Divi Theme Builder
Elegant Themes have already announced they’re working on the “Theme Builder”, which will allow us to use the Divi Builder to design every pixel of our website. As soon as it's available you won't be needing this technique, but until then...
WordPress Conditional Tags
Conditional Tags are an awesome WordPress feature, which we can use to display different content on a given page, depending on the conditions that this page matches. A Conditional Tag simply checks if certain condition is met and returns either true or false. They usually work with PHP if /else Conditional Statements. You can find a list of all available tags in the WordPress Codex, and we'll have a closer look at some of them in this tutorial.
Basic example:
<?php
if ( is_front_page() ) {
// do something
}
?>Useful Conditional Tags examples:
- is_home() - returns true if the main blog page is being displayed. If you choose to display a static page in Settings -> Reading, this tag will return true for the "Posts page".
- is_front_page() - returns true if the front of the website is displayed, it can be either a posts page or a static page.
- is_single() - returns true for any type of single post.
- is_page() - returns true if any Page (post type page) is being displayed.
- is_page(99) - returns true if a page with the ID 99 is being displayed.
- is_page('sample-page') - returns true if a page with the slug "sample-page" is being displayed.
- is_page('Sample Page') - returns true if a page with the title "Sample Page" is being displayed.
- is_category() - returns true if a category archive page is being displayed.
- is_category(99) - returns true if a category with the ID 99 archive page is being displayed.
- is_category('sample-category') - returns true if a category with the slug "sample-category" archive page is being displayed.
- is_category('Sample Category') - returns true if a category called "Sample Category" archive page is being displayed.
- is_tag() - returns true if a tag archive page is being displayed.
- is_author() - returns true if an author archive page is being displayed.
- is_search() - returns true when a search result page archive is being displayed
Sometimes we may need to do something on every page but one, or on every category except for one. The ! will help (exclamation mark is a PHP logical operator for "Not"). Take a look at this code:
<?php
if ( !is_page(99) ) {
// do something everywhere except for the page with the ID 99
}
?>
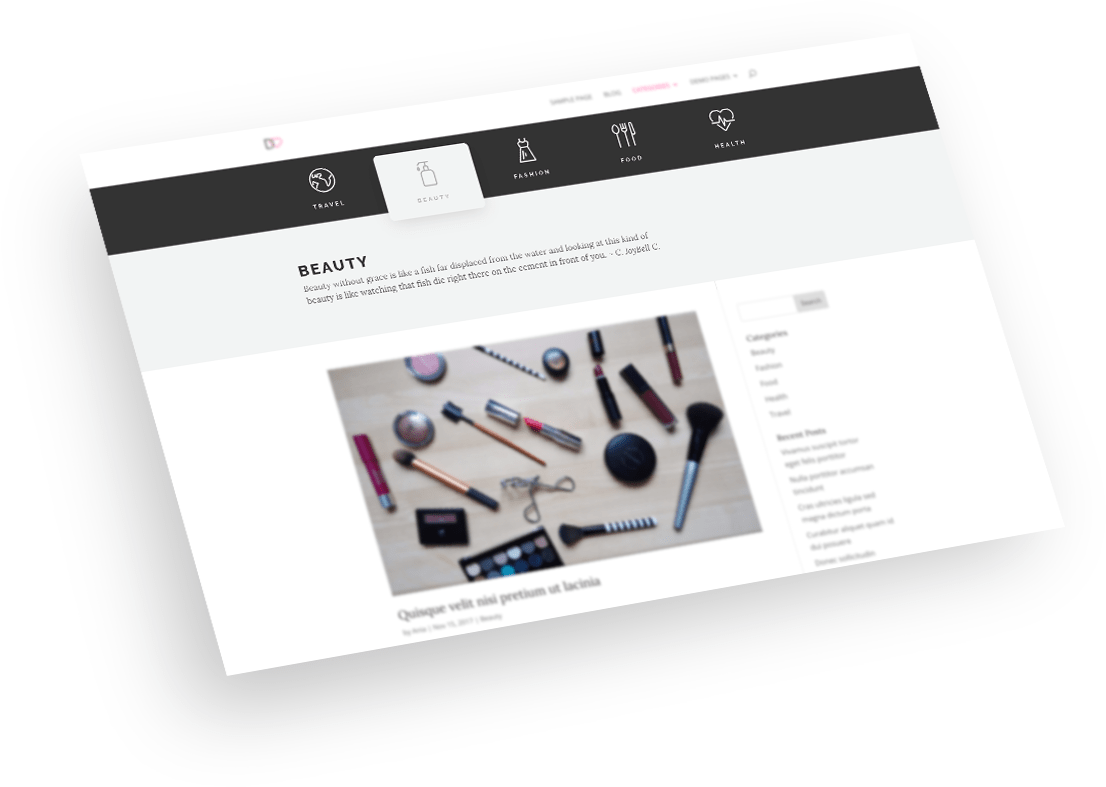
Editing Divi Blog Category Pages
If you have a Divi blog with multiple categories, you might want to display different headers for each category. Normally, we can't edit that part of the page, but we can use et_before_main_content Divi template hook to display our layout right between the top navigation and blog posts list.

Free Resources for Divi Lovers
Access this layout and dozens of other freebies - available exclusively for newsletter subscribers.
New here?
Join the newsletter to unlock the Freebie Library and get weekly Divi tips, tutorials, and design goodies.
Already subscribed?
Go straight to the Freebie Library and download this layout - plus lots more!
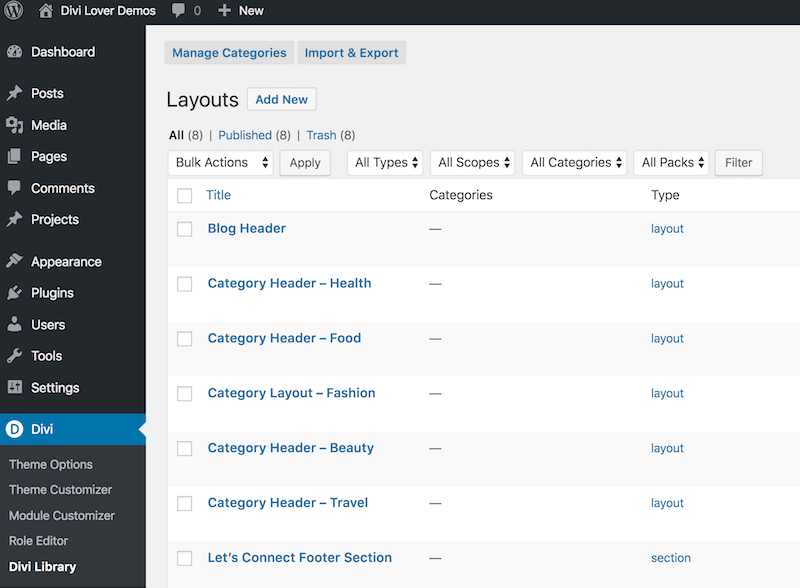
Setting Up the Layouts
We need to create separate header designs and save each one as a separate layout in the Divi Library. My example uses additional layout for the main blog page, which is the page you'd choose as "Posts Page" in your WordPress dashboard under Settings -> Reading. I have 5 categories on my sample blog and 6 layouts to be used saved in the Divi Library.

Display Divi Layouts with a Template Hook
Divi comes with a few template Hooks (Filter and Actions), which allow us to add custom code to different parts of the site without editing template files. You might want to read this guide by SJ James from Divi.Space explaining how the hooks work. You can check all the available template hooks in the Divi Documentation page.
In this example we'll use the et_before_main_content action hook, which is triggered after the header, before the main content is output. That is the perfect moment to place some custom aheader design.
Add function to functions.php
We need to add a function to our child theme’s functions.php file. This is the code I used:
function dl_blog_headers() { if ( is_category('travel')) { echo do_shortcode('[et_pb_section global_module="13318"][/et_pb_section]'); }elseif ( is_category('beauty')) { echo do_shortcode('[et_pb_section global_module="13355"][/et_pb_section]'); }elseif ( is_category('health')) { echo do_shortcode('[et_pb_section global_module="13358"][/et_pb_section]'); }elseif ( is_category('food')) { echo do_shortcode('[et_pb_section global_module="13359"][/et_pb_section]'); }elseif ( is_category('fashion')) { echo do_shortcode('[et_pb_section global_module="13356"][/et_pb_section]'); }elseif ( is_home()) { echo do_shortcode('[et_pb_section global_module="13359"][/et_pb_section]'); }} add_action('et_before_main_content', 'dl_blog_headers');
That's it!
What this function does is simply display different layouts on different category pages. Make sure you replace your layout IDs and category slugs (you can use slugs, category name, or category ID).
You can check the layout, category or page ID in the address bar of the browser when you're editing that element (it is in this part of the URL: .../wp-admin/post.php?post=999... ).
If you're our subscriber feel free to download the categories header layouts I use on my sample demo page.
Any other ideas?
Please share any other modifications to your Divi-based websites you were able to make using this method. I'd love to hear all about different ways you're using Divi Hooks and conditional logic. And if you have any questions or would like me to create more similar tutorials with different use cases - let me know in the comments!



I would like to present the visitor with 3 choices. Depending on his/her choice 1 Divi Section should become visible. The other 2 INvisible.
Example: Do you want 1) New website 2) Redesign Website 3) Woocommerce shop.
Section 1 would be text etc. for customer who wants a new website
Section 2 text and images for customers who have a website but want it redesigned.
etc.
Would this be possible ?
I am exploring how to use this to create category and subcategories and I got it working, THANK YOU! Now I want to try to get the code to not reload the whole page. Anyone have any ideas?
No, sorry, it won’t be possible using this method, as these are separate URLs.
Hi, I’m trying to add a custom footer on every page/post unless the blank page template is applied (page-template-blank.php). Can you tell me what I’m doing wrong? I’m currently seeing it on all pages.
// CUSTOM FOOTER
if (!is_page_template(page-template-blank.php)) {
// do something everywhere except for the pages that are set to blank template
function mp_add_custom_footer() {
echo do_shortcode(‘[et_pb_section global_module="842"][/et_pb_section]‘);
}
add_action( ‘et_after_main_content’, ‘mp_add_custom_footer’ );
}
How can i do this same on the author Archive page.
Try with this conditional tag: https://codex.wordpress.org/Function_Reference/is_author
Thanks! i was writing is_admin but it was is_author thank you for sharing!
Also, if you are looking for conditional tag for single project pages, the condition is:
if ( is_singular(‘project’) )
If you only use the conditional tag is_single, this will apply for both blog posts and project pages.
If you need both, you can do elseif such as:
function custom_footer() {
if ( is_singular(‘project’) ) {
echo do_shortcode(‘[et_pb_section global_module="1825"][/et_pb_section][et_pb_section global_module="621"][/et_pb_section][et_pb_section global_module="19"][/et_pb_section]‘);
}
elseif ( is_single() ) {
echo do_shortcode(‘[et_pb_section global_module="141"][/et_pb_section]‘);
}
elseif ( is_page() ) {
echo do_shortcode(‘[et_pb_section global_module="19"][/et_pb_section]‘);
}
}
add_action(‘et_after_main_content’, ‘custom_footer’);
You can combine multiple Divi library layouts by adding more such as:
echo do_shortcode(‘[et_pb_section global_module="1825"][/et_pb_section][et_pb_section global_module="621"][/et_pb_section][et_pb_section global_module="19"][/et_pb_section]‘)
Hope this helps
Hi Ania.
Great post and congratulation for your job!.
I have some doubts:
1. Can I use this with project_category? and
2. Can I to show the project category page as grid?
Thank you so much!!
Greetings from the cold Valencia 🙂 🙂
Here’s a modified version that works for Project Categories. Note the ‘for-lease’ is the category name and replace spaces with hyphens. Repeat elseif in the same way with the last one using just ‘project_category’ for everything else.
function project_cat_headers() {
if ( is_tax( ‘project_category’, ‘for-lease’) ) {
echo do_shortcode(‘[et_pb_section global_module="19"][/et_pb_section]‘);
}
elseif ( is_tax( ‘project_category’) ) {
echo do_shortcode(‘[et_pb_section global_module="621"][/et_pb_section]‘);
}
}
add_action(‘et_before_main_content’, ‘project_cat_headers’);
Hello Ania!
I want to display my section in some single posts with specific categories only (I mean to say not in all posts) How can I do so?
Thanks!
It was very useful
thanks …
Anya! You saved my day. Thanks a lot!
Anya, i guess that you’re busy. I’ve tested in localhost but in the live site, there are not changes. What could it be?
Hey Ania, thank you so much for this tutorial,
in additon to this i made hook for woo commerce in the shop and product category page
if ( is_shop())
if ( is_product_category())
Thanks for sharing Guille, here you can find all of the Woocommerce Conditional Tags.
Thank you so much for this tutorial.
Really nice php function for adding some new stuff in our pages.
Hi, Ania.
Loved this tutorial.
One question: How can I use the same method, but for woocommerce product categories instead of blogcategories? And use the (is_home) for the Shop page?
Thanks
Hi, Here‘s a list of all Woocommerce Template Hooks you can use. A quick Google search for “woocommerce hooks visual guide” will help as well 😉
Wow thanks Ania! This is really great! I’m not really good with php just yet and so you showing the steps and “why” was really helpful!
Great tutorial. Thank you for sharing.
Hi Ania, thanks for all your tutorials. It’s really help me a lot.
Great tutorial, will bookmark and if neded will get back to it. Thank you.
Hi Ania,
As an owner of one of your child themes I know just how great your work is and I always look forward to your snippets of code and layouts to help me tweak my own work.
Thank you so much for your efforts and keep them coming we all look forward to and appreciate them!
Cheers
Hurri
This is a very helpful tutorial! Now we’re being introduced to php.. Thank you Ania! 🙂
Hello Ania!
I’m brazilian. I was an Adobe Muse user and I currently signed with Blocsapp. Very good but only for Mac! Parallel I decided to invest in WordPress. On the way I found the Divi. I signed Elegant Themes. I study every day. It’s Extraordinary! In Youtube I found your video How to Add Global Footer Using Divi Template Hooks and I was in love with your work. It’s clean, creative, it’s perfect. Congratulations! Later this year I will be participating in your projects with template purchases or donations. Believe me, your work is great! Thank you, Health and Success for you!
Hi Admir,
Thank you so much for your kind words! I really appreciate it. Wish you all the best on your new WordPress and Divi journey 😉