page load as well?
It’s nice having one of the tabs open, but a little strange to not have that associated tab-title appear its selected.
It is explained at the end of the post. It shows how to make one tab open and correct tab-title active at the same time.
Hi, loving this hack it is really amazing but for some reason doesnt want to work with Safari for me – it is working on chrome and firefox but not safari.. is there any tip or idea on how to fix this? Thanks so much!
Sorry solved.. apperently it is just not working if i put jquery in chiled theme under script… Sorry for that.. moved it to divi integration section and it is working 🙂
Thank again really appreciate your work 🙂
Hi Ania,
Many thanks for this tutorial it has been a great help.
Is it possible to have one of the sections visible when the user visits the page?
Thank you.
Hi! I have a question.. I am using these tabs on a site and the client LOVES them. Issue is, he wants to use them for different pages and some of those pages have more than 4 tab subjects/titles.
How do I use this when I will have to edit the CSS sizes, which will affect the other tab’s sizing?
For example one of the pages has 5 tabs which would mean that i’d change the width from 25% to 20%, then the existing ones of course are broken.
Do you have any suggestions? (pretty please!)
You can use separate CSS classes, or add an additional CSS class with different width settings in the CSS.
I use an image instead of an icon how can I change the image if the tab is active?
Not possible with CSS, you’d need to use custom JavaScript function to replace the image URLs.
Thank you for the reply Ania I really appreciate it. Do you have any tutorials on how t do it? Thank you
How to hide the tab on second click?
Try modifying the JS code: instead of
$(this).addClass("active-tab");you can use$(this).toggleClass("active-tab");thanks a lot for that nice tutorial.
I want to close the tab as well on the second click. unfortunately with your proposal it’s not working. any other idea?
Hi Ania,
your tutorial is amazing! Thank you!
As Namshub, I’d like to be able to close the tab on the second click on the blurb.
How we can do it?
Everything works fine, but the JQuery script doesn’t work. I can not open the tabs… the “open” tab (tab-open) is there, still I click on one of the blurb-tabs. Then there is nothing to see.
I hope you can help!
But the tutorial is great!
I am sorry, it works fine. My mistake!
I’m having the same problem, and finding it deeply frustrating. I’ve been through the tutorial six times and can’t find what I’m doing wrong. How did you solve it? It seems the javascript isn’t working for me; I’ve tried adding it in a code module and in the header. Do I have to use the enqueue method for this to work? Thanks in advance.
OK, found the problem. I had mistakenly added the #tab[x] link into the module link url, not the title link url in Divi 4. Switched it and it works perfectly. Thanks Ania for a fantastic tutorial for functionality I know I can use again and again. Just enjoying playing with the appearance now… 🙂
1 Question + Many Compliments and Praises:
Question: Can this be replicated to be used with the Divi Accordian Module instead of Tabs? That is, can we put standard section content to display on click of an accordian instance?
Compliments/Praises: This tutorial is simply one of the best tutorials I’ve seen in years regarding adding beautiful functionality to Divi. The steps were easy to follow and helped me take a customer’s website to the next level. Thank you so much!
Thank you very much for your kind words, I am happy to hear that it is helpful. Unfortunately, to answer your question, no, this won’t be easy to replicate using the Accordion module. Try googling how to make a shortcode from a Divi Layout, there is a few tutorials and a free plugin as far as I know (our Divi Toolbox also has this functionality) – you should be able to insert any layout inside the standard accordion with a shortcode.
Well, i cant make it work correctly :/
The page start with one of the tabs already open but if i try to select any tab (including the opened one) : content disapear and cant be shown again :/
Ok i found the problem : it doesnt work if Blurb modules (class : tab-title) are used only with text (no icon and no title)
I’ve replaced tab-title with tab-item.
Hi Anna, thanks for such a great tutorial!
I was wondering how I would modify the code to start with one of the tabs already open… any thoughts?
It’s explained at the end of the post 😉
I have added
.tab-open {
display:block;
}
after this
.tab-content {
display:none;
}
but it is still not showing 😭
Thank You! This is just what I needed
Thanks this is exactly what I needed!
hi Ania – thanks SO much for this, its exactly what I needed for my clients Services page: https://www.brain-whisperer.co.uk/services/
I used custom images rather than Divi icons, and an opacity hover on the tabs. On mobile, I decided to keep all the tabs side by side, and just keep the icon with no title – stacking doesn’t work when you have 5 tabs. Great tutorial and thanks again!
– A
I am trying to use Text modules in place of the Blurb modules. Does the jQuery change based on this? I can get the active tab to display, but the second tab won’t display.
Annia loved this tutorial, very clear , easy to follow and absolutely fantastic. I’m sure all the DIVI nation appreciates this. One question I had though is how can we create a link to each blurb to be used from within the site ( for example a link on the home page links to one of the blurbs directly or a link for external websites to link to one of the blurbs directly) Thanks in advance!
Michael T.
Hi Michael, thank you, I’m glad to hear it is still useful. You’d need to add additional JS code which will open the tab based on an URL parameter (this article might hep you get started).
Hello Ania, also looking to do the same here and have a URL for each blurb ( something like example.com/category#blurbtitle ) to be used in emails or internal links.
Any chance you can teach us how to create that as well, the link shared seems harder to follow than your easy-as tutorial,
Thanks,
I’ll include that in the updated version of this tutotorial.
Thanks so much for this Ania, where can we find the updated version of this tutorial?
also trying to get a link for each tab using a hashtag # in the URL so we can link to it internally or externally, it would be great if you can share a link to that guide too.
@Ilona is there a link to the tutorial showing this? I need to link to each tab separately for a client and been struggling if anyone has the updated tutorial link, please share,
Marcus
There is no step-by-step tutorial I could share at this moment, sorry.
Hi @ILONA & @MARCUS, I just wondered if you managed to find a solution to link to each Tab content with a Custom ID # URL – or something similar?
I’m looking for the same solution for a site I have created for a photographer and each Tab is a different Gallery. He wants a specific URL to lead to each Gallery to share with customers. I’ve experimented with adding Custom ID’s to different elements in the layout but with no success as yet 🙁
Hi there, this is great thank you, just wondering if it is possible to open a tab via URL. For example if I want to open tab 2 from a location on another website, can this be done?
thanks for your help!
Has anyone responded to you on this, having the same idea?
You’d need to add additional JS code which will open the tab based on URL parameters (https://html-online.com/articles/get-url-parameters-javascript/)
Can one show multiple sections with one click?
No, not without modifying the JS code.
great tutorial! I was looking for a long time, a way to display my products of woocommerce like this, the only issue I have is that instead of displaying the products one next to each other in a 4 column row, they appear one under the other. Any idea how can I fix that?
thanks!!!
It’s impossible to guess, can you share a link?
Thanks for this awesome tutorial.
I’m having a bit of trouble though. I tried setting modules as my tab content rather than sections. However, changing section_id to module_id in the jQuery doesn’t work. Do you have an idea how I can make this work with modules?
Sorry, it would need a completely different code I’m afraid, it is not possible to easily replace sections with modules.
I tried again. It actually works. The problem wasn’t the module_id. It was my error. I was trying to use text modules for the tabs instead of blurbs. Thanks for the reply.
I’m using it for a different idea completely. Maybe I’ll send you a link when I’m done. Thanks again.
Hello There, I couldn’t find the CSS file to add the styles. I have tried to locate the path as displayed on you tab but couldn’t find it. Please help me to locate the CSS file to add custom styles.
If you are using the JSON layout, the CSS is inside the Code module.
Hi Ania,
can you please tell me how to add multiple of those on one page (all of them with first tab open on pageload)?
Right now it works bud the other are automaatically collabsed.
The easiest (but probably not the cleanest) way would be add multiple instances with different names like tab-title2 etc. Otherwise, the JS code would need to be modified.
HI Ania
I have loaded the json file and added this :
.tab-open {
display:block;
}
to the css as instructed and the tab is not displaying .
Can you help?
To make one of the sections visible by default you would need to add another class to this section, eg. tab-open (so it will have both: tab-content tab-open, without the comma – just the space between the two). And to make corresponding tab active the Blurb Module also needs second class active-tab (it will have both: tab-title active-tab).
Hi, how to close active tab when I click on active tab?
It would require additional JS code, it’s not a part of this tutorial, sorry.
This is great Ania!! Thank you for your tutorial <3
Quick question, is there a way for tabs to change dynamically depending on the day?
Say I have 5 tabs (Monday to Friday)
So when when it is Wednesday, the active tab would be on Wednesday.
That'd be so dope !!
The Divi Magic is a plugin, which could help with this I htink.
This is amazing! thanks so much, I was able to base an entire website on this feature which I’ve been looking for, for months!
Please do take a look at the staging site (the url I have added) or http://tunebank.org/ we will be replacing the current site with the new one in a week or two.
I have a question regarding the opening of the first tab. Is there any way to have the screen scroll down automatically when you click on the first image that opens the tab? I’ve been attempting to do it with the ID’s that are already in place but I wonder if it’s just not possible as it conflicts with the other code? In which case we might have to settle for having the first tab open. If you get a sec please do let me know your thoughts and thanks again for creating such a great tutorial!
-R
I’m not sure if this is what you arer after, but I explain how to add the scroll-down effect at the end of this blog post 😉
Hello Ania,
Amazing, really! Works like a charm, except when I want to add a Divi slider to the content. The problem is in the image of the first slide, which does not show. When the second slide follows, everything is ok even when it comes around the first slide again. This happens every time I click on another tab.
I can share a link to the website if it helps…
I’ll be very grateful for any assistance and help with this problem!
Hi Ania
This works great thank you.
However is it possible to have the 4 blyrb tabs at the top of the page, then further down after some more content having 2 more blurb tabs sharing 50% of the row each?
Hi, yes, it’s possible, the simplest way would be to duplicate the code and change the class names on the second section. The CSS width of the Blurb modules would need to be changed as well (for a two column layout).
Hi Anna, I was relieved to find your tutorial. However when I add the display none code my sections are still visible.
I have even tried adding !important tag.
You’re a star! Thank you!
hello, thanks for great video.
i have two questions: is it possible to have no H. titles at all instead of titles je blurb (e.g. here it would be 4 x H4) but only normal paragraph text. Without having H1-H6 in source code?
nr. 1 Can I add dynamic things to the hidden blurb, e.g. Woocommerce product description. If I do this on your sample layout the following blurbs will not work anymore.
thanks
Hi,
Is there a way to get the tabs to horizontally scroll on mobile instead of stacking on top of one another?
Thank you 🙂
Hi,
When i remove the code from the page and add to stylesheet and integrations css as instructed the tabs no loner work.
Could you help please?
Thank you 🙂
Hi Ania,
Is there a way to create a link for each “tab”?
I mean, if I am on an other page and I click on a specific link I will arrive on the page with the 4th tab open for example.
Hi Ania,
I am trying to make one tab open on page load. How do I do that? I tried to put the css code you have in but it still does not work? Do I have to edit the JS?
Ps. Thank you for this, the video was awesome and it worked perfectly for my site.
Hi Ana, this is working great so far but I needed 6 tabs so I copy and made sure the Ids are tab5 and tab6. When I refresh the browser the first 4 tabs show going down the line but the last 2 are not. Where do I find that setting to change that?
Page is. https://dwgates.dndesignaz.com/gallery/
Never mind, I finally found the solution.
Hello Ania,
Divi animations seems to be inactive when title’s content is deployed while they works well on normal pages.
Did you ever encountered this problem ?
Do you know how to fix it ?
Yes, it is how it works unfortunately, the animations inside thehidden section aren’t visible. I will work on a new version of this layout in a while, so maybe I’ll find a solution, but for now I won’t be able to help you with that, sorry.
Hi Ania,
I am having a small issue with my site. There is a problem with the tab url, it doesn’t show. 🙁
I think it is to do with the ‘title link url’ and the ‘module link url’
I am using the ‘title link url’ as it makes everything work. Do you know what this could be? Maybe I have to tweak the javascript?
https://gorilla.co/product/pricing/
Yes, the URL is hidden, it is not just you, it’s how it works. I will work on a new version of this layout in a while, so maybe I’ll find a solution, but for now I won’t be able to help you with that, sorry.
Ana thanks for this wonderful information on TABS. I registered but cant seem to get access to download the Jason file. Can you please email it to me ?
Many thanks
john
I really love what you have done with this section but I am unable to get it to function on my site. I have copied and pasted from your tutorial and have compared your demo page, unsure what is missing here. Can you assist me with this?
Thanks!
If following the steps doesn’t work, please try importing and tweaking the JSON layout instead.
Great thank you.
Is there a way to change the code so that on mobile the blurbs scroll horizontally rather than vertically stacking on top of each other?
Hi Ania,
This is great thank you! 🙂
I am having one slight issue – When I first load the page all the blurbs are visible.
Could you help me to resolve this please?
Hi Ania, this is great!
I have downloaded your free layout, although when i first go to my page all the blurbs are visible. If i then click a tab they are correct.
How do I fix this please?
In your CSS you are missing a closing bracket } after /* Reduce icon bottom margin */ – this makes the rest of the CSS not working 😉
OH Thank you so much for this! What an awesome way to use the blurbs!
Hi Ania! Thanks for this tutorial, it works great! I have a question though. Is there a way to display the first tab when the page loads, instead of needing clicking into one?
It’s explained at the end of the post 😉
Hi Ania,
This is a wonderful resource! Thank you! Is there anyway to click on a link and open one of the blurb tabs. I would like to include it in my navigation.
Thanks
David Barczak
Hi,
That would require some additional JS – to change the click event for the menu item and also trigger this event on the page load (when on that page). I’m sorry, but I won’t be able to give you the exact code, I haven’t tried it myself.
Hello Ania, thanks for the amazing tutorial, it saved me!
I’m trying to add the animations like you did in the end, but I can’t make it work. I tried adding them with Divi to the section, row or module, but each time, when the section opens, everything is already displayed. What am I doing wrong?
Thank you!
Hi Elena, I’m afraid the section animation doesn’t work with the latest Divi version.
All right, at least I know I tried. Thank you for your reply!
Hello Ania,
First I want to thanks you for this wonderfull tutorial that works very well.
I have a big problem with it :
when I resize my screen in order to test tablet size.
As my Tab’s names are long, I have different blurb heights on tablet’s screen.
Should you tell me how to correct this problem ?
Best regards
Hi Nicolas, you would most likely need to add some CSS and set the blurbs title container min-height using the media query for for the problematic screen size.
Thank you Ania, Now It works perfectly
Hi Ania, thank you so much for this tutorial, worked out perfectly.
But I wanted to add 1 section and changed the width to 20% but it sets the new section under the 4 previous ones?
Cheers David
Hi David, can you share a link?
Hi Ania,
Loved your post, works nices for me but, I would like to experiment a little more with this awesome tricks and codes … how I could do this?: when clicking on the active tab again, close or hide the open section. I think it’s with jquery, could you help me? What line of code should I add and where? My Jquery is in diapers (I have to keep learning), I get along better with css.
Thanks in advance! 🙂
Hi Anie, thank you for this tutorial, i am stuck at stage 3, i have used this code
.tab-content {
display:none;
}
but unfortunately nothing is changing
I´m stuck there too… I don´t know what to do anymore. Please Ania, reply this.
Amazing post! It works perfectly!
About this bit of js code which scrolls to the top…
$(‘html, body’).animate({scrollTop: $(section_id).offset().top}, 1000);
How can I make that only trigger @media (max-width: 767px )?
I don’t understand how to target in CSS or if I even could. It works nice on mobile and tablet but gets in the way for me on laptop and desktop.
Any simple solution?
Thanks!
I’m sorry, I don’t have the exact code you’d need to use, but you might find this article helpful.
Hi Ania,
i have a single-page website so i used the jquerry code in a code module. I use 3 blurbs for tabs. When i press the first blurb, i suppose it is working, but when i press the second or the third, it is just scrolling me up some pixels..
i hope you can help me to fix it please…
Hi, check if you’ve added the #tab1 to the “link URL” and not the module link.
Thank you very much for your response, i found my mistake,
i forgot to add the CSS Class: tab-title!!!
it works perfectly now!
Hi, I was going through this tutorial and i found myself wondering how to go about positioning or making each tab appear under the each corresponding tab on mobile?
I meantwhat would be the media query for the java script on mobile to appear below each tab?
Sorry, but I don’t think this would be easy to achive, should be possible with custom JS, but you might want to consider changing the section to a different one on mobile, which would be a simpler solution..
Hi, I have downloaded your layout as a starting point, and have added the code in the positions indicated, but the tabs do not open when clicked, the show the colour change but nothing else. I haven’t changed or edited any thing yet as I wanted to see it work out the box first.
I also tried to create my own from the tutorial and came across the same issue. with the added issue of the flex box forcing the row to go to about 1 quarter of the width required.
Hi! I just tested the JSON file with the latest Divi (4.3.2) and WP (5.3.2) and it works out of the box, so I’m afraid it must be something on your end. I can see that you just joined our FB group – please share a link to your site there, so we can try to help 🙂
here is indentation error in 8 line please solve it
jQuery(document).ready(function($) {
/* Blurbs as Tabs */
$(‘.tab-title’).each(function () {
var section_id = $(this).find(“a”).attr(“href”);
$(this).find(“a”).removeAttr(“href”);
$(this).click(function() {
$(this).siblings().removeClass(“active-tab”);
$(this).addClass(“active-tab”);
$(‘.tab-content’).hide();
$(section_id).show();
});
});
});
hi i would like since i like your tutorial above see if you provide remote assistance and help with development of website ? i will be needing some support and little bit a script development i believe ..
My website is voyage.andseleqt.com
and i would like to develop something similar than this and i am not an expert in dev so i use divi but i have my limit
Let me know
Im based in Bangkok
The website i wish to have some similar feature is this one : https://www.lightfoottravel.com/en
search module needed
Load more module
etc…
Development needed i believe
Can you send me your fees if you do something like this ?
Would be interesting to discuss if you have time and depends where located
Hi… My name is Yana, I saw your website and it´s perfect. Congrats. I just wanted to know how you made your form section in the contact page. Did you buy a pluggin or you did it from scretch. Can you help me do it the same way? Thank you.
hello,
my name is Abdul Karim, I used your all codes same as it, but output didn’t come like your output, please guide me,
Hey Ania,
Thanks for the amazing tutorial. I’m using a premium plugin now to convert any section into tabs. The principle is amazing, but the developer is not responsive at all. I’m having huge issues now as it’s not compatible with the latest Divi version…
That’s how I came across your website and this specific tutorial, also your Divi Toolbox plugin which I will probably buy today or tomorrow as it’s amazing and has tons of functionalities of various plugins into one!
I do have a couple of questions:
– First of all, I did follow the steps to have an active tab on page load, but it won’t work for some reason. I added the classes to the section as well as the corresponding blurb, then I added .tab-open {
display:block;
}, but nothing happens…
– Secondly, I would love if you could actually implement this in the Divi Toolbox, and also give some design options, like so it looks like actual buttons. Would love to discuss this via email or something.
Thanks in advance.
Kind regards
Senne
Oh, and I forgot to tell you, I have animations in my tab section modules, but they don’t work.
EDIT: I was able to make this work, but it only works if you put the CSS in the page custom CSS section or the site-wide custom CSS section. (So not if you’re using the Code Module)
Also, I wasn’t able to change the width, but after moving the CSS to the page Custom CSS section, it does work too!
I’ve just completed your tutorial without any issue and I just wanted to say thank you very much. Using your code as a guide but changing certain things has allowed me to create something quite unique. You have really helped me out!
Thanks again.
Hi, great idea.
I can´t import the json file. Is is compatible with the latest divi theme?
Regards
MatzUp
It should be imported directly onto a page, not in the Library (as per instructions 😉 )
Hi Ania, Great tutorial, thank you ! 😉
There is one thing missing tho : How to preload the first tab ? I can see in the comments I am not the only one asking… Can you puh-lease help us ?? I tried this :
$( window ).load(function() {
$(‘.tab-content’).addClass(“active-tab”);
});
But couldn’t make it work…
It is explained at the end of this blog post 😉
Thanks for your great work. I have followed everything. All good but first tab I want to be opened by default. Unfortunately, it doesn’t work. I have copied the code .tab-open {
display:block;
}
Any tips Ania? Thank you
And the page where I am asking you to please look is on the contact page
Hi Inet,
Every row in every section has the ID of tab1 and tab-content class – you should remove that. And there is an issue with the quotes in your code – check the lines 6 and 11 in the custom-scripts.js file and replace the quote symbols.
Thank you Ania. It looks GREAT now!
Hi Ania
I hope you can help please.
I’ve put this into my active tab, then it shows when loaded
display:none; display:block;
But whenever I click on another tab, all tab contents dissappear and nothing shows up again.
If I put this in the style.css file, no tab contents show at all
Hello! Thank you so very much for this tutorial—it’s great!
I’m just having what I think is one issue… On page load, the content on /example-county/ renders appropriately, with the designated active tab showing and all other tab content being hidden. However, when switching to other tabs, no content is showing—and when switching back to the initially active tab (“County Profile”), that tab’s content is now hidden even though it was showing on page load. The content for all sections is supposed to be like that on the /beaufort-county/ page (which does not yet have “tab-content” classes implemented, just so it’s easier to see what’s in all the tab sections without switching to wireframe view). Would you be able to help me troubleshoot the issue?
Thank you so very much in advance!
Hi Nina,
Please try moving the links (#tab1, #tab2..) from the Module URL field to the Title URL in the Blurb settings.
You are incredible—and a lifesaver! Thank you so very much. This worked like a charm 🙂
Thank you for the brilliant tutorial. Kindly let me know how to link/open a tab from another page.
Thanks again
It would require custom JS, which would be based on custom URL parameter. Won’t be able to share the exact code, sorry.
I understand.. thank you.
Hi Ania, Lukas here. I saw your tutorial which was exactly what I was looking for. I followed all your steps, integrated the jQuery logic, but unfortunately I does not work properly. Could you please just give it a quick look, in order to help me out! Would be awesome!! Thank you very much!
Lukas
Hi Lukas, the link (#tab1, #tab2…) needs to be added in the “Title link URL” and not the “Module Link URL”. I think this is your issue here.
Hi Ania, thank you for your reply! Ok, I just changed the title link url as you said but unfortunately it still doesn’t work…Can you guess what could be the problem? Pls help me out, thank you!
Best regards, Lukas
I don’t see the JS code added on your page.
Ok, now it works, problem resolved! Thank you very much!!
Hi Ania,
thank you for this amazing tutorial!
I don’t know why in the mobile view I have a white empty space between the third and fourth tab.
Thank you.
Regards,
Andrea
It’s not possible to guess. Feel free to post a link to your site with that question on our Facebook Group. 😉
Hi Ania,
thank you for this great tutorial! Everything works fine for me, but I have one issue:
$(this).siblings().removeClass(“active-tab”);
doesn’t seem to work. When I click an new tab, it leaves the “active-tab” class on what has already been clicked. Is there a way to fix that? Thank you!
Hi Rainer,
Did you change the structure of the tabs? Maybe they are not sibling elements any more? It’s hard to guess what could be the issue there. Maybe try downloading the layout and tweaking to your need instead of recreating from scratch..
Hi Ania,
uups – that’s just what I did: changing the structure of the tabs. I just changed the structure back according to your tutorial and everything works fine. Thank you so much and thanks again for this great tutorial!
Hi, I tried to subscribe and get the layout, but I never received an email on either of the emails that I tried. Not even in the spam folder. Could you please look into this? I just found out about this website and I love all the resources you have so far.
If you confirmed your email, you should get a second email mesaage in a minute. If you didn’t get it, you can simply fill the form again, and if you’re already on our list, it’ll redirect you to the download page. Hope this helps.
Hi Rainer,
I had the same problem.
I removed siblings() and it worked perfectly.
So the code should be like this :
$(‘.tab-title’).removeClass(“active-tab”);
Hope it works for you too!
great idea, I will try this too – hank for this tip!
I love your tutorial as it is slow enough to follow and good for beginners.
I have one issue: the blurps are clickable everywhere but clicking on the image does nothing, around it and on the text works.
What could be the issue here?
Make sure you are adding the link in the “Title link URL” and not the “Module link URL” in the Blurb settings. That is my guess, but if you already added it in a correct place then I would need to see the URL to be able to advice anything 😉
Thank you very much for this tutorial. Easy to follow and worked perfect on a site I am developing.
Cheers!
Jeremy
I ended up downloading the layout and seems to work. The thing that is tricky for me is that in the visual editor the content for each blurb-tab does not show only when I go to the wireframe view.
Is there a way around this?
Thank you very much for this tutorial. I have a question.
Once I have built and customized my blurb tabs, how do I include it on my home page? I have tried saving it as a template then adding it to the home page, but all I get is the tabs with no information on click.
Please advise.
Here is the link to my Home page if you need to check it out.
http://91z.6f9.myftpupload.com
Thank so much again!
Hi,
It looks like it works, there are just some additional sections (our work and our team) between the blurb titles and the sections with each tab content.
Hi Ania,
This is awesome. Thank you so much. I also have two questions to make it work on my site:
1. Once the tab is open, is there a way to make it so if I click the tab again it’ll close?
2. On the mobile version is it possible to have the blurb display under it’s own title instead of under all the titles?
Thanks,
Noé
Thank you so much for this tutorial….I’m a complete CSS and JS novice and its helped so much.
I am almost there with my website, but I seem to get a white space at the top of each tab and I can’t understand why.
https://cryfc.co.uk/auto-draft/
Hi Matthew,
It’s the bottom margin on the Row in the first section on this page (the one above the Blurbs) 😉
Thanks for your quick response, I’ve played with the margins and it doesn’t seem to have fixed the issue
You simply need to remove the 8px bottom margin (in the Row settings), replace it with 0. If you need more space at the bottom, use padding instead.
Ahh ok, I think we are getting our wires crossed. If you click on each tab, there is a white space that increases in size between tab and content.
You’ve added the tabs IDs to text modules and not sections, only the tab2 is correctly set up.
Thank you so much, seems to be all working now.
Is there CSS code that will change the Blurb title and Icon colour on hover as well?
Thank you so much, all working now 🙂
Is there a way of using CSS to also change the blurb title and icon colour on hover also please?
Hi Ania, thanks for the great resource!
I have an issue with the automatic scroll option, I added the jquery line as explained, but it doesn’t work. On my browser it seems that it doesn’t work on your demo page either. Any suggestions?
Which browser are you using Federico?
I’m using chrome, on desktop and mobile version.
I tested also firefox and it doesn’t work.
Our main demo page doesn’t include that code, but look here, it works both in Chrome and in Firefox, so it has to be something on your end I’m afraid.
All was fine, now one of the tabs has become slightly larger than the others, creating a gap above and below the other tabs. Any advice about how to rectify this and avoid it happening in the future would be appreciated. The page is under construction at https://radico.de/?page_id=28574. Thanks!
Solved. It was because the text had wrapped on to two lines whereas the other blurbs only had one line.
Hi, thanks for this good work. really works great.
How do I make the first tab visible while I load the page and when I click on other tabs, the first tab disappear while others loads
It’s explained with the code example at the end of the post 😉
Wow thanks a lot, it worked perfectly.
Great tutorial. I followed to a T but the Jquary seems to not be working
Hi Saram, where did you add that JS? I can’t see it in your page source.
Hi ANIA, thanks for that good solution. I followed your guidance step by step but here i got error “please use tab for indentation”. How i can fixed it please help me.
Where do you see that error? If you are having trouble fallowing the step by step instructions you can always download and import the free layout.
Thanks! I am a web developer enthusiast and your tutorial helps me a lot. I only want to send some love, thanks for all!
Hi Ania – thanks for this tutorial, it’s awesome! I’m having an issue with the link not working correctly if the cursor is over the Title text or icon, rather than over the background.
I’ve included the #tab1 link in both the Title Link URL and the Module Link URL, because without doing both, it doesn’t function at all. Do you have a fix for this issue? Thanks so much!
The site also jumps down every time a link is clicked – is there a way to stop this issue as well?
You didn’t add the JavaScript code (it is not loaded on your page, that is why it doesn’t work). The Title Link URL is where you should add #tab1 link.
is there a way to move the tabs to the bottom instead of the top?
You can simply change the order of sections using the Divi Builder drag&drop functionality 🙂
Links not working on iPhone (mobile) and probably on Tablets. Loved all about this post, Ania. I am using your jquery code with new Divi version 3.27.4 with hover effects. Go to the link provided on computer. Everything works. Go to link with a smartphone and the links are not active, not working. Do you know what might be happening and how to fix? Thank you.
Your desktop version doesn’t seem to be working either. You have JS error, you should not defer the jQuery script.
Hi Ania, great post! everything has worked great so thank you!
I do have a question though, I have used images instead of icons and I wanted to have the image change to another image when the blurb is clicked and the section is active, could you tell me how to do this?
Thank you in advance!
I’m looking for a way to link from another page to a specific tab, can you help me with that?
This is great. But I cannot load the json file. When I try importing it into my Divi Library (I’m guessing that’s what I’m supposed to do with it?) I get an error message, “This file should not be imported in this context.” Am I missing something?
Please follow the instructions provided on the download page – you need to load the JSON file directly on the page and not in the Div Library.
Hello! Thank you for this amazing tutorial.
I wonder if is possible to make a toggle effect, so if press once, the tab block appears
If press twice it disappear.
So far there is always one displayed.
I was able to tweak a little the jQuery and CSS to get this working as I was mention.
As far as jQuery might wanna test to change this block:
$(this).click(function() {
$(‘.tab-content’).not(this).hide(“slow”);
$(section_id).toggle();
});
Cheers!
Hey Guys!
GREAT POST Ania!! Love your work 🙂
Just to build off of what Luis said here — This is how I managed to get the current section to slide toggle and the other sections to hide.
jQuery(document).ready(function($) {
/* Blurbs as Tabs */
$(‘.tab-title’).each(function () {
var section_id = $(this).find(“a”).attr(“href”);
$(this).find(“a”).removeAttr(“href”);
$(‘.tab-content’).hide();
$(this).click(function() {
$(this).siblings().removeClass(“active-tab”);
$(this).addClass(“active-tab”);
$(section_id).slideToggle();
$(‘.tab-content’).not(section_id).slideUp();
$(‘html, body’).animate({scrollTop: $(section_id).offset().top}, 1000); });
});
});
Hi Anya!
thank you so much for your tutorial I really love it and I’ve actually already implemented it.
I’m not sure if anybody has asked you this, that is it any way to disable the jQuery line that sets the smooth scroll to each section?
It turns out it works really good on mobile but doesn’t look good in the desktop version so I might need to disable it for desktop.
Thanks so much for been so generous with your knowledge.
Cheers from Mexico.
Hi Ania, thanks so much for this!
Its working great, the only issue I have is that when I have added the extra classes and css to make one tab open on page load, it will show the first tab content on load – but when clicked on the blurb again the content disappears?
Thanks in advance, your help is appreciated.
The previous problem has been resolved. Thanks. I would like to know how I would add padding between the blurbs, but to still have them aligned with my content grid? Gutters are set to 1, and if I change, the lat blurb moves down. Thanks
Hi Deon,
I have the same problem. How did you solve yours?
Thanks for your reply.
I’m also having this issue. Any tips on how you resolved it?
Thanks!
Heya team, I had the same issue, found it was because I added the #tab1, #tab2 etc. to the MODULE Link. It needs to be on the TITLE Link to work
How do I change the column width of each blurp, so it’s possible to put more blurps/ columns next to each other?
You’d need to adjust the CSS code.
T H A N K S ! ! !
Fantastic! Works without expensive plugins!
Great job!
Hi Ania,
Thanks for the tutorial! I have a question.
I have 2 rows of 8 tabs each. How do I remove the ‘active tab’ on the 1st row, when I click on a tab in the 2nd row?
Because the background color of the active tab on the 1st row stays when I click a tab on the 2nd row.
Thanks a lot!
I’m sorry, but this code is not going to work with multiple instances on one page, you’d need to modify the JS.
I figured it out!
Made 3 different scripts for each row and changed
‘this’
to
‘css class of each row’
Thank you so so much Ania! 🙂
Hello, great tutorial, but I could not get it to work at the jQuery part.
I have checked and rechecked everything, I copied and pasted but it still does not work. I checked for jquery conflicts, there was an error page with dealing with Divi Booster, I deactivated the plugin but not better.
Thanks for your help!
Instead of trying to recreate the steps – try importing the JSON layout and tweak it to your needs.
Hi,
A bit of a weird issue – if I understand the code correctly, the following part should remove the “active-tab” class from previously clicked blurbs when I click on another blurb:
$(this).siblings().removeClass(“active-tab”);
However, it doesn’t seem to work. When I click away, it leaves the “active-tab” class on what has already been clicked. Is there a way around that?
Please ignore! Figured it out. 🙂
Hi,
I have same problem like you, but i can´t figured it out.. I still have active tab only at first section and at click on another section status don´t change. What was trouble in your case? Only different can be using buttons instead of blurbs, but the JS code is modified and showing content at click work´s perfectly.
Thank you so much for response!
This is great and working perfectly, thank you! I want to link to these tabs from another page (in other words, one button would link to tab 1, another would link to tab 2, and so on). I can’t get this to work and think maybe I’m not giving the right element/module the class id? How can I achieve a link to any open tab?
You’d need to add more JS, to open the tab (make section visible) on page load based on some parameter in the URL.
This is beyond my expertise. Any more specific instructions you can give me?
Can you please help? I don’t know how to write JS, so I can’t do anything with your response. Can you be more specific? I have been searching online for possible help, but since this uses sections – and all I can find is references to tabs and accordions – I don’t know how to adapt for this situation. Thank you!
Thanks for your Comment. Interestingly I found the comment from Kristen. I have the same question. How is it possible, to link directly to a specific tab, so that the active tab would be the tab, the visitor is landing on. I Think some hints would be fabulous. Nevertheless, your tutorial is really fantastic. Thanks!
I got this working, just can’t figure out how to set the tab as active. But works for my application, might be of some help to someone else?
jQuery(window).on(‘load’, function($){
function loadPerson() {
var url = window.location.toString();
var id = url.substring(url.lastIndexOf(‘#’));
jQuery(id).show();
jQuery(‘html, body’).animate({scrollTop: jQuery(id).offset().top-100}, 1000);
}
loadPerson();
});
Can I use buttons or text (ul) instead of blurbs?
Yes, but with buttons you’ll need to modify the JS, as it looks for a link inside the module and the Button module is a link.
Hello,
How can I remove the hover effect ? I don’t want it
Thanks
You’d need to remove the corresponding part of the custom CSS code.
This is an excellent tutorial, but I cannot get it to work. I followed this tutorial several times over and double-checked my work. Everything seems to be reflected properly except the jQuery isn’t executing properly. I even downloaded and installed the layout template, and same result. Any ideas?
It’s most likely some JS conflict. Check your browser inspector if there are any JS errors in the console.
Hey Ania,
Brilliant tutorial, thank you. I am trying to find a way to turn tabs into toggles (or an accordion) on a mobile… so that the content displays directly below each tab when it is activated, instead of displaying at the bottom of all the tabs. Would this be possible with your code?
No, it wouldn’t be possible with this code, it would need to be modified or a completely different layout structure would need to be used.
Thank you for the great tutorial, Ania! I was looking to use the Person module instead of the blurb module but I was wondering, does the person module link act differently than the blurb? I click the person module and nothing happens.
I think the difference is in the link – the Person module doesn’t include any link by default, so you’d need to include a text link in the description or modify the JS.
Is there a way of making the blurbs/tab display like an accordion on mobile, so that the blurbs open below the relevant tab and not below the bottom tab?
Hi Anna,
Thank you for this amazing, in depth tutorial! I have followed the video several times and worked on the code. For some reason, I cannot get the modules to show? Any suggestions?
Hi Ania,
Thanks for the tutorials. can we make the tabs switch to next tab on some time intervals and make them stop on mouse enter and mouse leave. Is it possible?
Thanks
Hi Ania,
excellent idea and solution.
I’ve done all that you have with success but i have a problem with animating my sections when i click on coresponding blurb. I tried animation on whole section and on elements in that section and nothing works.
Do you have any advice what should i do or try?
Thanks in advance,
regards
I loved your lesson! It’s almost what I was looking for. Tell me, what would it look like if the tabs are on the left (vertically), and the content to the right of them ? Is that possible? it is possible tab1 tab2 tab3 tab4 to register the modules, and not sections ? That is, there will be one row with 2 columns, in the first column there will be modules “blurb”, and in the second there will be modules “text”. Right ? Here’s an example of what I want to do: https://themes.bestdivichild.com/business-pro/#
Hi Ania,
Thanks for this excellent tutorial, the result is beautiful and elegant. I was just wondering, is there a way of making the blurbs/tab display like an accordion on mobile, so that the blurbs open below the relevant tab and not below the bottom tab? (I have five on my page)
Many thanks,
Michal
In your “How to make one tab open on page load?” section, you are missing a dash in this part in parenthesis “(it will have both: tab-title active tab)”… “active tab” should be “active-tab”. I was copying and pasting so couldn’t figure out why it wasn’t working. Glad I looked closer. Thanks for this though!!
Thank you, Robert, for letting me know!
Hi Ania,
What if I want to use images instead of icons? At the moment, when I try to use images, and remove the tab title, there is a large margin below the image, and its not centered properly.
What class should I use to control the image I use instead of and icon?
I tried .et_pb_main_blurb_image but it doesn’t work.
Thank you for your help and awesome tutorial!
It’s hard to advice without seeing the page live, but the .et_pb_main_blurb_image is the container that has the 30px margin bottom added, so removing this should help. To target the image itself you could use .et_pb_main_blurb_image img
Problem fixed, thank you!
One more quick question. I would like the first tab from the left to be open from the start. What needs to change in the code for that?
Hi there. Is there any option to hide a tab (all tabs) by clicking the title/icon?
My client is asking for this now… Help! =D
Hi Ania,
can I do all the modifications in the Customizer of the Divi Theme or do I have to install a Divi Child Theme?
Yes, you can add your CSS in Theme Customizer, or keep it in the Code module. And you can add JS code to the head of your website via the Integration Tab of the Divi Theme Options. You do not need a child theme.
Hi Ania
Could you please explain this in a bit more detail for me?
How to make one tab open on page load?
I have seen your answer above, but still can’t get it right.
Thank you
Tain
I’m sorry Tain, I don’t know how else I can explain it other than what I’ve already written in the post – https://imgur.com/G7VdraH.
Hi Ania, Thank you for this superb tutorial. I had a need to create more blurbs than you (8). And small problem I have is that when I resize page (when it’s still not mobile size but tablet, then some text titles of blurbs are going out of borders. How can I fix it?
Hi,
You would need to add a new media query targeting the problematic screen size you and alter the blurb-tabs width or font size inside it.
How di I make the first tab defaultly appeared without need to toggled it first?
It’s explained in the end of the post.
What an awesome video, AND blog post. This is one of the best tutorials I’ve seen recently. Thanks so much for posting this!
Hi Ania, thanks for that good solution. My question is what i have to change on the script, if i want to show different background-color for each active tab?
Hi Ania, thanks for this nice option ! I have the same question as Bernd.. could you tell us how to have different color for each tab activated? many thanks!
Each blurb would need to have an additional CSS class (ed. tab-title tab-red) and then you’d need to add some CSS to target that tab, when it’s activated, something like:
Hello Ania,
thanks for this great solution. It helps me a lot.
I’m working with your solution now for a few weeks. Everything was great.
At the moment it seems that the new Divi update makes trouble. Here on my site, you can see how I implemented your CSS with my work.: https://www.eloorac.com/transportgestell-modelluebersicht#drawings
As soon as I install the update 3.19.2 of Divi and then save the page, the page is no longer accessible in the frontend. do you have any idea why?
If I undo the Divi update to 3.19.1 and save the page again, everything works again.
Just to be on the safe side: The problem is only on this page: https://www.eloorac.com/transportgestell-modelluebersicht
Thanks for your help
Carsten
Great tutorial and a very useful setup. I wound up using it here: https://nativebusinessmag.com/summit/ but increased it to 6 tabs with some slight modifications to the code. Thanks again.
I love your tutorial!!!
I am using it on my HR and upcoming payment forums, jusy wondering if i can use the blurb tab system on the same page multiple times to reduce scrolling, its awsome you rock!
I can’t get this to be responsive on mobile. Any thoughts?
This might be an issue with WordPress 5 and Divi but i’m working on a client site and trying to use this and the text boxes for inside of the tabs keep disappearing. I can add a new one to put content in the box but as soon as I put in the class to connect it to the tab, it disappears completely. Any ideas?
thanks for this tutorial,
it works good, but can you tell me what i have to add to the code, so that the first tab is active, but when you click on another the first tab get´s unactive?
here is my project http://alpoh.dev-inmotto.de/project/unternehmen-2-unterhaltung/
thank you,
sandra
i´ve got it : )
Hi Sandra, I had the same question. What did you do for this one? Thanks!
Hi Ania,
Many thanks for the great tutorial & free layout! I am so close to my goal, but without a quick fix for the following, I couldn’t use the free tabs layout for my project.
Is it possible to add CSS ID # to each tab, so when someone click a link (for example, https://demos.divilover.com/blurbs-as-tabs/#develop) from other pages, they will be sent to the tabs page with the specific tab (in this case, it will be ‘Develop’ tab) open by default? I tried googling for an answer for many days but still no luck. I know some CSS coding but not the jQuery thingy. 🙁
Thanks for this tutorial and for the free layout. I feel bad asking for support for something that is freely offered. I’m typically good at following these things but for some reason I’m not getting this. I have a dev site test here https://staging1.roamconsultingllc.com/testing-tabs/
After importing and adding content and setting the classes I saw all 4 blurbs at once in two rows. That was before I added the js and css. Once I did that I now only see the one. I’ve put the js in the header as instructed with the open/close script tags and I’ve added the CSS. Before I can even begin to work on styling for this site I need to get this working. I can’t figure out what I’ve missed. Thanks for any help.
Helo Sheila,
The easiest way to get this to work is by downloading and using the sample layout. It works and you’d just need to change the content to your own..
Hi,
I’m doing all same and it is working good before jquery part. I’ve just copied your codes but still it’s showing tabs on click.
Help!
Hey Ania!
Thank you for the great tutorial and awesome freebie.
Perhaps an addition to anyone who might need it: you can animate the closing and opening of tabs by adding a speed parameter to the jquery show() and hide() functions.
So, adding 1000 (this is in milliseconds) as a parameter, like so:
$(‘.tab-content’).hide(1000);
$(section_id).show(1000);
will make the tabs show and hide with a smooth transition of 1 second.
Hope this helps!
Mark.
Thank you Mark, that is very helpful.
Hi Ania,
I´m using your code to display 7 tabs and it´s fantastic!
Since the titles vary in some screens the height of the tabs it´s different. I need to equalize the height of the tabs so no matter how long is the titles always the tab heights are going to be the same. Do you know how I can accomplish that?
Thank you
Also I want to ask you if there is a way to have one tab open by default? Thank you again!
Hi Nicolas, it’s explained at the end of the post (right after Step #4).
Hi, You can try using the min-height property with some CSS media queries (targeting the titles directly).
That worked perfectly for me. Thanks!
This tutorial is amazing!
I followed all your instructions and made a few modifications to the css but left the js the same but can’t seem to get the tab content to display.
I’d love to get your help with this.
https://divi.moroccoaccessibletravel.com/magic-of-morocco-tour-copy/
Thanks!
Great tutorial it has saved me a bunch of time. Anyway to pass a parameter to open a specific tab for a referring page? example.com/page.php?tab=1 or example.com/page.php?tab=3
Hi Ania
Great Divi Tutorial – I have been playing around with similar using buttons for navigating but this is far more elegant and offers greater styling options. When my business is launched and flying I promise to come back and buy you a coffee!
Thanks
Toby
Hi Ania,
Great post!
Regarding to the automatical scroll down, then the link to the test site dont work, so I can se the function. But will it then be possible to link from a different site, to the choosen section? For example, http://xxx.com/blurbs-as-tabs#section2
Hi! You best!
But I have question about sections
We have 4 blur tab1, tab2, tab3 and tab4
but for all tabs i need one more sections like tab1.1, tab2.2, tab3.3 and tab4.4
First i need Speciatly section and next standrat section
Can you say how i can do it? TY
Hello, I’m wondering if I could put a photo in the tab rather than text + icon. Theoretically, could this work? I do know CSS and HTML, but haven’t dug into your code yet.
You can add any Divi Module you like inside a tab, it’s a standard Divi section.
Hi!
I have a problem, the 5th tabs doesn’t show the correct content. It shows the 4th content. Please help me!
Thanks!
Blurb link target needs to be the same as section ID (with the #).
Dear Ania, I noticed that the animation within each tab-content is not starting anymore with a click on the corresponding tab. Only on page load the animation is visible within the active-tab. Your demo site seems to be affected too. I have a feeling that a Divi Update changed something here. Do you know how to fix this. Thank you! Andre
Hi Andre,
Yes, I’ve noticed that too, but no, I don’t have a fix for this issue.
Dear Ania, Thanks for the great tutorial. Is there a way to have the first blurb tab in its selected color on page load? I used white as the selected background color for active tabs, but it wont change until I click on it. Thank you very much! Alex
Sorry, I forgot the “-” in “active-tab”, Doh! Keep up the good work!
This is really fantastic and what I was looking for.
I just want to make a few adjustments but I do not know how. I hope you can help me.
In my case, the tabs have no background color. So I would like the icon and the title and the circle to change color in hover (instead of the background) How can I do that?
Another question is whether it is possible to place the title above the icon.
Thank you very much and kind regards
Manuela
Hello,
Using Divi Theme
Having difficulty importing the .json layout file.
I created a custom mime type in mu-plugins . . .
<?php
function json_mime_type($mime_types){
$mime_types['json'] = 'application/json';
return $mime_types;
}
add_filter('upload_mimes', 'json_mime_type', 1, 1);
and added
define( 'ALLOW_UNFILTERED_UPLOADS', true );
to the wp-config.php file
but I still receive this error message when importing your .json file:
This does not appear to be a WXR file, missing/invalid WXR version number
Your assistance greatly appreciated.
1. Create a new page and activate the Divi Builder

2. Use the import function to import the page layout onto the page.
It won’t work if you try to import it directly to a Divi Library and you don’t need any additional functions or edits in wp-config.
Wow! This is fantastic and so effective. I’ve implemented it on my own site and it looks great.
However, editing the tab content sections is proving a pain as I have to use the back end builder. In the Visual builder those sections don’t display at all, even in wireframe mode.
Is it possible to make these sections show in the VB?
I think you could add this CSS to your page (in a code module or in page settings):
Adn then remove it once you’re ready to publish your changes (it should work, but I haven’t tested it).
This worked a treat. I enclosed it in comments which I can just undo whenever I want to edit the page.
Nice idea, thanks!
Hi Ania,
Thank you so much for this tutorial . It is one of the best I’ve seen – ever!
A quick question – the tabs look great on a mobile device. However, when you select a tab the content changes below the viewable area on phones. Is there a way to easily scroll down to the center of the content on mobile devices? I just can’t seen to find a solution. Thank you!
Hi,
Thank you 🙂
The scroll-to-section modification is explained at the end of my post here https://imgur.com/a/tdn0L7Y
And if you’d like to scroll to work *only* on mobile – you would need to look at wrapping the code in condition that will be checking the device width.
Thank you! I’m so embarrassed. I can’t believe I overlooked the edit.
Hello Ania.
It’s a great tutorial. I applied all the CSS and Javascripts as per your guidance and it’s working fine.
But it is not going to close when I clicked it again. Am I missed some code or this tutorial doesn’t have any code for closing the tabs.
Thanks in Advance
Hi,
No, sorry, this code doesn’t close the tabs on click.
Hey Mazhar, hey Ania,
I made a tweak to the Js code to get it closing the tab upon clicking an already active tab.
Here it is:
// Custom code for the blurbs as tabs module
jQuery(document).ready(function($) {
/* Blurbs as Tabs */
$(‘.tab-title’).each(function () {
var section_id = $(this).find(“a”).attr(“href”);
$(this).find(“a”).removeAttr(“href”);
$(this).click(function() {
if($(this).hasClass(“active-tab”)){
$(this).removeClass(“active-tab”);
$(‘.tab-content’).hide();
}else{
$(this).siblings().removeClass(“active-tab”);
$(this).addClass(“active-tab”);
$(‘.tab-content’).hide();
$(section_id).show();
$(‘html, body’).animate({scrollTop: $(section_id).offset().top}, 1000);
}
});
});
What I’ve added is the if statement that checks to see if the blurb being clicked is already the active one, and if so, removing the active-tab class and hiding the content.
Hope this helps!
Mark.
Hi I tried this code and it didn’t work … any chance that you can help me out? Thanks!
Hi, thank you for this great tutorial.
Would the jquery code work with buttons instead of blurbs?
Hi, no, it won’t work with buttons. The code looks for a link inside the element that’s targeted, and with a button, the link is the targeted element itself (if that makes sense). The code would need to be changed.
Hi Anna,
first of all thanks for your tutorial! I need your advice on the following obstacle. Every selected tab (blurb) has a white background, but if the page loads up the first time, the first tab has its default (unselected) color. Only on click it changes to white. How do I manage to have it in its selected color?
Thanks,
Matthias
Hi Ania, I love the tutorial and have been using the layout for over 2 months now by your grace THANK YOU!
But since I have changed the CSS code from [flex-wrap:wrap; TO “flex-wrap:nowrap;”] in this code.
#blurb-tabs .et_pb_column {
display:flex;
align-items:center;
justify-content:center;
flex-wrap:nowrap;
}
#blurb-tabs .tab-title {
width:25%;
}
the layout has become irresponsive on mobile is there an easy fix for this? If there is then please share.
Thanks for the tutorial once again 🙂
I’m afraid you need the tabs to wrap to new line on mobile, so flex-wrap needs to stay “wrap” for this method to work 😉
Hi Ana ! Thanks for the tutorial, but is it possible to do this with the equivalent of a full page (and thus different sections) ?
I’d need to create a create a custom tab for 3 different pages as each of them has subcategories, but they all contain different sections.
Thanks in advance,
Mathis
Hi, Mathis. I’m actually writing a tutorial that should help you do what you need, but it works other way around – you would add your tabs to each page as a header (different layouts with different tab active for each page) instead of adding pages below tabs. It’ll be ready after this weekend 🙂
Ana,
Thank you! A great design. Is there a way to just point your mouse at the tab to display the content, ie without clicking?
Thank you kindly
Yes, this method should help.
Hi! Great tutorial. Is there a way to implement 3 tabs instead of the 4 tabs? OR is there a way to increase the tabs number?
Yes, you’d just need to adjust the tabs width in CSS. You can use as many as you like.
Ania, Great Tutorial. Is there a way to do this by adding the flexbox code within Divi instead of through the browser? I’m not good at this but it seems there should be a way to do this within Divi’s customization capabilities which would make it simpler for people to implement.
Hi Ania
You have a lovely way of conveying information; you have a natural flair, probably in the same way you have a flair with CSS and JQuery etc.
Keep up the good work!
Hi.
Thank you very much for this great tutorial.
I have implemented it on my website. But I have a problem, clicking on another tab does not remove the active-tab class in the tab that should be inactive.
Any suggestions?
This is the website:
https://www.naequus.clientesdesignar.cl/recetas/
Hi, it’s most likely caching, as it works fine for me.
Hi Ania,
very nice tutorial. On one thing I have a problem. I will pull a row into a module by implementing a tag [showmodule id=”012345″].
When I use it on the first tab (section) it’ll work fine but when I use it on one of the other tabs its not showing any section. Also when I disable the js, its showing all tabs (sections) with the code inside. Is there a problem with showing code inside tabs?
Hope I have described the problem correctly.
Best regards and thumbs up to all your great work,
Steve
Hi Anja, Hats off for the tutorial!
I am using the extra css code for the 1st tab content to be by default open. My problem is that i cannot make the 1st button to show as “active” by default. Is there something i have to change on the js code?
Thanks in advance
Alex
Make sure your active Blurb Module has second CSS class of active-tab added (it will need both: tab-title active tab).
Thank you Ania for the quick feedback. I forgot to add a “-” between “active-tab”. Everything works fine. 🙂
You’re awesome! I hope that more people tip!
I am trying Edit 1 above and I am sorry to bother you but I am missing something.
When setting one tab as active when the page opens, the blurb is active but the text below isn’t showing up. Any suggestions?
Thank you for your time.
Thank you Shannon,
To make this section visible you should add another class to it, eg. tab-open (so it will have both: tab-content tab-open, without the comma – just the space between the two) and also this bit of CSS:
.tab-open { display:block; }https://imgur.com/a/x3foc4x
Hope this helps.
One other thing, there seems to be a conflict on your page / website when viewed in Safari, your Girly theme block to the left is invisible, also the GDPR tick box on the signup form doesnt work. I used Chrome to signup and all is fine there, just seems to be an issue with Safari (latest version here).
HI Ania, Great tutorial, thank you. do you have the js code to toggle the tabs shut on click also please as I think that would be really useful. Thanks in advance Lee
This is exactly what I needed. Thank you so much. Just one question, if I wanted the 4th tab/blurb to link to a new page rather than content likes tabs 1 – 3. How could I do that?
Thanks in advance.
Chris
Hello,Ania so far your article is very help full,
I have a question, like how can we center align blurb module ,divider for mobile devices only,
Thanks
Hey I would like to know how to add more than 4 blurb sections? I tried this and added tab4,5,6… but it does not seem to be working.
Hi, it should be a matter of adding more blurbs, more sections with corresponding IDs and editing the percentage width of blurbs in CSS.
Ah yes, I missed that line – all working now. Fantastic!
Is there a list on your site of other Divi Tutorials / Customisations you have developed?
Great Tutorial – really is.
Website in development – question for you:
Have used the customisation and all works fine but when clicking a blurb/tab module – the content floats upwards above I-level of the browser.
Have I missed something?
Hi Mark, yes, you actually did miss one little thing 😉
At the end of that Scroll-To customization description I mentioned that if you are using a fixed navigation you’d need to edit one line of code (and replace 80 with your navigation height).
Thanks Ania, that makes sense . Appreciate the reply.
I am struggling to find where that line of code lives. Could you point it out for me?
I’m sure it’s straightforward but your knowledge would be very much appreciated.
Thanks again.
Please look at the code at the end of my blog post. (screenshot)
czesc ania, thank you for this tutorial, very neat and easy to customize. pozdrowienia from canada.
Thank you! A great design. I have a hard need you help! Just point your mouse at the tab to display the content, ie without clicking?
Thank you good wishes!
Hi Ania,
Excellent tutorial. I am attempting to implement your tab solution, but am running into a problem with short codes from the library remaining hidden in the final result. The tabs that have content, but no short codes are working perfectly. Any idea how to fix?
Many thanks,
Matt
Hi, I’m having the same problem. Any luck?
Hi Ania,
Thanks for that great tutorial.
I will use it soon for a specific project.
Actually i need to customize it a little bit and i hope you can help (finger crossed 🙂 ).
I need to get the 4 blurbs aligned vertically (on the left) and the content on the right.
How can i do that ?
Many thanks for your help
Elvis.
Hi Elvis,
You could try to use Specialty Section, place all the blurbs inside the sidebar and use rows instead of sections for the tabs content. You’d need to edit the CSS (the .blurb-tabs wouldn’t need flexbox anymore). I have this layout and a tutorial on my to-do list, but I’m afraid no date has been set on this yet.
Hope this helps.
Hi Ania,
First, thanks for the great tuto !
Is it possible, instead of blurbs, to have a button open the tabs ? It would be easier to style it for me.
I tried to do it, but obviously I miss a step : http://agricampus.madamepoppins.fr/test-tabs/
Any help would be gladly appreciated !
Hi Bastien,
Your JS code should be a bit different, as there is no need to search for the link url inside the module, as button module already is a link. I think you would just need to remove the .find(“a”) parts from the code.
Hi,
Thanks so much, it works perfectly.
I was looking for a tutorial like this for a long time, thanks again !
Bastien
Hi Ania,
Thank you for this wonderful tutorial. This is exactly what I was looking for. But, I am facing a small issue. I am using divi video sliders in the content for the blurbs. The tab which is active by default loads fine with thumbnails at the bottom. But remaining two tab does not load the thumbnail. Could you please guide me on how to get this to work.
Ankit
Hi Ankit,
Sorry, I wouldn’t know how to get it fixed.
Great tutorial, Any way to remove the flip animation when a blurb is opened?
Sure, it is inside the Blurb module settings (default Divi animations).
Hi Ania, great tutorial, thanks so much for posting! Are you able to assist me if I need to add an extra tab in? What CSS I require?
Thanks so much!
Tracy
Hi Tracy,
You would just need to change the width of tab-title blurbs in CSS, like this:
#blurb-tabs .tab-title {
width:20%;
}
Thanks for a great tutorial Ania. Not sure why but the first two blurb header boxes are slightly narrower than the last two. Any ideas what I can do to fix this?
In Visual Builder the boxes are the same size, but as soon as I exit the Visual Builder the first two are a different size.
Did you ever find a solution for this? I have the same problem.
It is possible you have an empty space character inside the Blurb description, check the Blurb setting via the standard builder.
Thank you so much, dear Ania ! Great !
Hi there,
Thank you for this, it works great. Is it posible to have the entire blurb be a link rather than just the blurb title?
Hey Ania,
I’m using this on a website and it really looks great. But I’d like to know if there is a way to make a tab open when using the header menu of the website.
That’s really great tutorial!
Thank you so much!
I was wondering how can I add more columns to my CSS since I need 8 columns not four.
Thank you again!
You would just need to change the width of tab-title blurbs in CSS, like this:
#blurb-tabs .tab-title {
width:12,5%;
}
Dear Ania,
This is working great, I’ve used it on several websites. On this page https://melitakes.gr/βίντεο/ four videos are shown when a blurb is clicked. Is there a way to pause a playing video when it is hidden and another video is selected? I’ve searched the web thoroughly, but did not find a working solution.
All the best from Greece!
I can see you’ve managed to get it working. Well done.
Hi
Is there a way to make the custom made icons go black after clicking the tab?
I am not using the icons provided. And the custom ones are not changing the colors when the tab is clicked.
Is it doable ???
Thanks for the great tut.
Marek
It’s not possible to change the image with CSS, you’d need to edit jQuery code.
This thread should get you started.
Great tutorial Ania!!! One of the best end-to-end Divi learning guides I have followed – clean layout and well explained steps. Thx for sharing.
Hello Ania,
it´s look very fine but i still have a problem, I would like that the block linked with the blurb should appear without a click , just by moving the mouse over the blurb. I´ve added the js code, but it still doesnt work!
I would enjoy if you could me a tipp!
Thank´s
Francis
You’d need to look at jQuery .mouseover() event and modify the JS.
If I import the layout, where can I modify the CSS and Javascript?
The CSS and Javascript code are inside Code Modules.
Ania,
This tutorial is brilliant! Thank you very much. 🙂
One of my clients wants exactly this structure, but with 6 blurb modules (I use images instead of icons), 4 out of 6 external links, it would open on a new tab.
But when I insert the jQuery code, these four links do not work at all.
The other 2 are perfectly displayed below.
Can you help me, what should I change in jQuery code or elsewhere so that all 6 blurbs work perfectly?
Thanks in advance!
Boya
You would just need to change the width of tab-title blurbs in CSS, like this:
#blurb-tabs .tab-title {
width:16,66%;
}
The download link is not working right.
Please try again, it should work fine now.
Hi, and thanks! What a great tutorial, love your work! I have one little thing. I would like to show tab2 or tab3 as a sublink in the topmenu. I have tried with #tab2 #tab3 etc., but the link will just go to the page with my #tab1 as default opened. I would like it to open with #tab2 or #tab3 through the links. Is there a (simple) way to change this?
Yes, it is possible, but a bit more complex – this informations should get you started.
Nevermind, I had to change the cache settings through the hosting and then I did a hard refresh and it worked.
Hi Ania, I have followed your instructions twice for this. It worked perfect on my demo and then when I transferred the site to my clients hosting it no longer worked. Do you know what may have caused this to not work?
Demo: http://beverlycassidy.com/livingwell
Client: http://www.livingwellpsych.com.au/
Hi Ania,
Awesome tutorial!
I was wondering if their is a way that I can keep all 4 tabs side by side even in mobile?
Any advice would be great, thank you.
Sure,
Just remove the media queries from the CSS (after the /* Tab Titles Mobile Styles */ comment).
I use your tab tutorial for our member dashboard, veriy nice, Thank you.
One little problem… the last menu item is the logout button, how i can make clickable without loos the design and conflict with the script?
Thanks you for a short response.
Sash
Hi Sash,
Sorry for the late reply, I would use different class for the script, leave the tab-title just for CSS and use two classes for each blurb that whould open a section like tab-title tab-open and just edited JS code and change tab-title class to tab-open. Hopefully that makes sense 😉
Hi Ania,
phantastic,. I use it for a client site. Looking fine within divi Builder. Doesn´t work fine when i exit the VB.
Anyway a great tutorial
Hi Ania,
that’s a great tutorial and module. I love it! But I do have problems to add another module to that page I generated with this module within the console. How can I do that?
Thank you very much!
Hi Philipp,
Sorry, I’m not sure what exactly seems to be a problem. Could you rephrase your question?
This is a great tuto and i like it.
My little question is how can i add a button that on click it’ll open the section I want?
Thanks
Yes, it would be possible with some custom JS, but I’m afraid I don’t have a detailed solution for you.
Thank you so much for a great tutorial and a great design idea.
Thank you, this is something I always wanted to realisze…
Hi Ania
As you mentioned, I’ve cleared the steps and then I paste the .json file that I download as your tutorial. But still can’t see the contents when I click the tabs. Do you think did I put the js in the wrong place?
Don’t worry about this comment Ania. I figured out what was the problem and how to solve it. Thanks!
Thanks for your posting.
I am editing my page by following your tutorial. However, when I click the tab, the contents don’t show up. 404 error has been showing rather than linked id that I made as contents. do you have any idea to solve this problem? what should I do for make for working as normal? thanks!
Hi Jemma, if you’re having trouble re-creating all the steps, you can simply download the free layout and edit it.
Thank you thank you thank you!!!! Was exactly what I needed.
Hey Ania,
Great tutorial!
I only have the question like jeff, how to add a active class to the active blurb, but not hard coded but on click.
Is that possible?
Keep up the nice work ;p
Best regards Jos
Hi, I’m not sure what you mean – we are adding an active class on click. Jeff issue was to have one tab active on page load (and it is explained in the post how to do that).
Hi Ania,
Thank you so much for the video, it really helped me.
Is there a way that I can put in a auto scroll when clicking on the tab. Because I added more tabs on my website so when you click on it on the mobile version you can’t see the content that pops up.
Thank you for your help.
Hi Chris,
I just edited this post with JS code, that will do that – when you click on the tab it’ll open a section and scroll to it.
Great tutorial!
Im using images instead of icons, is it possible to change the image of the active blurb? instead of just changing the background?
Yes, it’s possible, but would require some custom js code. In order to replace your image with another one you’d need to replace its src attribute. Here is an idea to get you started:
$("#myImage").attr("src", "path/to/newImage.jpg");Hi Ania,
I have made all the changes and it looks great.
One issue I am having though is the background colour height of the selected tab as the amount of text contained in each tab varies. Also different screen resolutions alters the height of the text.
I have added CSS for mobile, tablet and the dreaded iPad Pro and I am manipulating the height by finding a default and adding extra padding in the Divi spacing. But this is messy and not very consistent.
Do you have any advice how I could make the background .tab-content colour responsive to devices and resolutions?
I think the easiest way would be to set the min-height value for each blurb and add it to the css (depending on how tall is the tallest element) and you can set different number for different screen sizes with media queries.
Hi Ania,
Thanks for the great tutorial!
Is it possible to create anchor links to the blurb/sections? If so, I would love to know how to go about it.
I’m not so well versed in css and jquery so not sure where to start!
Thanks,
Aimee
Hi Aimee,
Sorry for the late reply… If you’d like to link to the title tabs from different part of the page you can do so, by using this section ID, so your URL (eg. inside the button settings) would look like this #blurb-tabs
Hi Ania,
I was wondering the same thing as Aimee and read your reply but couldn’t get it to work.
I have a text module in one section that contains a link to another section, but when I click the link the page scrolls up a bit but nothing else happens.
Thank you for this guide btw!
Hi I love this and I am tweaking bits to suit my design. (I just imported the Json file as I am a divi beginner) and I wondered how to adjust the mouse over settings on the blurb tab menu?
Is it possible to have the box close if you click on the tab again?
Thanks and love your work
Hi Michael,
Sorry for the late reply… Yes, closing tabs on click is possible however it would require some custom JS coding. And if you want to change the appearance of Blurb on mouse over – you should edit the part of CSS below the /* Hover Styles for Blurb Tabs – Titles */ comment. Hope this helps and thank you for your kind words 🙂
Fantastic tutorial Ania.
I learnt so much.
Thank you!
One quick question – how would you go about showing the details of the first tab as default when first coming to the page?
Hi David,
It is explained at the bottom of the post.
Thanks Ania – i missed that 😉
Hi Ania,
Great tutorial !
Just one question : on mobile, after clicking, the text module opens at the bottom of the 4 blurbs and so you can’t see that something is opening.
Would it be possible to open the texte module just before the blurb which is clicked or have an automatic scroll to the text module ?
I don’t know if I am clear enough ?
Tks for your help.
You can see it here https://www.teteenlair-parachutisme.com/
I edited my post and added a JS, so the tabs would open and scroll to choosen section on click.
Magic Ania !
Great edit !
Love it works well. Is there any way to get it to open like a slider or carousel automatically? Like this but this is bootstrap: https://bootsnipp.com/snippets/featured/colourful-tabbed-slider-carousel
Hi Theresa,
I just updated the post with instructions on how to make one of the tabs open by default. Hope this helps.
Thanks for this effort. 🙂
You certainly have a new follower. I love your style and detailed explanation s. Please keep up the great work. I will surely keep you in mind when I get in a jam with a project. Having a good place to sub out work is always nice.
Truly well done..been a Divi designer for many years, this has to be one of the most useful, eloquently communicated tutorials I have come across.
Thank you for your kind words, it’s very encouraging 🙂
Thanks Ana,
This is great! I look forward to using it.
Thank you very much, Ania! Exactly what I was looking for, so I will be using this for a project next week!
Thank you all guys, I’m really happy that you like it 🙂 <3
Absolutely a clean, yet advanced piece of work!! Most excellent and you gave me one of the greatest Christmas presents ever, as I was wanting something somewhat similar, yet this FAR surpasses what I had in mind. Thank you for sharing this wonderful gift, the fruits of your labor, and your talents :o)
Mentioned this in our group but wanted to comment here and say thanks again for this awesome tutorial! Couldn’t have come at a more perfect time and is such a great solution opposed to trying to customize the tab module. I’ll be using this on many sites upcoming and will be referring back to your tutorials regularly!
Thanks, Ania for the tutorial, this is so useful. Love your accent btw : )
Beautiful design and amazing used of DIVI with Blurb. Very creative too! Thank you very much for sharing…
Great tutorial Ania! Thank you 🙂
Great post!
This turns out to be one of the best resources for more advanced divi tutorials 🙂 thank you very much!
One question: How would I have one of the tabs shown/enabled per default when the side loads?
Hi Stefan,
You would need to add another class to this section, eg. tab-open (so it will have both: tab-content tab-open)
And then in CSS right after this:
.tab-content {display:none;
}
you should add:
.tab-open {display:block;
}
And it should work.
I’ve added this and it works great, is there any way to make the blurb it’s connected with display in the active color?
Sorry Jeff, I’m not sure what do you mean exactly. Could you rephrase your question, or show an example of what are you trying to change?
So when the content is set to display by default as per your css suggestion, to also have the blurb it’s associated with display in the light grey color as if it’s been clicked on and active.
https://imgur.com/5UBaCrn
Yes, you’re right, I see what you mean. There needs to be second class active-tab added to the Blurb Module (it needs to have both: tab-title active tab).
That’s crazy, I had added that but it wouldn’t show. I guess I didn’t clear the cache when I had added it before.
Thank you for this and your time!
This is indeed a great layout and accompanying tutorial. Thank you very much Ania.
That’s really great ?Thanks for sharing ?
How will it look like on devices where JS is disabled?
You would need to edit it a little to work with javascript disabled (remove the display:none; from the sections from CSS and hide them with JS instead, so all of the sections would be visible when javascript is disabled).