Fun Follow-the-Mouse effect with CSS Blend Modes!
In this short tutorial, I am going to show you how to recreate the custom cursor effect we recently included in the Black Friday Landing Page layout.
We are going to use the CSS mix-blend-mode property and some jQuery code to make it happen. Watch the step-by-step walkthrough video and copy the code we used below!
If you’re our subscriber feel free to download the JSON file!
Free Resources for Divi Lovers
Join our newsletter to get the good stuff!
We’ll provide you with updates on new tutorials, webdesign assets and special offers. Get top quality Divi goodies straight into your inbox! Read our Privacy Policy to learn how we manage and protect your submitted information.
Sign up to download
Get access to this layout and all the free resources made exclusively for our subscribers!
Already subscribed?
Fill the signup form and if you’re on the list it’ll get you straight to the download page!
Can’t see the form? Click here
First, the Divi Builder structure
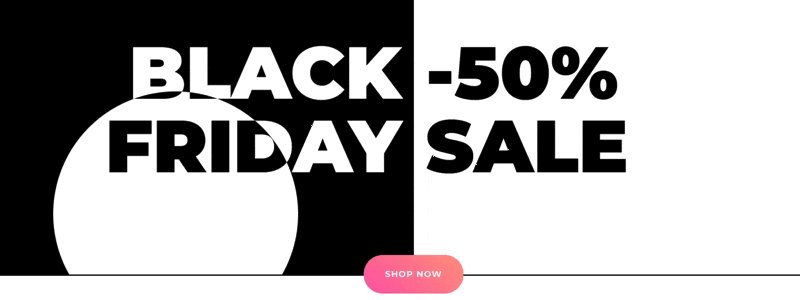
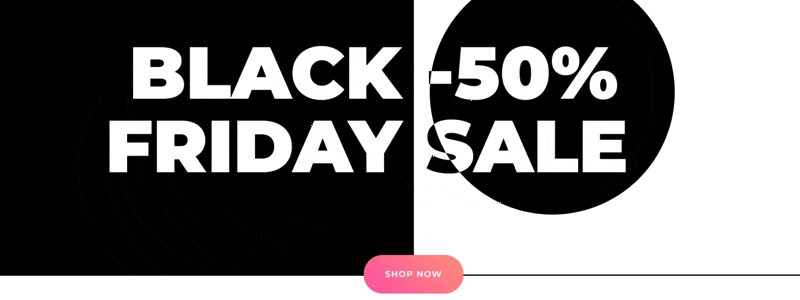
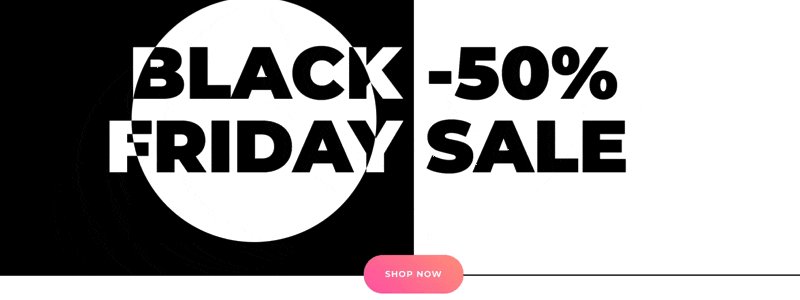
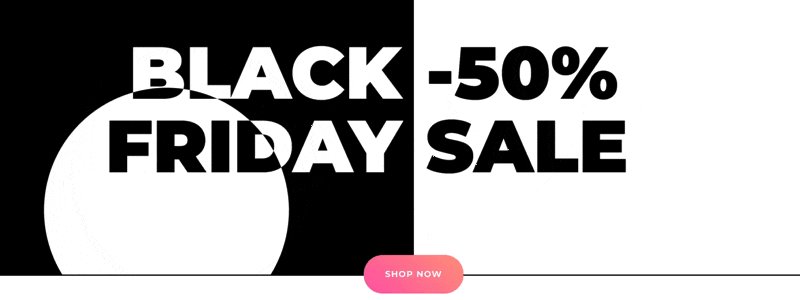
This is a simple two-column layout with bold typography. Using two different column colors allows for a surprising hover, follow-the-mouse experience. The content of each column can change, but it’s best to keep it in black/white colors only.
In our example, the parent section uses a custom CSS class of dl-bf-hero.
Next, the jQuery element
To make sure that the CSS mix-blend-mode property works across both columns, our cursor element needs to be a sibling of a parent row. The jQuery function below appends the new div with a CSS class of cursor inside the section (right after our row).
jQuery(document).ready(function($){
$('.dl-bf-hero').append('<div class="cursor"></div>');
});Styling the element!
Here is the CSS code we used to style the new element:
.cursor {
position: fixed;
top:0;
left:50%;
width:400px;
height:400px;
background:#fff;
border-radius:50%;
z-index:2;
mix-blend-mode:difference;
transform:translate(-50%,-50%);
}Finally, move it with the cursor position!
This bit of jQuery will make sure, that the element top and left position are updated automatically when the user cursor position changes within the browser window.
$(window).mousemove(function(e){
$('.cursor').css({
top: e.clientY,
left: e.clientX
});
});And final jQuery code looks like this:
jQuery(document).ready(function($){
$('.dl-bf-hero').append('<div class="cursor"></div>');
$(window).mousemove(function(e){
$('.cursor').css({
top: e.clientY,
left: e.clientX
});
});
});Here’s the final effect!

What do you think?
We would love to see how you might use this effect in action! Please share your creative ideas in the comments below!
We always appreciate your feedback, so let us know in the comments what you think!



I was looking for something like this https://www.sliderrevolution.com/templates/woodworking-website-template/ and your tutorial is the closest i have found, could you create an effect like this??
This is awesome and just what I was looking for. But sadly it’s on the entire page, not only the row.
And the circle is on top of the text, not transforming it like in your case.
I also cannot import the design. Simply refuses to 🙁
I hope you can somehow help making it work.
Thanks.
Hello, great tuto, but the effect is done on the whole page, how to have it only on the Black friday section.
Thanks for your tutoros😉
Hi there, super effect, i would to know how to get this effect but only in the section (not all over my entire page =) )???
Hello, thank you very much for your tutorial, I love the effect. I have applied it on my website but it makes the links not clickable. Is there any way they work with the effect? If not, how could you make the effect only appear on the title banners and main banner?
the import doesnt work anylonger with Divis latest version
It does work, please follow the donwload instructions. You need to import it to the page, not in the library.
Thank you, I love your tutorials and your way of explaining!
Pretty cool! Thanks a lot, Ania!
Thanks for taking the time to show us how to do this fun effect!
I love your tutorials, they are so easy to follow and are always useful.
Thats clever – love it!!!