Divi Blog Page - how it works?
If you're using Divi Theme to create a website with a blog, you might be wondering why it's not possible to use the Divi Builder to edit your categories or archives, especially if you're just starting out.
When you assign a static page as your Homepage in WordPress Dasboard (under Settings → Reading), you'll have the option to select a separate "Posts page". Any page chosen as a "Posts Page" will become the main blog index page - the page that lists all the latest posts (instead of that page content).
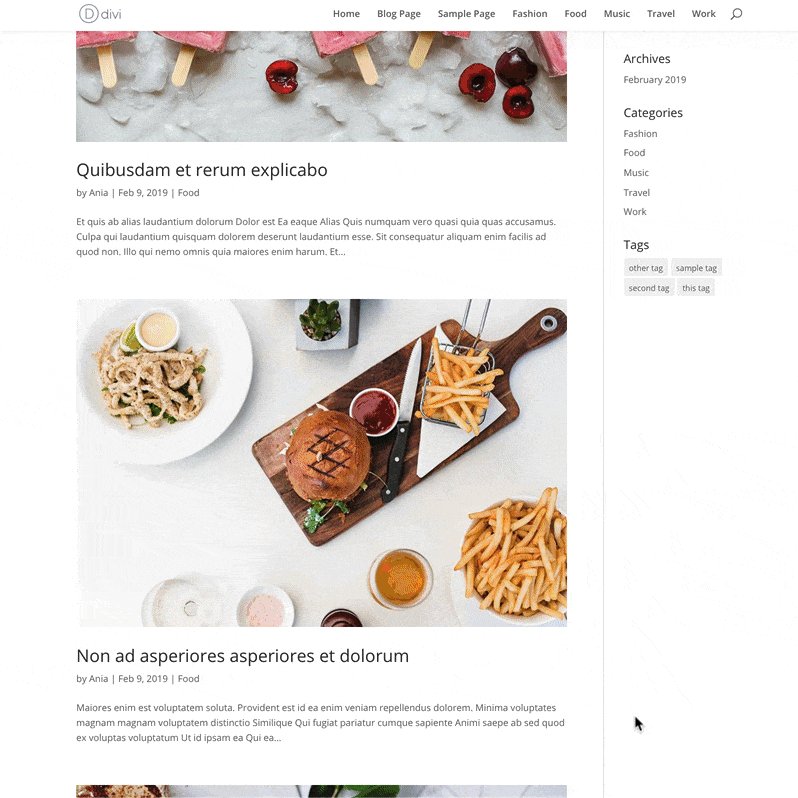
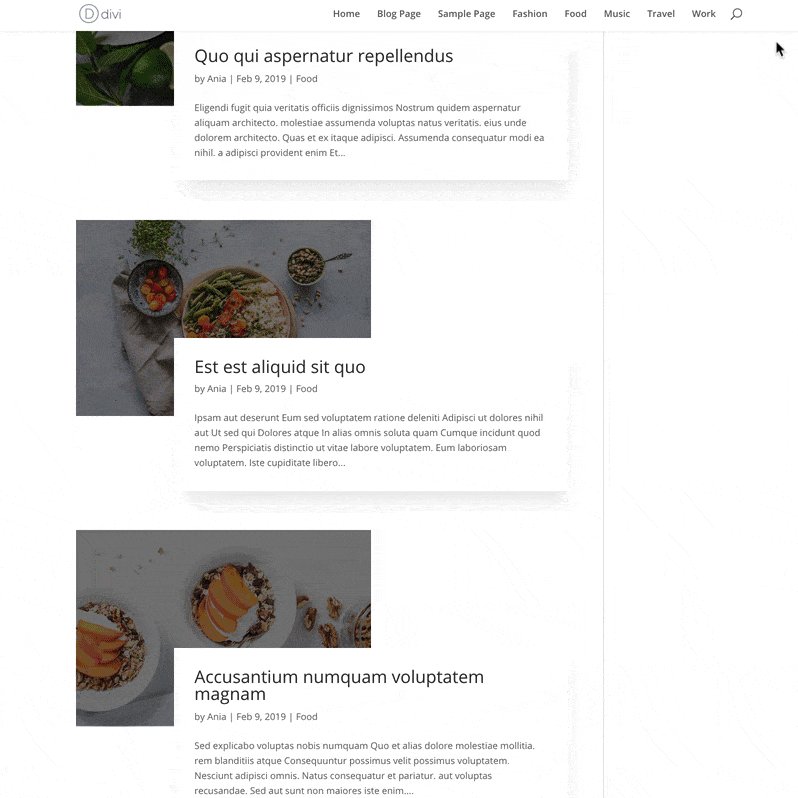
In this tutorial, I'd like to show you how to use custom CSS and Javascript code to change the default, boring Divi blog list, into a fun layout with the overlapping effect!
Free Resources for Divi Lovers
Join our newsletter to get the good stuff!
We'll provide you with updates on new tutorials, webdesign assets and special offers. Get top quality Divi goodies straight into your inbox! Read our Privacy Policy to learn how we manage and protect your submitted information.
Sign up to download
Get access to this layout and all the free resources made exclusively for our subscribers!
Already subscribed?
Fill the signup form and if you're on the list it'll get you straight to the download page!
Can't see the form? Click here
How to edit Blog Layout in Divi?
There is just one file in the Divi theme folder, which handles the output of all the blog index pages. By "index pages" I mean: blog archives (yearly, monthly etc.), blog categories, authors pages, tags pages, search results page, and even custom post type archives etc. The file is called index.php and one way to edit these pages would be to copy the file from Divi to your child theme folder and make your edits there.
I'm not a huge fan of this method, because it requires you to keep track of Divi theme updates. If Elegant Themes decides to make changes in Divi's index.php file you'd need to update your copy of the file, so it reflects the changes as well. That is the reason I like to use custom CSS to add my modifications.
Targeting Divi Index Pages with CSS
WordPress has a very useful feature, which isn't that obvious to beginners. Each WordPress page (or type of page) has a custom CSS class assigned to the body element. In fact, the <body> tag in WordPress has multiple classes: some classes are generated by WP, some by the theme you're using, and some are generated by the plugins you have active on your website.
You can check the current page body CSS class by inspecting the page source in the browser. Most browsers come with some sort of inspector tool you can use to do that.
There are three CSS classes we need to target to customize all of the blog index pages in Divi: blog, archive and search CSS class.
Modyfing the Post HTML Structure with jQuery
The problem with the default blog post structure in Divi is that the post excerpt isn't wrapped in a separate container, which we could target with CSS. Additionally, in order to achieve the overlapping effect, we need to have two parent elements to target: the image and the content - each wrapped in a separate HTML tag.
This is a JavaScript code we can use to achieve the desired html structure for each of the posts on our posts lists:
jQuery(document).ready(function($) {
// wrap blog article elements on archive pages
$('.et_pb_post').contents().filter(function() {
return this.nodeType == 3 && $.trim(this.nodeValue).length;
})
.wrap('<p class="post-content">');
$('.blog .et_pb_post, .archive .et_pb_post, .search .et_pb_post').each(function () {
$('>:not(a.entry-featured-image-url)', this).wrapAll('<div class="wrapped"></div>');
});
});If you're not sure where to add that code, please follow the instruction from this article, or download the free child theme provided with this tutorial.
The CSS Magic...
Now, with the HTML structure ready, we can easily change the appearance of each post, by using this bit of CSS:
.blog article.et_pb_post .entry-featured-image-url,
.archive article.et_pb_post .entry-featured-image-url,
.search article.et_pb_post .entry-featured-image-url {
width:60%;
}
.blog article.et_pb_post .wrapped,
.archive article.et_pb_post .wrapped,
.search article.et_pb_post .wrapped {
margin: -20% 0 0 20%;
z-index: 2;
position: relative;
background: #fff;
padding: 30px;
box-shadow: 5px 20px 50px -10px rgba(0,0,0,0.1);
}This will create the overlapping effect, but we need to add some adjustments for smaller screen sizes:
@media (max-width:767px) {
.blog article.et_pb_post .wrapped,
.archive article.et_pb_post .wrapped,
.search article.et_pb_post .wrapped {
margin:-20% 0 0 10%;
}
}
@media (max-width:400px) {
.blog article.et_pb_post .wrapped,
.archive article.et_pb_post .wrapped,
.search article.et_pb_post .wrapped {
margin:0;
}
.blog article.et_pb_post .entry-featured-image-url,
.archive article.et_pb_post .entry-featured-image-url,
.search article.et_pb_post .entry-featured-image-url {
width:100%;
margin-bottom:0;
}
}And to add a nice overlay on top of each post image we'll use this CSS code:
.blog article.et_pb_post .entry-featured-image-url:after,
.archive article.et_pb_post .entry-featured-image-url:after,
.search article.et_pb_post .entry-featured-image-url:after {
content: '';
display: block;
position: absolute;
bottom: 0;
right: 0;
left: 0;
top: 0;
background: rgba(0,0,0,0.5);
transition: all .3s ease-in-out;
}
.blog article.et_pb_post:hover .entry-featured-image-url:after,
.archive article.et_pb_post:hover .entry-featured-image-url:after,
.search article.et_pb_post:hover .entry-featured-image-url:after {
opacity: 0;
}That's it!
That is all the code you need to make your Divi blog look like our demo page. If you are a Divi Lover subscriber and you'd like to quickly use the same effect on your website - download our free Divi child theme, which includes all these modifications! If you're not a Divi Lover yet - make sure to subscribe to our newsletter, so you don't miss out the next time we share something awesome!
Don't like to mess with the code?
You'll love how easy it is to customize your Divi blog using our Toolbox plugin!
If you're looking for a simpler way you can edit your Divi Blog, without the need to edit CSS and copy and paste some custom code you don't necessarily understand - check out our bestselling plugin - the Divi Toolbox.




I´ve tried code but it only works on first page in the following pages of the blog archive does not work
Hello Ania,
I liked the video and the tutorial and thanks for the work you did.
I saw that there are some difference from the code on you demo& video and the one written in the tutorial.
on My theme doesnt work…i didnt upload yours maybe i will try tomorrow.
but i add the code and doesnt work…maybe for some update of divi?
I noticed that a blogpage has broken layout when one of the posts has no default thumbnail defined.
Maybe use the first image of a post instead when the thumbnail is missing?
Hi Connie!
i try today on work on this and to me doesnt work! you notice a broken layaout….did you do something different to make it work?
thank if you will reply
Using a theme builder option now we can customize the blog posts designs as well as category and archive pages.
A hundred times, THANK YOU! I’ve been trying to figure out how to edit this page for days and you have the best demo by far! Again, thank you!
hi Ania
here is a problem;
with in the divi theme option page you can set Use excerpts when defined to enabled.
But the problem i am facing is that this results in an extra paragraphfor the excerpt
Never mind. Dumb is the word of the day for me! Forgot to enclose the jquery in script tags.
jquery script doesn’t seem to be working for me. I’m getting errors such as “Special characters must be escaped”. I’m adding the jquery into the intergration section in Divi. Enable headers code is on. Actual archive page shows errors at the top.
Hello.
I used your JS code on some other parts which I had a problem with. I does actually work well !! Thanks
Thanks Ania, this is really cool! I’ve got a ways to go before I’ll be able to write code like this, but it’s inspiring to see what can be done with it!
Thanks for this tutorial, it wasn’t until after I had installed Divi that I realised it wasn’t so easy to customise the blog area. This has really helped.
Hello,
Great article .. Just a little help: My searches are displaying all the contents of the post. How to display only image and title?
Thank you for a wonderful article.
In the first string of javascript code I am getting a syntaz error “unexpected ‘$’, expecting T-VARIABLE. How do I resolve it? Thanks
Make sure there is a
jQuery(document).ready(function($) {at the begining.It was very helpful
Always looking for new ideas to teach… This is awesome! Thanks.
You don’t tell me.How we can add a read more button in archive and search result posts.
Sorry Samal, but this is not the subject of this tutorial, you could use the Toolbox plugin to add this button easily 😉
Where i can paste the javascript
This article should help.
Thanks Ania .You are great
But the problem i am facing is the sidebar has goes down to the content how can i fix.
It’s hard to guess without seeing your code, but nothing in this tutorial (the CSS or JS) could be causing this.
It was running perfectly before but when i did this to my site the sidebar goes down to content.
I will request you to check your JS.
The sidebar is working perfectly on other pages but not on archive and search result.Please help.
Samar, the JS is fine. You can download the child theme provided with this tutorial and see for yourself. It is used on this demo page, and as you can see, the sidebar is right where it should, on blog page, categories, archives and search 🙂
No problem i have disabled the sidebar for the whole site but i want a Read more button. how can i add.
Sorry! Sorry! Sorry! Sorry! Sorry!
I have disturbed you a lot but there was a wrong js on my site that was causing this so the JS is:
(function($) {
$(document).ready(function() {
leftarea = $(‘#left-area’);
pageNavi = leftarea.find(‘.wp-pagenavi’);
pageNavigation = leftarea.find(‘.pagination’);
if ( pageNavi.length ) {
pagenav = $(‘#left-area .wp-pagenavi’);
}
else {
pagenav = $(‘#left-area .pagination’);
}
pagenav.detach();
leftarea.after(pagenav);
});
})(jQuery)
Beware of this JS everyone.
Ania, awesome tutorial! Thanks a lot! And by the way, I love your new hair style! Best Regards. 🙂
Excellent article. Thank you.
Having purchased the Divi Toolbox myself, I highly recommend people get that because it’s so much easier, and adds an incredible amount of features. One of the best purchases I’ve made in many years of doing this. 🙂