Divi Theme Builder
Elegant Themes have already announced they’re working on something they called the “Theme Builder”, which will allow us to use the Divi Builder to design every pixel of our website. There is no ETA on this feature yet, all we know is that it’s on the roadmap. So until then – there’s a pretty simple method to display any Divi layout as a global footer – without editing the footer.php file, so let’s dive in!
First - the Footer Layout
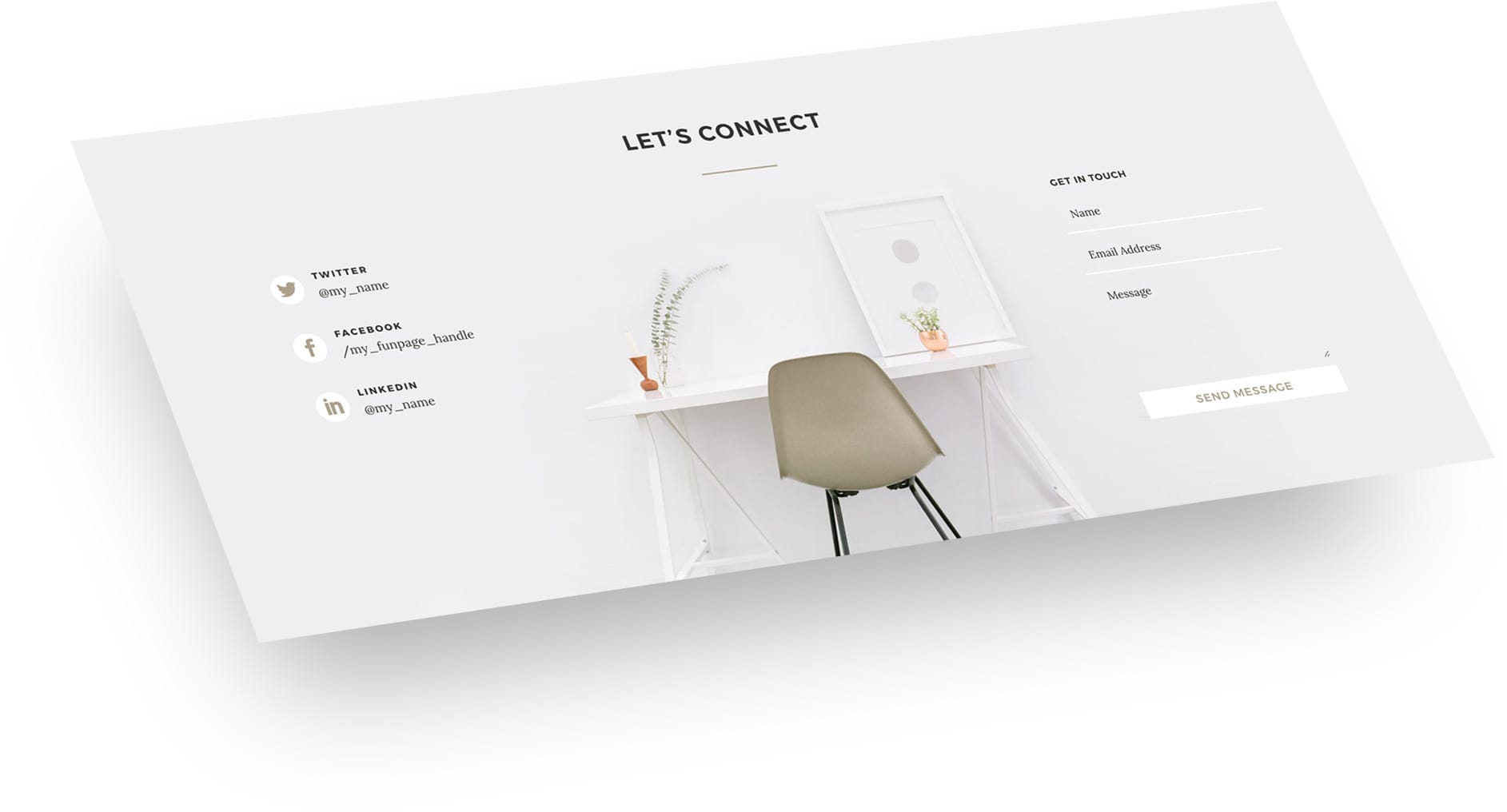
It doesn’t really matter what method you’ll use to create your footer layout. You can use one of Divi’s pre-made layouts, create one from scratch using the Builder, or (if you’re our subscriber) you can download the one I made for this tutorial:

Free Resources for Divi Lovers
Access this layout and dozens of other freebies - available exclusively for newsletter subscribers.
New here?
Join the newsletter to unlock the Freebie Library and get weekly Divi tips, tutorials, and design goodies.
Already subscribed?
Go straight to the Freebie Library and download this layout - plus lots more!
The Divi Library & Layout ID
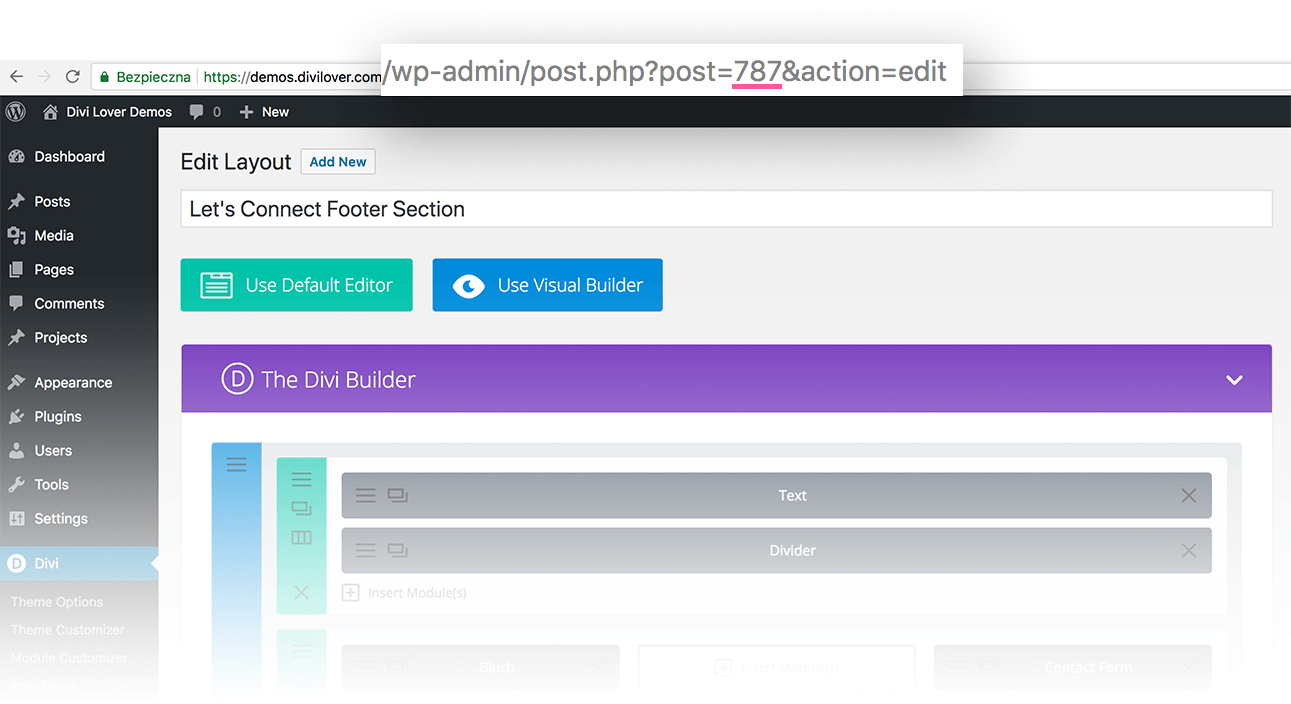
For this method to work, we first need to know the ID of the layout we want to use. If you navigate to the Divi Library and choose to edit your layout, you’ll be able to see the ID in the browser address bar. You should see something like this:
...yourwebsite.com/wp-admin/post.php?post=787&action=edit
787 is the layout ID in this example.

Divi Template Hooks
Divi version 3.2 (the so-called Developer Edition ;-)) has introduced new template Hooks (Filter and Actions). You can read all about it in Elegant Themes Documentation page, but in this tutorial we will be focusing on one hook in particular.
The et_after_main_content is an action hook, and - just like any WP action hook - it is triggered at a specific time when WordPress is running and lets us take an action. We can read in the Divi documentation that it fires after the main content, before the footer is output. And that is a great time to insert our footer, right?
Add function to functions.php
We need to add a function to our child theme’s functions.php file. Remember not to edit the Divi theme directly as any changes made in the Divi template files will be lost with the next update. And if you’re using a premium Divi Child Theme and you don’t want to edit its files either – you can create a simple plugin and include this function inside.
This is the code we'll need:
function dl_custom_footer() { echo do_shortcode('[et_pb_section global_module="787"][/et_pb_section]'); } add_action('et_after_main_content', 'dl_custom_footer');
That's it
Just remember to change 787 to your own layout ID and you’re all set having a truly global footer.
In my next post, I’ll show you how to apply conditional logic to your function in order to display layouts on specific pages using WordPress conditional tags, so make sure you don’t miss that one!



I just love the way you have designed your user comment section. Any tips on how can make my website comment section beautiful as yours. Thanks
Thanks, Roshan! I’m glad you like it 😉 You can inspect this page in your browser, it required quite a bit custom CSS and JS (to hide and show additional comments). I might do a tutorial one day on how to recreate it.
Hi Ania,
This is great but can you help me, how to hide this global footer For a particular page.
Thanks
The body element has a unique CSS class on every page, so you can use this (and your injected section ID) to hide that section, using custom CSS in the Theme Options or in the stylesheet.
First off, wanted to say that this has been added by default to all my child themes as it is such a great solution for custom footers.
Secondly, can this same method be used to create a customized global header menu?
Hi Dante, yes, you’d just need to replace the hook with et_before_main_content to insert a layout at the top of the page.
Thanks for this Ania!
However, in my case, I have two different layouts to publish: One for desktop and one for mobile. What additional codes do I have to add in to the above?
I think you’d need to include both and then use CSS to hide and show the correct one depending on the screen size.
This doesn’t happen with the EXTRA theme, can you help me do this with the Extra theme?
Sincerely thank you
I’m afraid there is no template hooks in Extra theme, so this method won’t work.
AMAZING!! Thx so much…
thanks ania, very helpful article it save my time
https://wordpress.org/plugins/shortcode-in-menus/
Here’s a plugin that does it but I hate adding more plugins and my php is rusty. It’s a light plugin that I will use until Queen Ania figures out the best way.
Using shortcodes is different than using Template Hooks – the plugin seems like a solid solution for what you need, and it’s very lightweight.
Can this be applied to links in Mega Menu? 🙂
Will this work for Extra theme too?
I followed the same steps in Extra theme but it is not showing the new footer.
Can you please help me?
This is the site: https://gearzonfire.com
No, I’m afraid there is no template hooks in the Extra theme (at least there were no last time I checked, you should see the theme footer.php)
Hi! I am working on a site for a client and have used the hook to insert a footer (the whole thing work in progress, don’t judge the design). But there is a white space below the wood grain and the bottom bar. I actually don’t want either.
I can hide the bottom bar with
#main-footer {display: none;}
but white space is still there. Any ideas?
Hi Ania, this code doesn’t work with latest version 3.26.3. I tried get this code in child and normal theme, but nothing happens. Can you help me please? Thank you!
Hello,
There is an issue with this trick, Monarch social network appear after the footer …
have you a solution for that ?
Thank you
This is great! And I will definitely give it a try
Hi,
I want to show one layout over the entire site on a certain day of the week. How can I do that?
You would need to use a cron job for that or some custom PHP function. There is also a plugin called Divi Display Logic, which may have this option. I’m sorry, but I can’t help you in more details.
I was trying to display two sections using this:
Only the first shows–can you please explain what I’m going wrong?
Thank you!
Howdy! This is great!
Would one need to disable the existing footer and then add this code to the functions file?
Thank you!
You can use both – the “injected” footer design will be displayed just before the standard Divi footer.
I know this has been out for awhile, but I’m just now getting around to it… so much easier than I expected! Thanks for the info.
Hi Ania, would you be able to help with a code that hides the hook section when going into the visual builder? I have a section that is in the header, but it takes up so much of the screen when my client goes in to edit in the front end? I hope that makes any sense. Basically, hide a section in visual builder in the front end. 🙂 Thank you for all your super content!
Hi Jaroslava,
The body element gets a CSS class of et-fb when the Divi Biulder is enabled, so you can use this (and your injected section ID) to hide that section, using custom CSS in the Theme Options or in the stylesheet.
Thank you Ania!!
Thanks Annia i.m going to try.
Hi Ania and thank you for your usefull tips, just a question.. did you notice that the injected layouts with do_shortcode are not correctly rendered into the visual builder?This happens through hooks or even editing the php of the page.
Is there a workaround to this? I searched a lot without finding a solution, is like when the visual builder is enabled, the sections and rows of the injected layouts are counted in a wrong way and it can’t retrieve the right classes, so sections appears unstyled.
many thanks
Yes, I don’t have the solution for that, but I wouldn’t worry about it either. It’s how how the front page of your site looks is important, not the VB 😉
Many thanks for this useful method, Ania.
I have the issue that I loose all my section styling (padding between the columns, bullet points – no CSS-Code changed!).
Only on the page on which I created the global section the styling appears as it should be.
Any Idea?
Many thanks!
I wouldn’t use global section here, they tend to behave very weirdly sometimes. You will still be able to edit it in one place via Divi Library, there is no need to use the global setting here.
HiAnia,
I have learned something new – thanks for that.
Of course the hook replaces the global feature, all changes made via the library are hooked to each site.
Without global settings the footer on the homepage is different from the hooked footer on the other pages (padding, bullet points). Even if i leave the footer section as as additional section on the homepage and hook the section again to the homepage there is the difference in styling as well?
Are you using custom CSS to style the footer? It’s hard to guess what could be wrong here without seeing the page..
thanks Ania . it was useful
thank you for that tutorial.
How about if i want to insert the section just right after my blog content (before the comment box) ?
Thank you for your clear and useful tutorial!
I have the same problem as someone mentioned – the Background is not rendered. The background in the footer in post pages is white, but it should be grey (I try to add different footers in different pages).
Maybe someone else had this problem too and know how to solve the Background issue?
thanks for help about that
Hi Ania, I used the same tips to add the layout above the footer. but somehow the background colour are not rendering. Any suggestion?
Please advise how can can I send PM with link
Can this be hidden on pages that we want to display ‘Blank’ templates on? I am using this on a Woocommerce store and would like to remove the header and footer entirely from the checkout page, however the section using the hook is sticking around.
Yes, it is possible – check your checkout page source to see what classes are added to the body element and also add a custom CSS class or CSS ID to your section. Then use custom CSS to hide your section, something like
body.checkout-page #your-section-id {display:none;}Unfortunately this is not working for me.
This is most likely due to outdated child theme you’re using, which doesn’t include the Divi template hooks. Make sure the header.php and footer.php in your child theme are up to date with the latest Divi version of those files.
Can i use this code on Divi extra theme?
Thanks.
No, I don’t think Extra theme has it’s own template hooks. The Divi ones won’t work, and there is no documentation on ET website if there are any others. You’d need to check the theme files to see if you can find any.
Hi Ania,
I love this solution and have used it successfully throughout the site.
However, I have just noticed that if I add a new item to the Divi Library the footer then defaults to that item (despite the fact that the page id is different to what I have put in the code in the functions.php file).
I’m not sure if you can shed any light on this but would greatly appreciate if you can suggest anything? I am also using your Divi Toolbox plugin but I cannot find anything there that is conflicting with this.
Hi Julia,
I did had a similar situation once, but to be honest I don’t remember what was the fix, and I can’t seem to be able to replicate this issue now. Try reseting your permalinks and check if it makes a difference if the sections are global or not..
Hi Ania,
Thanks for your reply. I tried re-setting the Permalinks but no luck. I also re-saved the footer as a Global element .. obviously when I did that it went to the top of the Divi Library list (so worked temporarily). But, unfortunately, as soon as I added another library item it defaults to that one again (ie. the newest !).
This is so odd and very frustrating. If you think of anything else I would greatly appreciate it .. Maybe someone else will find the same problem and discover the solution !
Many thanks anyway 🙂
Is there a specific place in the footer.php that the code should go? I posted it into the file, but the website is not properly showing the saved module.
This function is meant for the functions.php file – the whole point in this method is that you don’t need to override the footer.php template 😉
Hi Ania,
Thank you for this amazing tutorial! I was wondering, is it possible to only show the footer on pages and not blog posts or projects?
Hi Rumy, yes it is possible. Please look at the tutorial on using Divi template hooks and conditional logic.
cool tips that help me solve the design footer problem
Thank you so much for sharing! I tried to save two sections in the same Divi Library layout and it worked perfect as a footer as well.
I tried another tut from Geno by editing the footer.php in a child theme. However, it didn’t work. I saw your post and tried it and it worked. Then I went to update my footer and get rid of my old global footer on my page and now I am getter a “Validation Failed. 4 Fields Require Attention. Now I can’t save any pages. I’ve never seen this before until after I added your hook.
Hi Matt,
Are you using the ACF plugin? This error is caused by this bug I think.
Hello Ania,
How can I use this trick but with a multilanguage website..
For every language there is a different post ID..
Regards
You can use WordPress Conditional Tags, as explained in this tutorial.
Hi again, I’ve looked throught all the conditional tags available, but none refers to the language of the page…
There is someting I’m missing?
Regards
Xus
It probably depends on which plugin you’re using. For WMPL this seem to work, and this when using Polylang.
Hey great thanks glad I found this, how would I add it with a plugin?
Hi, this article should help.
Thanks very much for easy to understand explanation Ania 🙂
I came here from divi.space (more than once!) and just wanted to says thanks.
Thank you for this Ania. I’m looking forward to the post on using this with conditional logic. Any idea when you will post it? 🙂
Thanks! It’ll ready after the weekend 🙂
I want to hide this on just the landing page. How would I do that? Thank you!
I just explained it in my comment below.
Thank you! You’re wonderful, and very talented.
Love the global footer, but have a requirement to hide it on one page of a website. Is there an easy way to do this?
Yes, you’d need to wrap the echo part with a condition that says “if not this page..”, something like this:
Just replace 999 with this page ID.
i tried this and followed all instructions but the footer is not appearing.. is it because of my cache or plugins?
I don’t thinkg caching could be the issue. Make sure you you’re not using any custom footer.php in your child theme already.
Great tutorial.
Can this be done to replace the header/menu using the et_html_top_header hook?
The et_html_top_header and et_html_main_header are filter hooks, so it works a bit different – but yes, with that function you would replace the default content of #top-header or #main-header with your section.
We used to add the footer to all our pages. With this simple yet powerful option we have enabled a global footer on our Divi Resources website: http://www.divistream.com!
Thanks Ana for sharing quality content!
Great post! I just did the same thing for another client using a slightly different method by making a footer.php file in the child theme and adding the following:
Your way is more efficient but the above method allows you to place the layout anywhere in the footer.
Thanks for all the great posts!
No way! I was just looking for something like this when your email came through.
Thank you, we got it working in no time 🙂
Could work inserting the code through a code snippet plugin?
i really like this. But something is missing
you say: move the CSS from the Code Module.
In the supplied json there is no Code Module
Well, there it is: https://imgur.com/a/Y2G4XnC 😉
Finally got it working, just a bit of user error on my end putting it in the functions.php file.
Works beautifully! Awesome tutorial.
strange this does not work with the Extra theme
I’d guess that Extra has different tamplate hooks (if any), but there is nothing in the documentation on that I’m afraid, so you’d need to go through the Extra template files to check if there are any hooks available.
Trying this method it seems that the section that is saved to the library is losing all of its styling. Any idea how to make the style apply to the section you are trying to make the global footer or any idea what might be causing that issue?
Can you share your page URL and details what exactly seems to be missing? The settings you set within the Divi Builder options should apply normally, but if you are using some custom CSS that targets this section by its number (eg. et_pb_section_1 class) – this may not work and you would want to change it to some custom CSS class, as that number is added dynamically and can be different on different pages.
Could you give me an email to share it to, rather than in the comments here?
Sure, it’s hello[at]divilover.com
Thanks Ania, good job explaining the global footer!!