How does the Blurb Module work?
If you define an URL in Blurbs Module general settings tab, like this:

The part of the Blurb, which actually's going to be clickable is an icon and the title. You can see it on the demo page I've set up.

But I like my blurbs to be clickable as a whole. So how can we do it?
How to make it clickable?
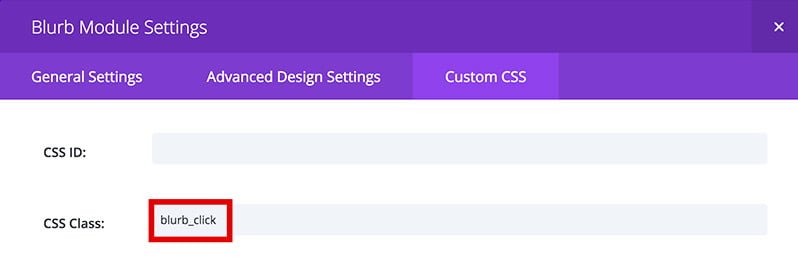
There is an easy javascript (jQuery) method. We don't want all the blurbs to behave this way, so we need to add custom class, which we can than target with js. Lets add a custom class blurb_click to modules "Custom CSS" tab.

Than we need this piece of code:
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".blurb_click").click(function() {
window.location = $(this).find("a").attr("href");
return false;
});
});
</script>
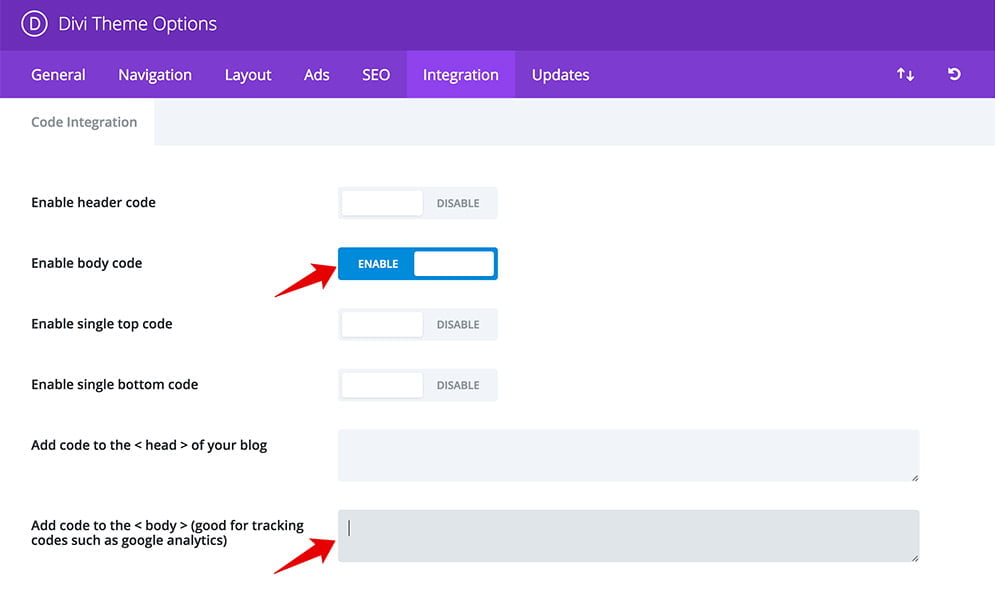
Add this code to the <body> element in Theme Options (Integration tab).

Opening link in new tab
If you want your links to open in separate tab, just change the class to blurb_click_newtab and use the code below:
<script type="text/javascript">
jQuery(document).ready(function($) {
$(".blurb_click_newtab").click(function() {
var blurbLink = $(this).find("a");
blurbLink.attr("target", "_blank");
window.open(blurbLink.attr("href"));
return false;
});
});
</script>
The script we've added basically just looks for a link inside a div and applies that links href atribute to click function. It's better not to have any other links in a description field of the Blurb Module.
UPDATE:
You'll probably want hand cursor to appear when mouse hovers over blurb. To do this you'll have to add this bit of CSS.
.blurb_click:hover {cursor: pointer;}




Could something like this be used to edit the clicakble blurb to have attributes like rel=”nofollow”?
Or am I missing an easier way?
It would appear this method no longer is necessary since this is now built into the Divi Blurb module.
Just wanted to share an option without Javascript:
.et_pb_main_blurb_image a::before {
display: block;
width: 100%;
height: 100%;
content: “”;
position: absolute;
top: 0;
left: 0;
}
Hi, thanks for this article – amazing and simple!
Just a little confused where I am supposed to enter the css for the hover hand?
I have tried in both the advanced css in visual builder and in the custom css inside divi>theme options and neither seem to work..
Can anybody point me in the right direction please?
Thank you
Thanks Ania, this works perfectly! I applied it to a CTA module where my client had asked for a clickable title and it worked like a charm 🙂
Hi!
Thank you so much for the tutorial! There’s one problem appearing at my website: the mobile version turns completely white when I add the blurb_click to a module on the page. It works on the desktop version, but when I look at my phone, there isn’t a page. Do you know how to resolve this?
Thank you
Nice, this is exactly the quick fix I was looking for!
I think the Divi blurbs should be fully clickable by default.
Thanks for this!
Hello Ania
Thanks for this tutorial, it works fine on v3.2.2
1. I have noticed that the link address does not show on Chrome/Edge lower part as a regular link, as the icon link, can this be fixed?
2. How do I add another attribute to the code such as “title=” ?
3. I have tried Cliff’s idea to use the code for a row, but it doesn’t work. I names the row class css, changes the code and css and nada.
I also tried to use classes .et_pb_row_0.et_pb_row instead of what Cliff suggested, each and together, still no success.
Will appreciate your help
Thanks, Avi
1. It may be possible, but I’m not sure. Try googling jquery status bar change – it should get you started.
2. Maybe something like blurbLink.attr(“title”, “Your Title”);
3. Cliff’s suggestion was to use when you have multiple blurbs on one page and don’t want to add a CSS class to each one separately, but rather target each blurb inside a section or row.
Avi, did you ever figure out the solution to problem 1 (to show the link address in browsers on the lower part as a regular link)?
Hi, thanks for the tutorial. You know how when hovering over links, the status bar pops up the web address on the bottom of your screen? What code would I add to force the web address to also pop up in the status-bar on just hovering over the blurb module?
Hi Jody,
It may be possible, but I’m not sure. Try googling jquery status bar change – it should get you started. Sorry I can’t be of more help.
Hi,
Thank you for this wonderful tutorial. I followed your steps, however, when I click on any blurb it goes to undefined link. Not to the one I added in the blurb module settings.
Please advise
Make sure you add some content to the title, as by default the link doesn’t work if there is no title set in the Blurb settings.
That was quick!
Thank you Ania. Adding a space to the title fixed the issue
The point is not to scroll to an anchor or open different page, sorry if I didn’t explain clearly my request.
The point is we loose the ease-in and ease-out effect in the scroll if we click on the block and not the title as Dominic said and as you can see on his link https://neweve.enablewebdev.com/donate/
If you click on the Title or icon of the second tile (named Check my Mail), you have a smooth scroll (and no # in the url), but if you click on the Blurb you have a fast scroll (and you see the anchor # in the url).
So our question is, can we get back the smooth scroll effect ?
Thanks again so much for your help
Like I said, with the blurb_anchor_click class you’ll have a smooth scroll. But I don’t think it is possible to remove the # from the url using this method.
I get the mouse pointer over the entire blurb, but it still only links to my anchor when I click the title.
Hi there, thanks so much for this! I’m noticing that if I click within the blurb but not the title, it doesn’t use the easing scroll function? Have you had this issue? Try some of these: https://neweve.enablewebdev.com/donate
Hi Dominic,
If you want the Blurb to scroll to an anchor on the same page use a class blurb_anchor_click and this code:
$(".blurb_anchor_click").each(function () {var anchorLink = $(this).find("a").attr("href");
$(this).click(function() {
$('html, body').animate({
scrollTop: $(anchorLink).offset().top
}, 1000);
});
});
Hello Ania, thanks so much for sharing !
It works for me but the ease in and out scroll as Dominic…
Sorry (a bit newbie in javascript…), how mix the first code wich make the bloc clickable and this one to have the easing effect back in the scroll ?
Thks in advance for your answer 🙂
It is either the “scroll to” link or “open different page” link. The scroll link uses the JS from my comment and a custom class of blurb_anchor_click – you can add both pieces of JS and give your blurbs different class depending on what the link should do, or you can use just one of them. Hope this helps.
I don’t get it to work. When I click at the Blurb i only get the link undefined.
Did you enter a correct URL inside the Blurb settings?
I have the same problem. It was working, but not anymore. I’m working local, so can’t show you but I add an url like this:
/about/
And it goes to /undefined
So you don’t have this problem? I thought it might be caused by an update.
Me again, just discovered something. If there is a title in the title field it works in my case.
When I moved the title inside the content area and let the title field empty, then it went to /undefined.
Thanks Ania,
Is there a way to make this work for the testimonial module as well? I’d like to be able to click on the images and have a new tab open…
Thank you!
Yes, this should work the same way with the Testimonial, but you need and url somewhere inside the module (like the website field or a text link inside the description).
Ok thank you for your quick reply !
Have a nice day !
Hello,
thank you for this tutorial !
When i click on the mouse wheel button to open a new tab like on any other link, with this code, it runs the all scroll option like if i had clicked on a non-link element.
How could we correct it please ?
Thank you.
Hi Nicolas,
Could you be more specific about your issue? Share an URL maybe? I’m not sure if I understand you correctly –
when I click on the blurb with mouse wheel it opens in a new tab (same as it would with normal link).
Hello,
actually when you click on the blurb but not on the icon or the linked text with the mouse wheel, it doesn’t open a new tab but activates the all scroll function.
I tried on your demo to see if it was only on my website (in local so i can’t share an url) but it’s the same.
Thank you.
Yes, you are right, I see now. Unfortunately I won’t be of much help, as I don’t have a solution for this. You would need to use mousedown instead of click event, but I don’t know what the exact function should look like.
Hi there!
Your post is amazing! Just what I was looking for (:
I have one question, I would like to make a row clickable. I put the same CSSclass and everything and so far it works. But I haven’t ofcourse a place to put a link in, how can I add the link to wich the row links to?
Thnx (:
Hi Michiel,
You would need to add any link inside that row. It can be a link inside a text module, code module or any module with link (like blurb, image etc.)
Thank you so much!! You can see the result at my website (:
Great solution!
Just a tip for anyone else who, like me, has a bunch blurbs and want them all to be clickable: rather than adding the class name to each blurb, you can add it to the row or container instead and have it apply to all of the blurbs inside.
Just change the line of JS code to:
$(“.blurb_click .et_pb_blurb”).click(function() {
and the CSS to:
.blurb_click .et_pb_blurb:hover {cursor: pointer;}
Thank you very much Cliff, I’m sure this will be useful to others 🙂
Good post Ania, how possible is it to make the Blurb open in a pop-up window.
Instead of opening in another tab or window. I’m wondering if you have more ideas to this
Hi Zion,
There are a few approaches you could take. There is a tutorial on this here: https://divi.space/divi-tutorials/page-builder-pop-ups/ and a free extension: https://divi.space/product/divi-popup-maker-extension/
There are also some premium Divi-scpecific plugins like https://elegantmarketplace.com/downloads/divi-popup-modal-module/ or https://divilife.com/product/divi-overlays/
Hope it helps 🙂
Hi Ania:
Thank you for this tutorial. I am trying to turn a CTA module into a clickable link. I used your code but changed it from blurb to cta. I was successful in creating the link, but it does not open to the location I have indicated. Do you have any suggestions?
Thanks again.
Hi RustyA,
If there is a link inside a CTA module (if you filled out the Button URL input) it should work even without the class name change. Can you share a link?
It will work with CTA module, but you need to add some text to the button name, and then to add “display:none;” to the button css in the advanced tab .
Just wanted to say thank you. Worked perfectly.
Hi Ania. Thank You so much for this tutorial it helped me a lot. I was wondering if you could tell me how to add animation to the transition? Right now when I click on the blurb icon by default it translates to part of the page that I linked to with a nice transition, but when I click on the background it just pops to that part of the page. I would like to add the same transition as the blurb icon has. I hope you understand what I’m asking. Thank you once again.
Hi Luka,
Sorry, I’m not that good with javascript to make this kind of adjustment.
hi I added this code to Custom CSS in Divi theme options
.blurb_click:hover {cursor: pointer;}
.blurb_click_newtab:hover {cursor: pointer;}
it works… but that code displays below the footer at the front end of the website… any clues?
Hi Jason,
It looks like you’ve added the code in the wrong place. It should go to Divi Theme Options -> General Tab (not Integration) -> Custom CSS at the bottom.
Hope it helps 🙂
thanks so much for your awesome code…
i’m still getting the code at the end of the footer…
in custom CSS i have this
jQuery(document).ready(function($) {
$(“.blurb_click”).click(function() {
window.location = $(this).find(“a”).attr(“href”);
return false;
});
});
.blurb_click:hover {cursor: pointer;}
jQuery(document).ready(function($) {
$(“.blurb_click_newtab”).click(function() {
var blurbLink = $(this).find(“a”);
blurbLink.attr(“target”, “_blank”);
window.open(blurbLink.attr(“href”));
return false;
});
});
.blurb_click_newtab:hover {cursor: pointer;}
The jQuery parts should go to Integration Tab and css part: .blurb_click:hover {cursor: pointer;} and .blurb_click_newtab:hover {cursor: pointer;} should go to custom css.
Can’t get it done… I put everything in just as stated above. Nothing happens.
🙁
Yes. It works 🙂 Grazi mille
Hi – Thanx so much for this tutorial. The script works in that you can click anywhere on the blurb and it will go to the URL.
However, one weird thing is happening for me. My mouse cursor does not change to a hand until I reach the icon/heading text.
Do you know why?
Jane
Hi Jane,
I’ve updated the article – it just needs one simple css rule to change mouse cursor.
.blurb_click:hover {cursor: pointer;}Thanks for this, I have a similar question. I’ve managed to get it work but the link url popup that appears at the bottom left of the browser when you hover over a link only works on the icon/title. Is there anyway of getting it to appear for the whole clickable area? Thanks
It may be possible, but I’m not sure. Try googling jquery status bar change – it should get you started. Sorry I couldn’t be of more help.
Hi Ania!
First of all, thanks for the tip, it’s just what I was looking for… now, I tried to add that JS in the Theme Options and nothing happens (at least on the latest version, Divi 3.0.2), so I’m looking at the code on your sample page and I can see that you’ve a link to a JS file (skrypty.js) wich includes the blurb_click function… it’s a little bit confusing, at least for a newbie like me 🙂
Hi Chus. I’m running Divi 3.0.2 here also and the code works. It’s not that important where exactly you put this script as long as its visible on the page.. I had it in custom .js file from my child theme just to make things easier for me to access. You can put the code in the “Code Module” in Divi Builder on the page where the blurbs are, but it should work from the “Integration Tab” in Divi Theme Options as well.
I’m not sure why it doesn’t work for you – you can email me at hello[at]divilover.com with link to the site you’re working on – so I can have a look and try to help 🙂