Introduction
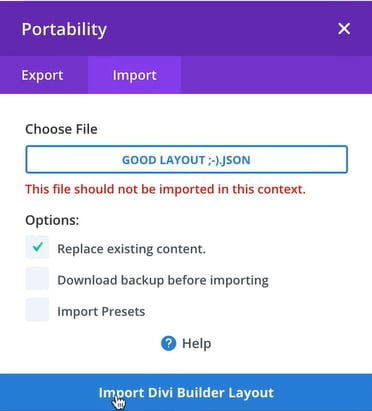
Have you ever tried to import a JSON file into Divi only to be met with the frustrating notification saying: “This file should not be imported in this context”? Whether you tried to import a free layout from somewhere else or a layout you have exported yourself, this error might have appeared and made quite a snag in your plans.

But no worries! Today, we’ll tell you exactly why this happens and how to fix it if it does. We’ll also share a nifty little trick that will help you avoid seeing this error ever again!
And psst! We know how annoying it can be to read a full explanation if all you need is a simple, quick fix. If you want the TL;DR version of our solution, scroll down to the last paragraph.
This file should not be imported in this context: what does it mean?
This statement may be quite confusing, because ‘context’ is a word with quite a broad meaning. Here, it means:
Context – the situation or environment in which a file was exported/imported.
This context can either be the Divi Library, the Divi Builder, or the Theme Builder. So what this error message means is that the file cannot be imported into the environment you’re trying to import it into. For example, if you’re trying to import a JSON file into the Divi Builder and you see this error, it means that you are importing it into the wrong environment.
Why does it matter?
It matters because the Portability functionality works only if you import a file in the same context in which it was exported. For example, if a file was exported using the Divi Library, it can only be imported into the Divi Library. If it was exported from the Divi Builder, it can only be imported into the Divi Builder.
The same principle applies to the Theme Builder. So we have three major contexts in which a layout can be imported or exported.
How to fix the “This file should not be imported in this context” Divi error?
Now, after this brief explanation, we come to the solution, which is: import the layout in the same context in which it was exported. So, if a file was exported using the Divi Library, you can only import it into the Divi Library.
So far so good, right?
But what if you downloaded a layout (for example, this cute About Us page layout for a business couple!) and don’t know how it was exported? Should you just keep trying to import it in different contexts until you find the one that works?
Of course not! That would be quite frustrating, right? Thankfully, there is a shortcut. For one, if you’re using a layout from Divi Lover, it will always come with a brief Read Me PDF file that will tell you in which context the layout should be imported. Most Divi web designers who share free layouts will include this information.
But what if there’s no instruction manual? Are you doomed to use trial and error?
How to never see this error again
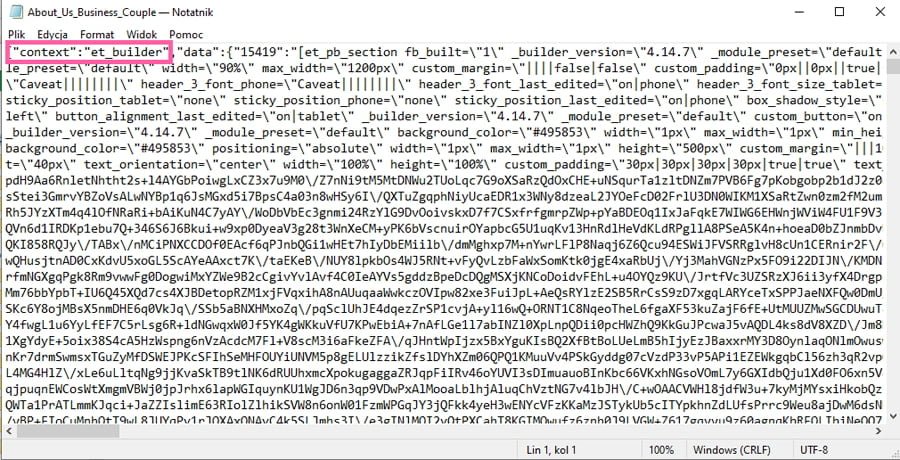
Thankfully, no! There’s a simple trick you can use to quickly check what’s the right context for the JSON file you’re trying to import. All you need to do is open the JSON file in a text editor and look at the first line. It will tell you what the correct context is, for example: “context”:”et_builder”, which means that the correct context for this file is the Divi Builder.

The other versions you may see are: “et_builder_layouts” which means the context is the Divi Library, and “et_theme_builder” which means the context is the Theme Builder. You might also encounter this: “epanel”, which means what you’re dealing with is a settings file exported from the Divi Theme Options. Another possibility is that you’ll see “et_divi_mods” – a file exported from the Divi Theme Customizer.
So, to recap: if you have a JSON file you’d like to import, and you don’t know in which context it was exported, you can simply open it in a text editor and check the context. All that remains is to import the file in that context.
The quick fix
So, once again, here is the quick, shortened version of the article above and the steps you need to do to never see this error message again:
- A layout can only be imported in the same environment (context) in which it was exported.
- To check the context, open the JSON file in a text editor and look at the first line. It will tell you the appropriate context in which you can import the file.
Context options:
- “et_builder_layouts” – Divi layouts exported from the Divi Library
- “et_builder” – page layout exported from the Divi Builder
- “et_theme_builder” – TB layouts exported from the Theme Builder
- “epanel” – settings file exported from the Divi Theme Options
- “et_divi_mods” – settings file exported from the Divi Theme Customizer
- Import the file in the indicated context.
And that’s it! We hope you find our solution to this pesky little problem useful, and hopefully, you’ll never again see the “This file should not be imported in this context” error in Divi. Do you have any other Divi frustrations similar to this one? Share them in the comments!



Simply create a folder called “cache” in the wp-content folder.
This fixed my issue
Very useful. Thanks.
It solved the problem. Thank you.
Just increase upload_max_filesize and post_max_size and this issue will be fixed.
check php settings
I did the following. It said et_builder in the notepad. I changed it to classic DIVI and I still got the same error on a layout I purchased from Divi layouts. I AM FRUSTRATED
Hi Vicki!
I’m sorry, but you won’t be able to change how these JSON files should be imported by editing that first line of code. If the file says “et_builder”, the only way to import it is directly via the Page settings in the Builder.
To clarify – directly on the page means that you can only import it when you’re inside the builder, editing or adding a new page or post. You’d choose to use the Divi Builder and then open the Import/Export panel by clicking the arrows icon in the purple menu bar.
By the way, if it’s a layout you purchased somewhere – it’s always best to ask the author for installation instructions 😉
What is this is not helping? And you do load in the correct context, but the error still apears?
This crap doesnt work …….i do know all the import tips and tricks for divi and this and most of you crappy demo work generates an error message. Good thing I decided to go with Divi Pixel instead of this garbage. Total waste of valuable time
thanks a lot for sharing this post
Gosh! That easy? really?
THANK YOU! I already forums flooded about that …
So cool!
Claudia, you were our inspiration to find this! 😉
So this is a TOP useful tip. Good job! Thank you.
We’re happy we could help!
Fantastic! So helpful. Thank you. I so appreciate all you do. Such a star. 🙂
We’re so happy you found this little tip helpful!
Great tip Ania – yes have experienced this , reading the json file in txt editor certainly fast tarcks the process ! 😊
It’s just a little thing and yet it changes so much, right? 😀
This is exactly the kind of “tips and tricks” I’m always looking for: to the point, solution-oriented and explained in a very comprehensible way!
Thank you very much
Thank you for your kind words! We keep striving to do our best :))
Great explanation – too bad Elegant Themes doesn’t mention your steps in their documentation.
Or even better, they should just mention where the JSON file is meant to be imported in the error message. This would be a super easy UX improvement to implement for Elegant Themes and probably take them less time than handling the support tickets for related questions during one single month.
But in the meantime, this is a nice work around.
Thanks for this information 🙂
We’re glad you found it helpful!