Adding custom scripts to Divi
Let’s say you’ve found a JavaScript (or jQuery, which is the “Write Less, Do More” JavaScript library) code snippet and you’d like to include it in your Divi website. There is a few ways you can go about doing it. One of options would be to use the Code Module.
Option 1 – Code Module
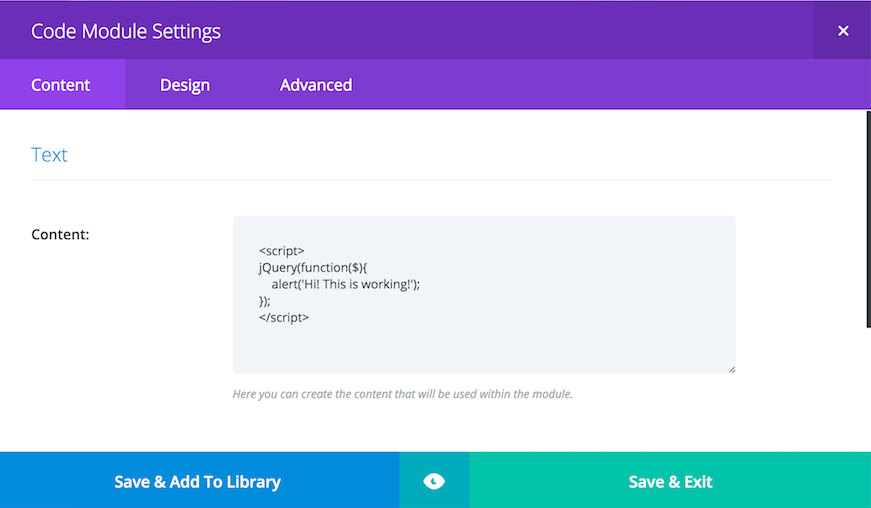
You need to make sure your code is wrapped in <script> </script> tags. Simply paste your code in the Code Module, like this:

This is the code used in the example above:
<script>
jQuery(function($){
alert('Hi! This is working!');
});
</script>
Using Code Module is a good option if you want your code to run only on one specific page. But if you want your code to run on every page, it would be better to add it to the <head> tag of your website via Theme Options.
Option 2 – Divi Theme Options
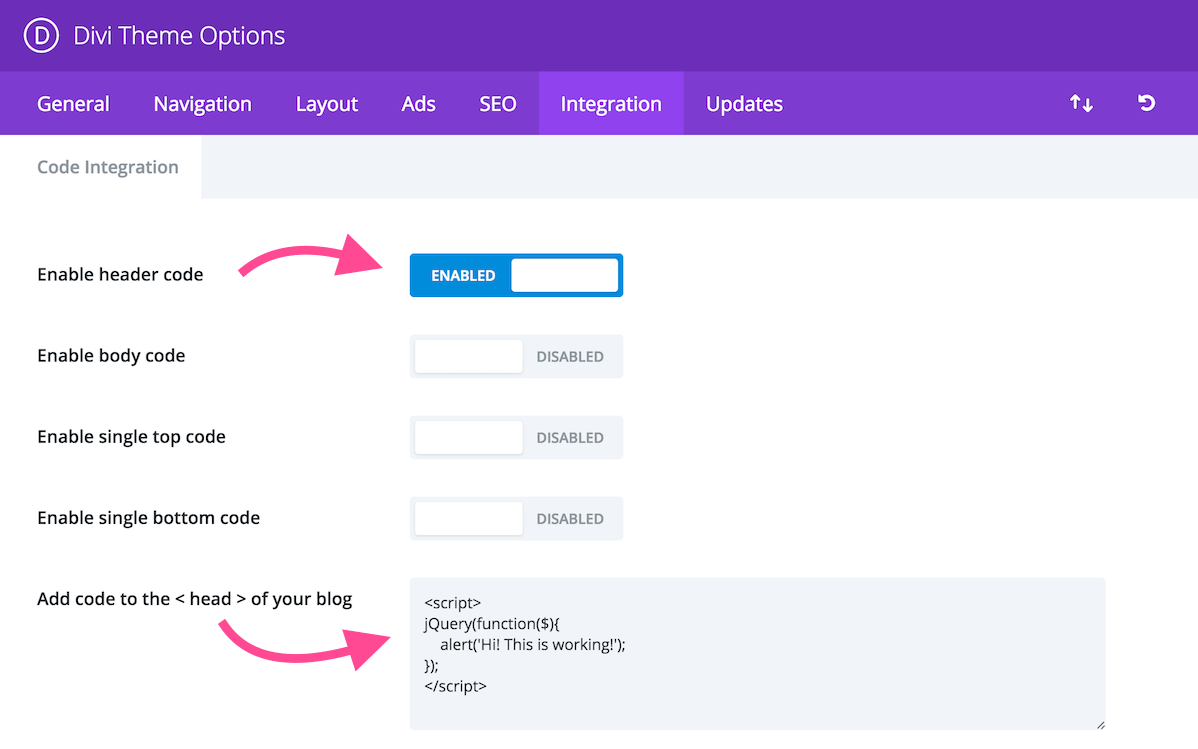
To add a code to every page navigate to Divi Theme Options > Integration tab. Make sure the “Enable header code” option is checked, and paste your code below.
 You can also place your code in a file with JS extension (e.g. my-scripts.js) and use this method to include it. You would need to login to your WordPress site via FTP or cPanel, whichever method you prefer. If you’re using cPanel, go to File Manager to access your site’s files. Locate your child theme folder and create a js folder in it and upload your file inside of this folder. The url for your file will look something like this: http://yoursite.com/wp-content/themes/yourchildtheme/js/my-scripts.js
You can also place your code in a file with JS extension (e.g. my-scripts.js) and use this method to include it. You would need to login to your WordPress site via FTP or cPanel, whichever method you prefer. If you’re using cPanel, go to File Manager to access your site’s files. Locate your child theme folder and create a js folder in it and upload your file inside of this folder. The url for your file will look something like this: http://yoursite.com/wp-content/themes/yourchildtheme/js/my-scripts.js
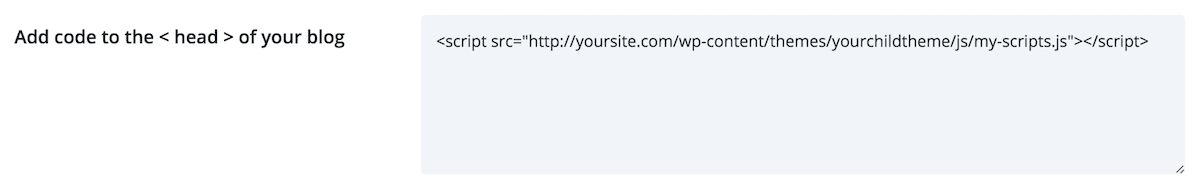
To get your site to load external JS file (e.g. your own code or some jQuery plugin) add a code like this with modified url source.
<script src="http://yoursite.com/wp-content/themes/yourchildtheme/js/my-scripts.js"></script>
The last method is a bit more advanced, but it is the approach recommended by WordPress.
Option 3 – Enqueuing scripts via functions.php
With this example I’m assuming you are using a Divi Child Theme and you uploaded your scripts file to “js” folder inside your child theme files. You can add the code below to your functions.php file:
function mycustomscript_enqueue() {
wp_enqueue_script( 'custom-scripts', get_stylesheet_directory_uri() . '/js/my-scripts.js' );
}
add_action( 'wp_enqueue_scripts', 'mycustomscript_enqueue' );If your script relies on jQuery library you can modify it like this to make sure jQuery will be loaded as well:
function mycustomscript_enqueue() {
wp_enqueue_script( 'custom-scripts', get_stylesheet_directory_uri() . '/js/my-scripts.js', array( 'jquery' ));
}
add_action( 'wp_enqueue_scripts', 'mycustomscript_enqueue' );Just don’t forget to change this code to match your file name.
And that’s it – you’ve successfully loaded custom JavaScript to your divi website 🙂



Howdy! This is my 1st comment here so I just wanted to give a quick shout out and say I truly enjoy reading your posts. Can you suggest any other blogs/websites/forums that deal with the same topics? Thank you!|
Hello! Thanks for your rich contributions!
I urgently need to know how I can configure so that the search only works if at least one word is entered, or rather 1 or 2 letters. And that it does not show the entire site or the entire category if you simply click on the search button if the field is empty. I don’t want it to work with an empty field, if you click like this, it should show the 404 page. It will already have the message that you did not find anything because you did not type anything! or something like that! I hope you understand me.
Hi. Thanks for this tuto. I looks great, but I can´t make it works… The JS Script does not show tabs. I´m using NGINX. Could you help us?
Thanks in advanced.
Please try using the JSON file, it should work out of the box.
Hi Ania, I’ve read the blog and watched the video (which was brilliant) and I tried doing it myself and then downloaded the JSON but I have the same problem as Adrian – the tabs won’t open. I’ve been using Divi for years but don’t have the coding skills to work it out. Can you help?
Your site is pure gold, every article, every tips, deserves to be carefully read. Thank you for sharing your precious time with us.
Greets from Genoa, Italy.
Thank you for your kind comment, Mirko. I appreciate it 🙂
Hello,
Is there a way to have 8 Tabs (2 rows of 4 tabs ) ?
That depends if you want each row to work separately (two sections can be shown at once, one from the first and one from the second) – in this case the quickest (but probably not the cleanest) way would be to ducplicate the code using a new set of names like tab-title2. If you want both rows to open and hide the same sections below than you’d need to change the CSS that controls the width of Blurbs and change the flex-wrap property for the parent row (look into CSS flexbox). Hope this helps.
Is there a way to reduce the tab height when viewing on a PC browser
You should be able to use the Blurb module settings to change the height (sizing -> padding).
You are really awesome. I know some basic jQuery for html but find it hard to use on WordPress. So now i got my jQuery plugin works on my site. So happy .
Perfect as always!
how to add toggle in tabs module can u help me
I think only Page Builder Everywhere can help you in that.
One thing to mention though, when adding jQuerty dependant js code via file, be reminded to include your code inside a
jQuery(document).ready(function ($) {};
Excellent solutions.. specially like the 3rd option. Worked like a charm!
This may seem like a simple thing but how can I add comments from within the code editor in the Divi Integration code panel. I’ve tried the:
//my code comment
but is doesn’t seem to work? Any help would be muchly appreciated.
Thanks
//Wayne
I think you mean this: <!– this is an HTML comment –>
Like this:
<!– This is a comment –>
JP
Hi! I would like to create a shopping assistant to my WordPress site with Woocommerce. I’d use a form builder (now its WPForms, but open to suggestions), where the visitor can give answers using multiple choice questions and selecting from dropdowns, giving value to numeric boxes. And then I would like to give them Woocommerce product suggestions based on their answers. How can I add code to a specific page? Or what would you advise me to do? Thanks in advance!
How can i used MixitUp into Divi theme?
Your website html structure would need to match this script requirements, so using it in Divi won’t be as easy as simply adding a js file. You’d most likely need to create new template files in your child theme.
Sorry, I should have added in my previous comment, second effect from this page: https://tympanus.net/codrops/2014/09/23/animated-background-headers/
😛
Thanks so much in advance!!
Best regards,
Venkat
Hi friend. can you tell me how did you use that background to Divi ? 🙂
Hi Ania
I was wondering which FTP client you are using and what code editor you rely on. Using Filezilla in tandem with Code Writer turns out to be quite unpractical in the long run since I have to go through a series of clicks on Filezilla in order to transfer a newly saved CSS-file to the web-server. This click-series is required each time I save a new version of my custom CSS-file. No “just save the CSS-file and refresh the web-page” as you do!
Can you help on that? I much appreciate your efforts. Thanks!
Philip
Hi Philip,
I’m using a software called Coda (but it’s only for Mac). I think that both Sublime Text and Brackets have an FTP extension as well.
Hello, I am trying to apply the following javascript with divi, http://alvarotrigo.com/multiScroll/
And I can not, any idea, each frame would obviously have to be editable with the builder.
Well in order for this to work – your website html structure would need to match this script requirements, so it won’t be as easy as simply adding a js file.
I need to add this (of course with URL edited) code to the header section:
I just did it in:
theme options/integration/Add code to the of your blog
but it doesnt work…
Can you help?
Hi Ania, same issue as Justka here. I’ve added the js file to my folder via cpanel on hostgator and added the right url to the header section http://theworkawayer.com/jsexperiments/demo-2.js
But no success 🙁
Any idea what else needs to be done or do you have any article or video that explains this? I’m dying to get the 2nd effect working :'(
Thank you, Ania, for being a wealth of knowledge and so willing to help others figure this stuff out.
I followed directions to add FB pixel code to my main site page and completed that with no problems. Now I would like to embed FB pixel code in the of two other pages that perform specific functions but I don’t know where to do that. Please help me accomplish this.
Thank you.
Hi Richard,
The simplest way to add some custom code to one specific page is to use a Code Module.
Hi,
I have done some customizations in the theme. In custom.min.js file. But now I have created child theme and want to reflect those changes to my child theme as I have pending theme update.
I followed your second option explained above.
I created a folder name js and uploaded my custom.min.js file there and give its url in head under Integeration.
Though I have activated child theme, but still when I am updating my parent theme all my changes are reverting back.
Please tell how can I get my custom.min.js file working from child theme because if I am using your option 3 my website stops working.
Hi,
I’m not sure what is the problem here exactly. If you have installed and activated a child theme you should keep all your changes in your child theme files (as any changes made in parent theme files will always revert back after the theme update).
Hi Ania,
Your work is amazing! I have gone thru the necessary steps to make this work and it is almost there!! The first tab comes out a bit funny, and the animation doesn’t work. Do you have any suggestions for me? Thank you much!! Here is my link:
Best,
Mark Phillips
Sorry, my link is in my webpage submitted under my email. Thanks again, appreciate any help here!!
Hi Mark,
The animation is set within the standard Blurb module settings, so you should be able to easily check/edit that.
Ania, thank you very much for responding! Yes, I did the animation in the module setting. For some reason, my first box was showing up off center. It was bumped up into the header area. I adjusted the padding and margins to get the content aligned properly, but it was only in the first tab that it did this. Any ideas why it would move or shift upwards? Appreciate your feedback. Thanks Ania!!
Hello! You have a great guide and design.
I downloaded your (JSON) file and uploaded to the folder the divi library could not upload. The error message is as follows: “This file should not be imported in this context”
I’m a bad person in this issue. Can you fix and email me a non-corrupt JSON file?
Thank you very much!
The JSON file should be imported directly on the page, not in the Divi Library.
What if I want to do the same but something like when I only “hover” over the menu, I’ll get posts in the similar manner of that category? Please Help :-)
Hi, i have a question about this.. how can i apply this in my Divi site? I need to use an iframe with a dinamic height.
https://github.com/davidjbradshaw/iframe-resizer
Hi,
Is it also possible to add a header code to a single page?
And how do I do this?
Thank you!
I have the same question as BRIGIT.
I’m adding dynamic content to a page within the website and need to add a div and script. The div is easy enough, but can you add something like:
to the Code Module?
I don’t have access to this site yet and was just looking for a heads up 🙂
the script tag was removed – wasn’t thinking lol
adding a script tag to an external js file
You have 2 options:
a) Plugin: https://wordpress.org/plugins/header-and-footer-scripts/
b) Add this code in your functions.php
/* Describe what the code snippet does so you can remember later on */
add_action(‘wp_head’, ‘your_function_name’);
function your_function_name(){
if(is_single(73790)) { ?>
PASTE HEADER CODE HERE
<?php }
};
Don´t forget change "73790" for your ID page.
Hi, I need my audios to last only 20 seconds in the player of my DIVI theme.
Could you tell me what code to use in the advanced configuration of my modules? I will thank you infinitely …
The best.
I used your test script in a code module, and it works fine; but I need to invoque a java function not when the page opens, but whe the user push a buttom.
That is to say, I need to use onclick=”myFunction”
Hi, Ania. Do you know if there is a way we could enable javascript/jQuery on mobile as well?
I think with most mobile devices it is enabled by default, it would be a user choice to disable/enable it and I don’t think there is a way to force-enable it.
nice
Ania- Please disregard my last message. I got it working! THANKS!! 🙂
Please I’d like to know if it’s possible to force the view on all mobile devices to be similar to the desktop view I know divi is responsive but I’m just wonder if there’s anyway to accomplish this (and if it’s advisable)
mean to say that you view it on mobile and desktop, it shows the same way
i just want desktop view in mobile
Hi, no – I don’t think it is advisable. Technically it would be possible with quite a lot CSS edits (to main content, sections and columns) for mobile breakpoints.
Hi Ania, thanks for your post. I’m trying to work out if the Code module can be used to include a Mapbox Studio GL map on a Divi post. I’ve copied header text from a Mapbox example to my site, and script from one of their examples (with my Mapbox access token and style). But to no effect. I’m dabbling in things I have limited understanding of, but any suggestions much appreciated! Tks Emily
Hi Emily,
I’ve never used Mapbox, but from what I see on their page is that you have some scripts that need to go to the < head > of your page – this would be Theme Options / Integration Tab, and the code they give you to place in your < body > would go to the Code Module. Hope this helps 🙂
Cant get it to work
I’m sorry to hear that, I hope you’ll be able to resolve it. If you’d share your website url and some information on what exactly are you doing I might be of more help..
brilliant working fine now it was me
Hi Ania,
Your article was very helpful but I have a question about the js folder. I was sent a folder with an html, js, and images folder. I created a child theme for Divi. Should I be putting the divi parent folder or in our child theme? Example theme/child/js or theme/divi/js. Also I was wondering if the raw html, js, and image folder should be placed in the root of the theme as opposed to a js folder. Thanks for your help in advance!
Hi Saundra,
Very sorry for the late reply…
I’m afraid it is a little bit more complex. If you have a js folder and images folder and a full html document – it won’t be that easy to add to your Divi site. The html should go to Code Module (but only the content part of html file, not the full html page), the images can go either to Media library or to the Child Theme files, but the paths to images would need to be changed (in every file they may appear – html code, css or js).
Hi, I have custom .js files in theme\divi\js. I modify these files and upload to godaddy webserver, but old version of these files keeps loading. I clear browser cache, disable cache, clear localstorage … i even call godaddy tech support to disable cdn cache, but it still loading the old files until the next day (i found the refeshing pattern… but still not sure about it). I even turn of wp super cache. Please let me know if you have experience on this matter. Thanks a lot. Anh
Hi,
You need to look into versioning your js file to force-load newest version. I think you’ll find this article helpful – http://wpengineer.com/2292/force-reload-of-scripts-and-stylesheets-in-your-plugin-or-theme/
Thanks for this tutorial. Many greetings from Poland.
Seba
Cieszę się, że się przydał 🙂 Pozdrowienia
Great tutorial, thank you. Very easy to follow and it was exactly what I was looking for. Divi rocks!
Thank you Kerrin, I’m glad you’ve found it useful.