Do you sometimes visit a new website and wonder if maybe it was built with Divi? If yes, here are a few tips on how to check if a website is using the Divi Theme. This should be especially useful if you’re looking for inspiration or want to see what design results are possible with Divi. Hint: The possibilities are endless!
The Divi look
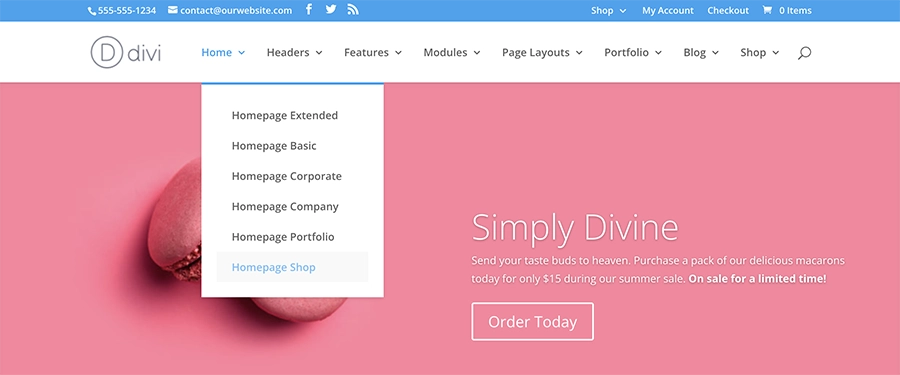
You might be able to recognize a Divi website by the overall look if few customizations were made and the website resembles the original theme.
Navigation
The default Divi navigation would be the first giveaway. For example, if you take a look at the submenus, you can easily recognize Divi by the characteristic top border. And of course, in the Theme Customizer, there aren’t that many options to change the navigation. So unless some more advanced customization was made – or the Theme Builder was used for a custom header template – it will be easily recognizable as a feature of the Divi Theme.

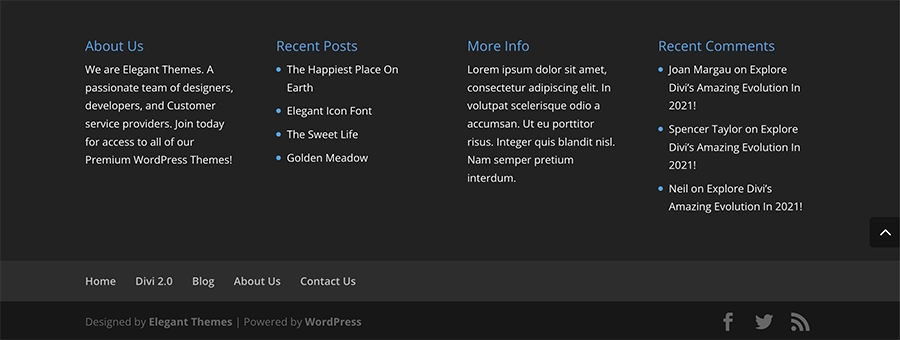
Footer
Another giveaway would be the footer. The default one contains widget columns and a footer bar – with the credits, so if you see Elegant Themes mentioned in the footer, you can be almost certain the theme is Divi. But these elements can be changed with the Theme Builder as well, so if a website is not using the default Divi footer, it may be not as obviously recognizable.
Back to top button
This is another great place to look if you’re wondering if a website was built with Divi. The back to top button will always look the same. It can be customized with CSS – or with a plugin such as Divi Toolbox.

Divi modules
Divi accordions and toggles can be easily identified by the characteristic + icon. It can only be changed with custom CSS, so if a website is using only inherent Divi customizations, this will be a great hint.
The blog is another place to look for hints. In Divi blog, look at the post meta and the Blog module to check, as they are easily recognizable. And if the Divi Builder wasn’t used to customize the archive pages, the default layout with the right sidebar should make it clear at once that it’s Divi.
And as for other modules, if the web-designer didn’t put a lot of effort into changing all the details in the design tab, they will be identifiable as a Divi feature, too. Someone who works a lot with Divi will be able to recognize even the Divi Text module if the default fonts haven’t been changed.
That said, Divi customization options evolved during the last few years. While in the past, the default Divi look was much harder to escape, right now a website made with the Divi Theme won’t need custom CSS, for example, to look less like the default.
Was this website built with Divi? How to check
One option is to check the website’s source code. So right-click -> View Source. Even if the information about the theme was removed from the footer, it will still be saved in the code. By pressing Ctrl+F (or Cmd+F on Mac), you will call up a search tab. You can either search the source code for “Divi” – which might also highlight all “div” elements, so you might have to sift through those – or for “themes” to check which WordPress theme (if any) the website is using.
An easier way is to use an online tool – for example WordPress Theme Search. You can simply put in a website’s URL and the tool will tell you what theme a website is using.
Usually though, before you use this tool, something has to prompt you, so you might notice some Divi characteristics in a website, for example. But sometimes, a website is so completely customized it will not resemble the default Divi Theme in any way, and you won’t even think to check.
No way it’s Divi!
If you’re curious about how to transform a Divi website beyond recognition – and see the truly unlimited possibilities for yourself – you can look for inspiration in the Elegant Themes Design Showcase. It’s a monthly compiled collection of great Divi websites (which you can apply to join if you’d like to showcase your website!). Some of these websites are so unique you would never have guessed they were built with Divi. Many of the most extraordinary ones were probably built with a lot of custom code, though. So if a unique, outstanding look is something you’d like to achieve, the only way to do that would be to learn custom CSS, which makes it possible to completely transform a website. We have a free beginner guide teaching CSS for Divi, so you can start learning right now!
Another way to build a website that is powered by Divi but has a more unique, designed look is to get a premium child theme. Such a theme will have all the functionality of Divi – and an original, premium design. To see an example, you can take a look at Divi Lover premium child themes.
Final thoughts
Have you ever wondered if a website you visited was built with Divi? And do you have a favorite example of a Divi website that doesn’t look like Divi at all? Let us know in the comments!



Is there a tool that can hide all traces of websites being built using divi ?
There was a Divi Ghoster plugin, but I’m not sure if it’s still available..
Anything designed by Monica of Green Peas for Breakfast always blows me away. Sometimes one of her sites comes on my radar and I’m like, “I KNOW she didn’t do this with Divi”, so I check the source and sure enough it is.
Oh wow, definitely wouldn’t be able to say it’s Divi! Great example, thank you!
Thanks so much, Shannon! So nice to stumble upon this lovely compliment about my work. 🙂
I don’t mind if it looks a bit Divi but ET’s library designs are getting a very clichéd ! What do you think of this one Ania?https://jxgmanagementsolutions.co.uk
Thanks for sharing!
Hey,
I hope my agency website does not look like Divi.
I cannot add my website’s address because your script says that it is a spam (it seems it controls the presence of a link in the message body).
So if you want to look at it-just click on my name here.
I used Divi ToolBox, BTW.
I would never have guessed it was made with Divi! Looks great 👍