Have you played with the new Divi Scrolling Effects?
The awesome new Divi feature introduced in Divi 4.3 allows us to add advanced (and fun!) animations which react to the page scroll. You can add the Scrolling Effects to any Section, Row or Module and the animation is based on how fast and in which direction your website visitor is scrolling.
So in this short post I've got two tips for you:
Tip no. 1 - use it wisely!
Don not go overboard with Scrolling Effect!
Tip no. 2 - use Column if you'd like to add transformation on hover
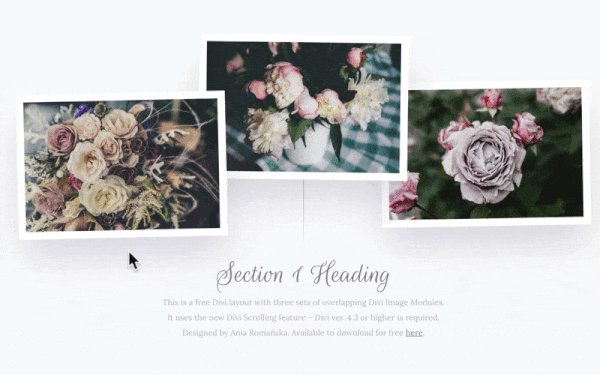
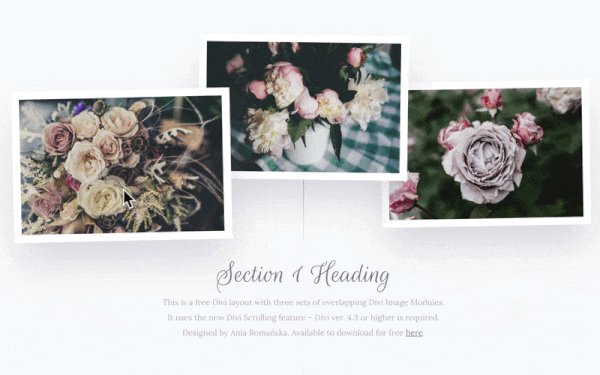
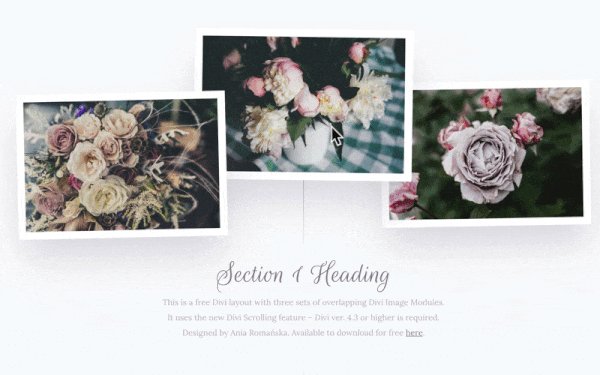
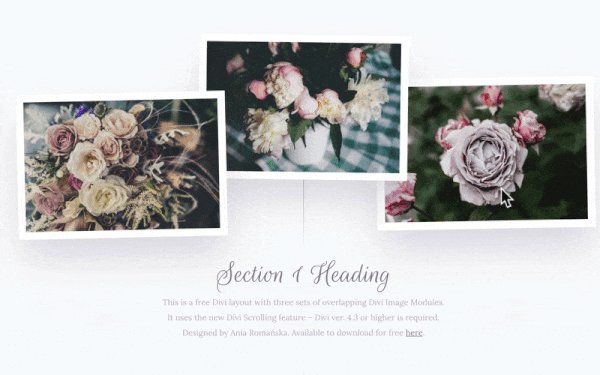
I've been playing with the new effects and the one obstacle I found was how it might not play nicely with the Transform options. I created an "Overlapping Images" section and what I like to do with images is to add a subtle transformation on hover (scale it down or up, rotate a little bit). The problem was that when the Scrolling Effect is used on Image module, adding the Transform settings on hover wouldn't take into account a different position the Image might be in (depending on the sroll offset), causing the not-so-pretty jump on hover and removing the transformation added through the Scroll Effects settings.
before:
after:
The solution? Add hover Transform settings to Column instead of the Module. It works really well with Images, take a look at the demo page! And if you are a Divi Lover subscriber, download this nice Overlapping Images layout with sleek scroll (and hover!) effects, which you can simply import and use on your projects!
Free Resources for Divi Lovers
Access this layout and dozens of other freebies - available exclusively for newsletter subscribers.
New here?
Join the newsletter to unlock the Freebie Library and get weekly Divi tips, tutorials, and design goodies.
Already subscribed?
Go straight to the Freebie Library and download this layout - plus lots more!





Ana, I’m having problems optimizing my site and the scrolling effects falling off. Which JS file is making the magic possible?
Thanks Ania,
This is very helpful to know, as I was struggling with hover and scroll effects!
The download is so appreciated too.
Very nice effects. Thank you so much.