Zara Documentation
All the information you need!This version of Zara is fully compatible and was tested with Divi version 3.0.101
Please note:
Ensure you have the Divi Theme installed and activated prior to installing the Zara Child Theme.
To avoid any issues during installation it is highly recommended that you use this child theme on a fresh installation of WordPress.
INSTALLING CHILD THEME
IMPORTING DEMO CONTENT
THEME CUSTOMIZATION
SUPPORT
CHANGELOG
Step 1: Install Divi Theme (if not installed yet)
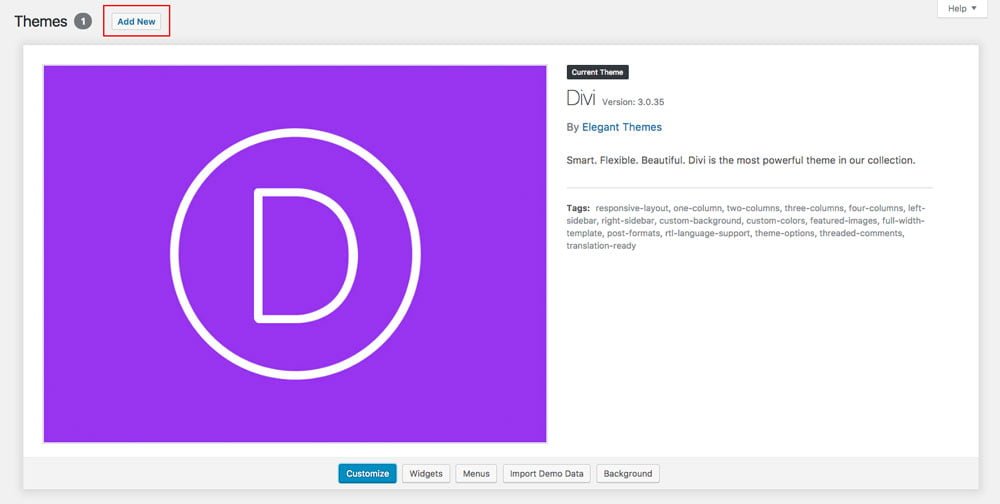
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes. Find and upload the Divi parent theme. Next click on the Add New Theme

Step 2: Install and activate Zara
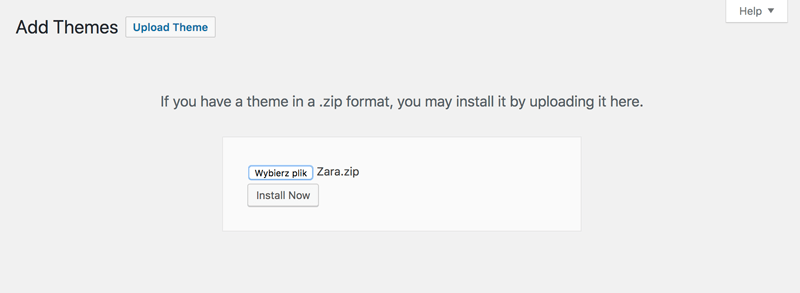
Click on Upload Theme and then Choose file.
In the downloaded package find and select Zara.zip file, then click on the Install Now button.

Completing the upload, you will need to activate the theme by clicking on the Activate button.
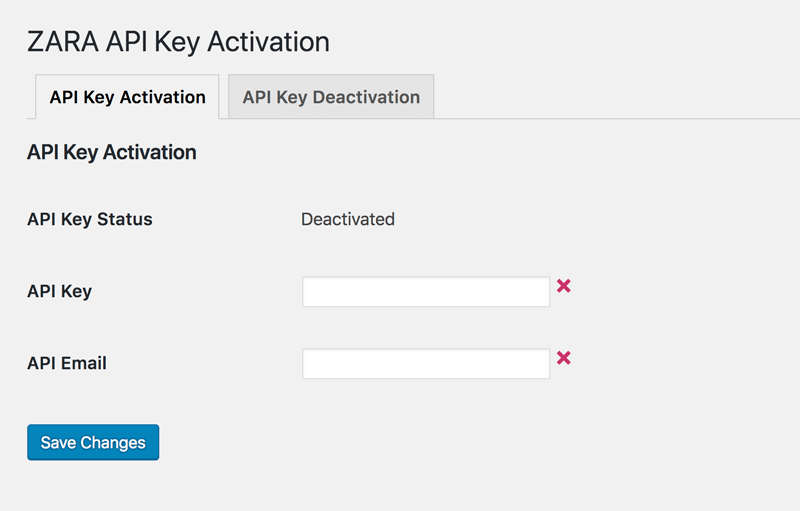
Step 3: Activate your product
To activate your product and get updates please go to Divi > Zara Activation and enter your API Key and API Email.
To see your API Keys please log in to your account.
![]()

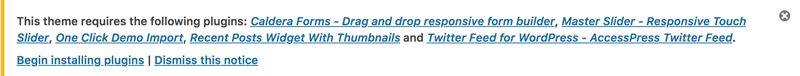
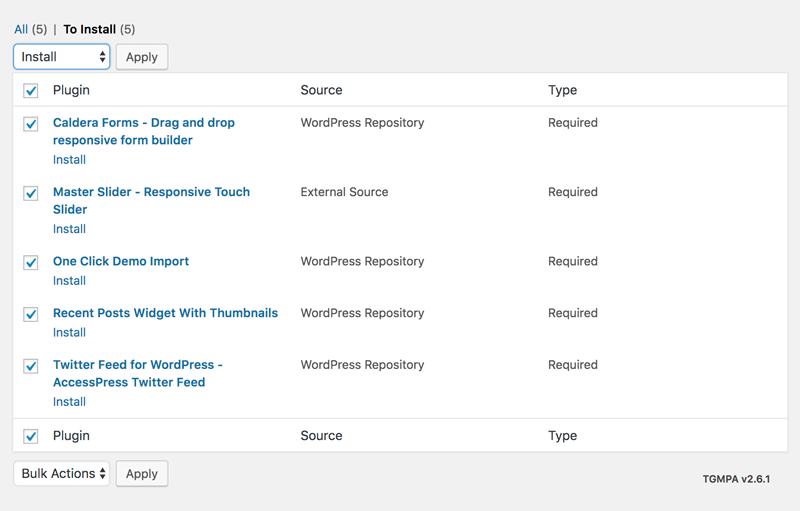
Step 4: Installing plugins
Zara theme requires 5 plugins:
Caldera Forms, Recent Post Widget With Thumbnails, Master Slider, Twitter Feed for WP and One Click Demo Import.
We have made installation process very simple. After Zara child theme is activated system will ask you to install all missed plugins. Click Begin installing plugins.

On the next screen select all plugins, choose Install from the dropdown menu and click Apply.

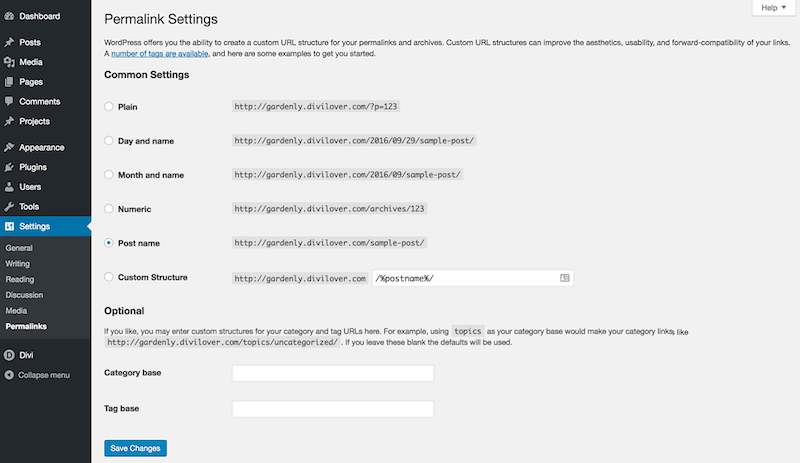
Step 5: Permalinks setup
Go to Settings > Permalinks, select “Post name” and click Save Changes.


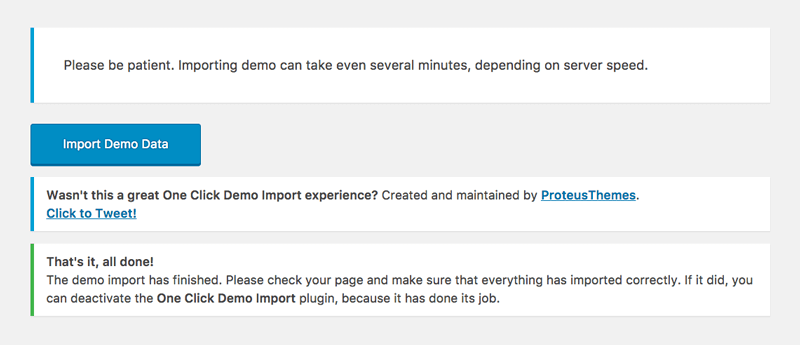
Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depending on internet connection speed. Please be patient.

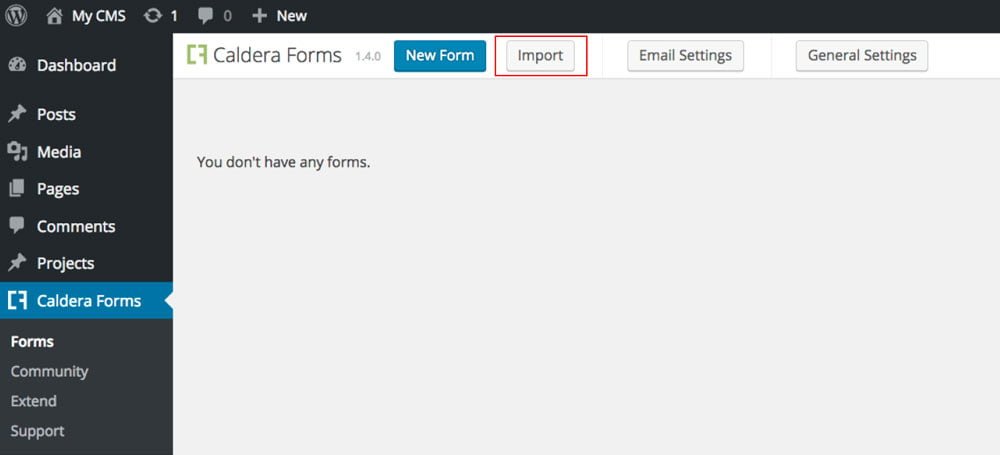
Step 2: The theme has 2 pre-built forms that need to be imported from download package. Go to the Caldera Forms tab located in your WordPress Dashboard and click Import button. Select caldera-booking-form.json file located in Import Files folder and click Import button. Follow the same steps above by locating caldera-contact-form.json.

Step 3: Importing Master Slider Settings
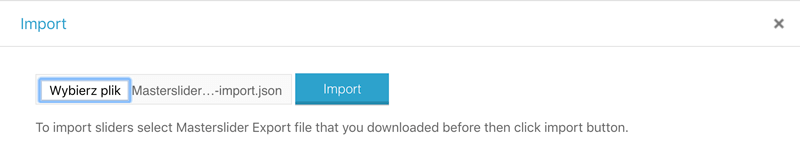
Go to the MasterSlider tab in your WordPress Dashboard and click Import/Export button. Click Choose File and select masterslider-specials-import.json file located in Import Files folder, click Import.


CSS Edits
If you are going to add your own custom edits - please place all your CSS code inside Theme Customizer's Custom CSS tab or in Divi Theme Options, as all the changes made within child theme files will be lost with the automatic update. If you wish to edit or add any files in the child theme folder please do not use the automatic update feature.
Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Log in to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share
Google+ Divi Community
Divi Lover Support
For additional questions or support please log in to your Customer Account to submit a support ticket.
2021 January 14th – Version 2.0
- updated API licensing
- default WP widgets after import removed
- Master Slider plugin updated
- code cleaned up and optimised
- tested with Divi 4.8 and WP 5.6
2018 April 18th – Version 1.9
– homepage slider CSS issue fixed
– specials gallery responsive issue fixed
– tested with Divi 3.0.106 and WP 4.9.5