Polygon Documentation
All the information you need!This version of Polygon is fully compatible with versions 3.0+. Some features or elements may not be compatible with previous versions. Please ensure that you’ve downloaded the latest version of Divi.
Please note:
Ensure you have the Divi Theme installed and activated prior to installing the Polygon Child Theme.
To avoid any issues during installation it is highly recommended that you use this child theme on a fresh installation of WordPress.
INSTALLING CHILD THEME
IMPORTING DEMO CONTENT
THEME OPTIONS
THEME CUSTOMIZATION
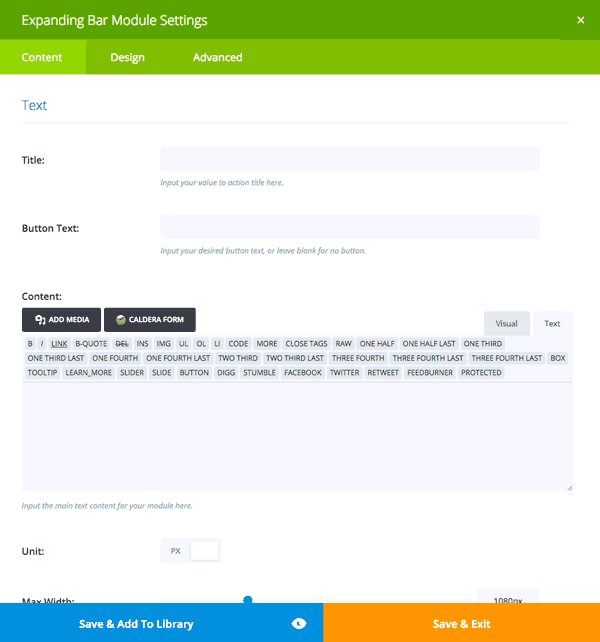
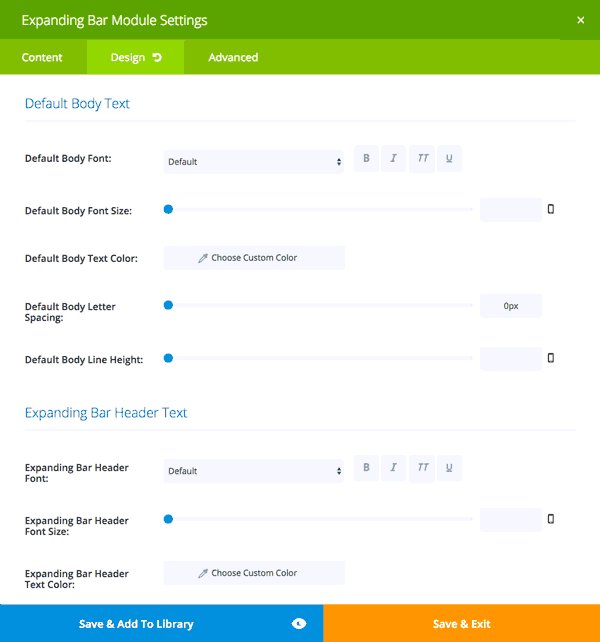
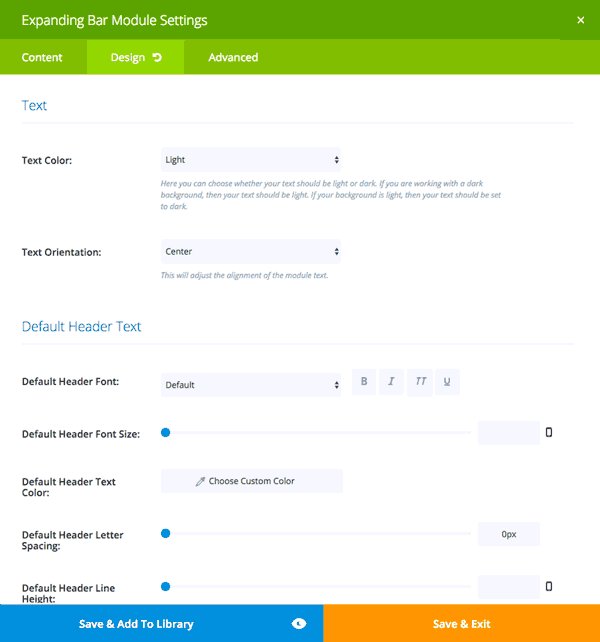
CUSTOM MODULES
SUPPORT
CHANGELOG
Step 1: Install Divi Theme (if not installed yet)
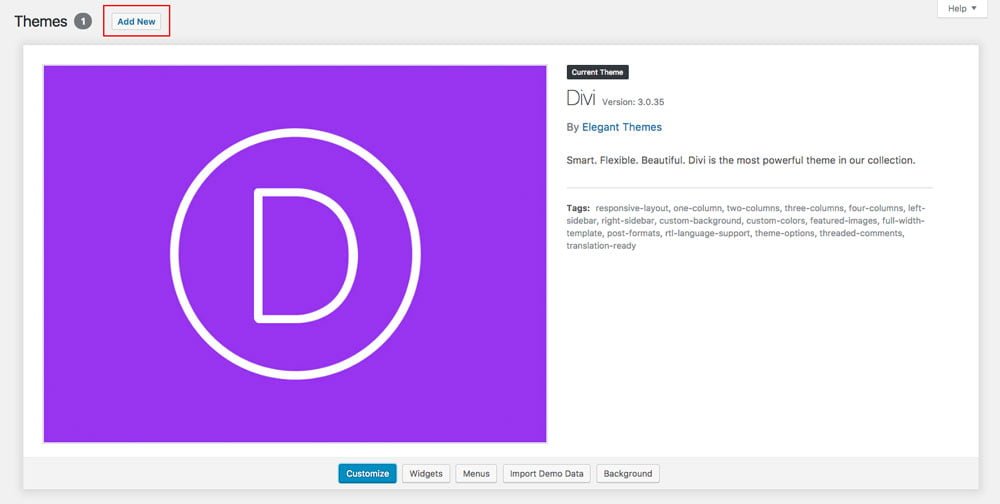
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes. Find and upload the Divi parent theme. Next click on the Add New Theme

Step 2: Install and activate Polygon
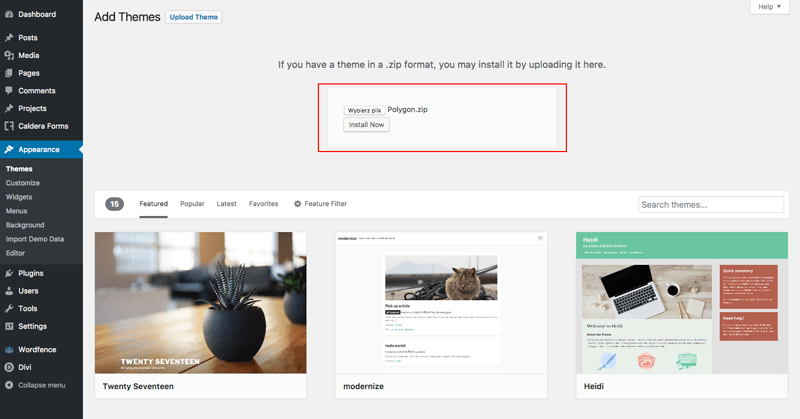
Click on Upload Theme and then Choose file.
In the downloaded package find and select Polygon.zip file, then click on the Install Now button.

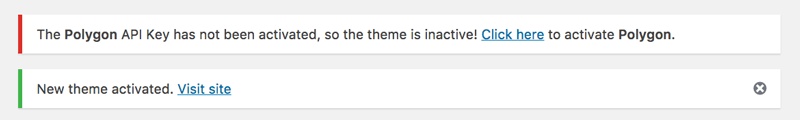
Completing the upload, you will need to activate the theme by clicking on the Activate button.
Step 3: Activate your product
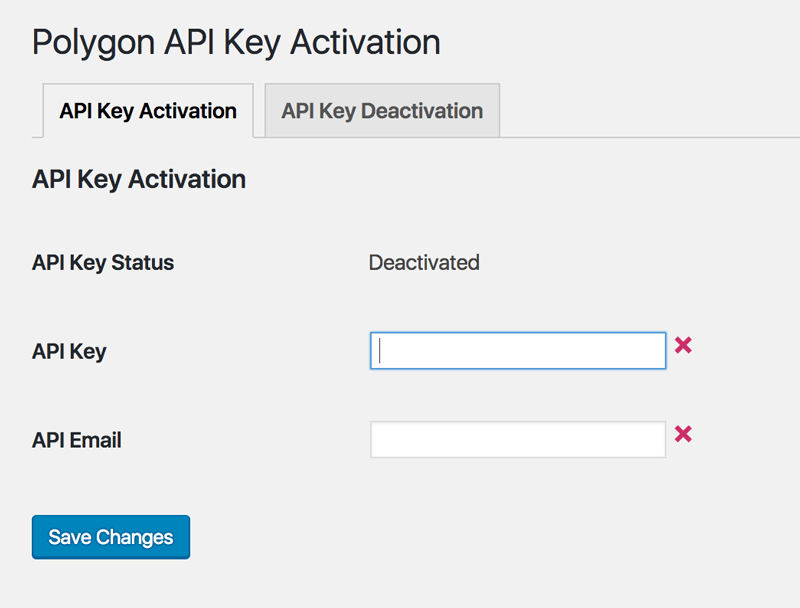
To activate your product and get updates please go to Divi > Polygon Activation and enter your API Key and API Email.
To see your API Keys please login to your account.


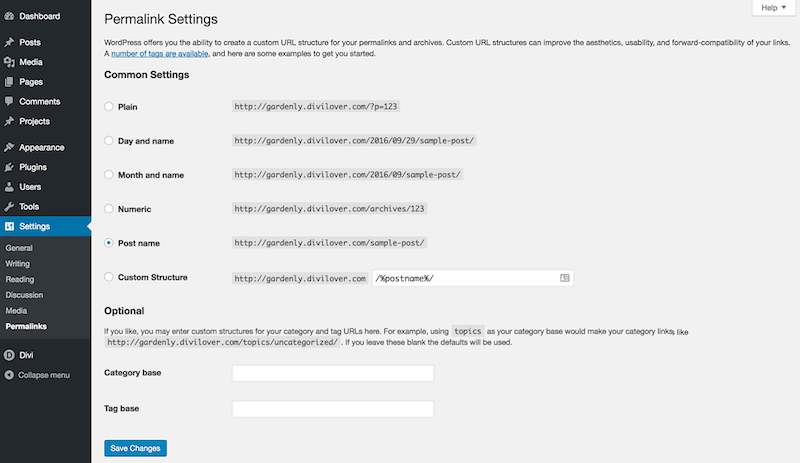
Step 4: Permalinks setup
Go to Settings > Permalinks, select “Post name” and click Save Changes.


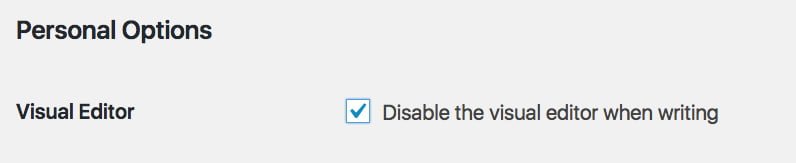
Step 5: Disable Visual Text Editor
Polygon uses custom icons which are applied via span classes. This is unfortunately not supported by WordPress and when we have Visual Text Editor enabled this causes issues, icons disappear.
To disable Visual Text Editor please go to Users and click your user account. Find Visual Editor option located at the very top and mark box Disable the visual editor when writing.
This will prevent icons disappearing.
* You can skip this step but keep in mind to do not switch to Visual Editor mode when editing modules where custom icons used.

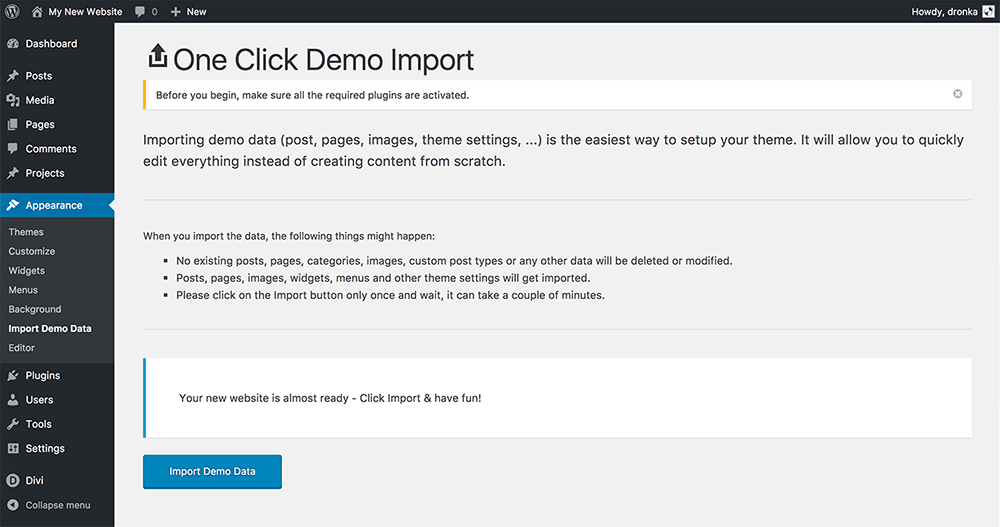
Step 1
Now you will need to install the library and all theme settings which allows you to have your site just like the demo version.
Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depending on internet connection speed. Please be patient.

Step 2: Import Theme Customizer Settings
In this step we need to import Theme Customizer settings to make our menu and footer looks the same as on demo page. To do that we need to install plugin Customizer Export/Import and import polygon.dat file that can be found in Imports→Manual Import folder.
• Go to Plugins → Add New and in Search Box type Customizer Export/Import
• Click Install and Activate
• Once the plugin is installed go to Divi→Theme Customizer→Export/Import
• Navigate to Imports→Manual Import folder and select polygon.dat file. Click Import.
Now Customizer Settings has been imported and we need to click Publish to save our changes.
Step 3: Select Primary Menu
As you can see, your menu does not look like on our demo, but it can be easily fixed.
Go to Appearance→Menus and check the box Primary Menu
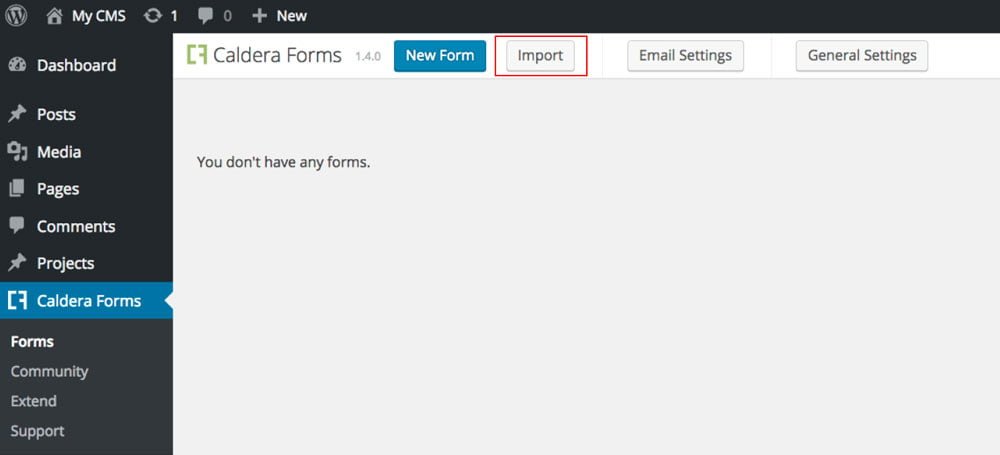
Step 4: Import Forms
The theme has 2 pre-built forms. They need to be imported from download package. Go to the Caldera Forms tab located in your WordPress Dashboard and click Import button. Select “contact-form-export.json” file located in Import Files folder and click Import button. Follow the same steps for Polygon Popup form.

Step 5: Editing Form
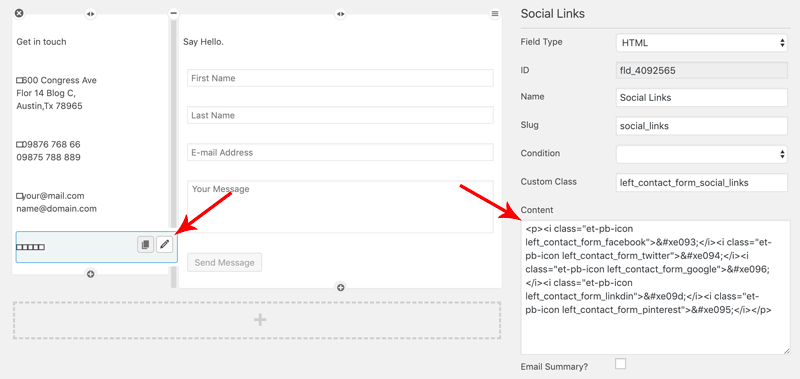
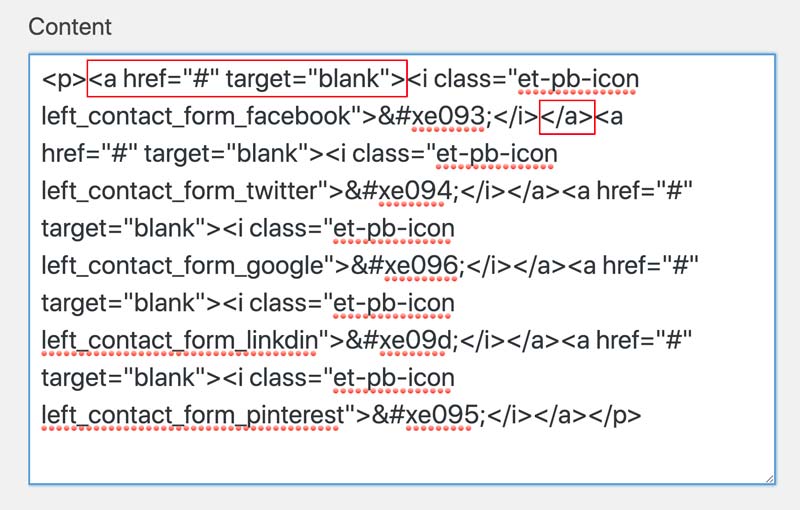
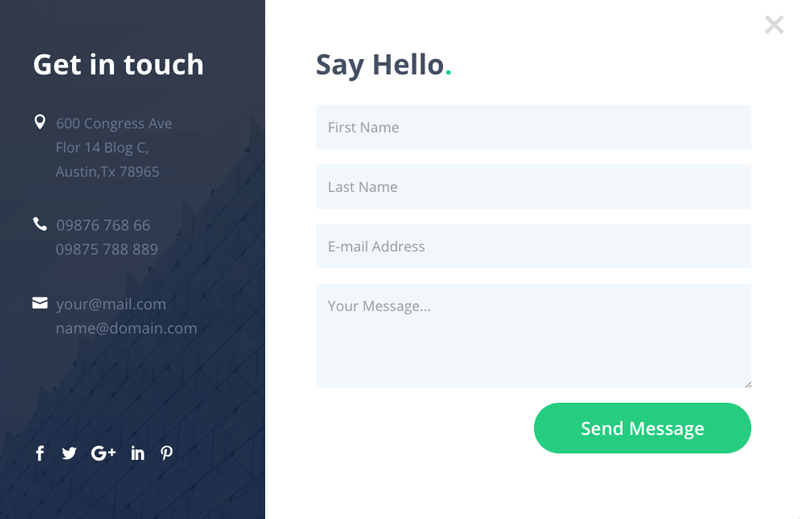
Caldera Forms import functionality does not support HTML anymore, so we need to add links to our popup social media icons manually. To do that open Caldera Forms, hover on Popup Form and click Edit.
In the form settings window click on Edit icon located in social media section. Here you can edit content and add social media links. On this screen you can also edit all texts, address, phone number and email.



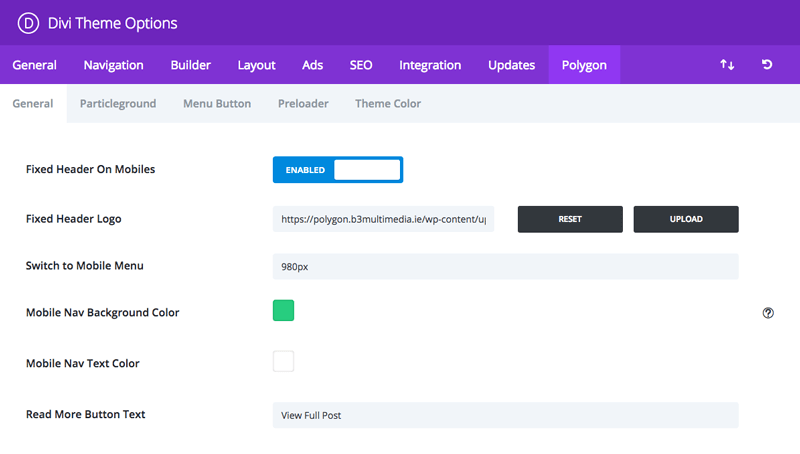
1 General
Fixed Header On Mobiles – Enabled/Disabled
Fixed Header Logo – Upload
Switch to Mobile Menu – Input (set 980px by default)
Mobile Nav Background – select color
Mobile Nav Text Color – select color
Read More Button Text – specifies text displayed on blog module button.

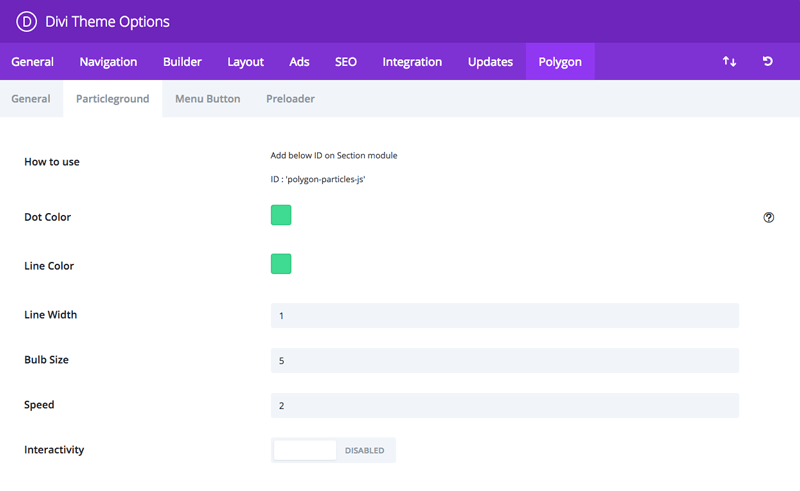
2 Particleground
Polygon theme has integrated particles.js library. It allows adding particles background to section, row or module.
To add particles background add polygon-particles-js id to section, row or module.

Dot Color – define dot color
Line Color – define line color
Line Width – define line size (width in px)
Bulb Size – define dot size
Speed – define animation speed
Interactivity – Enabled/Disabled
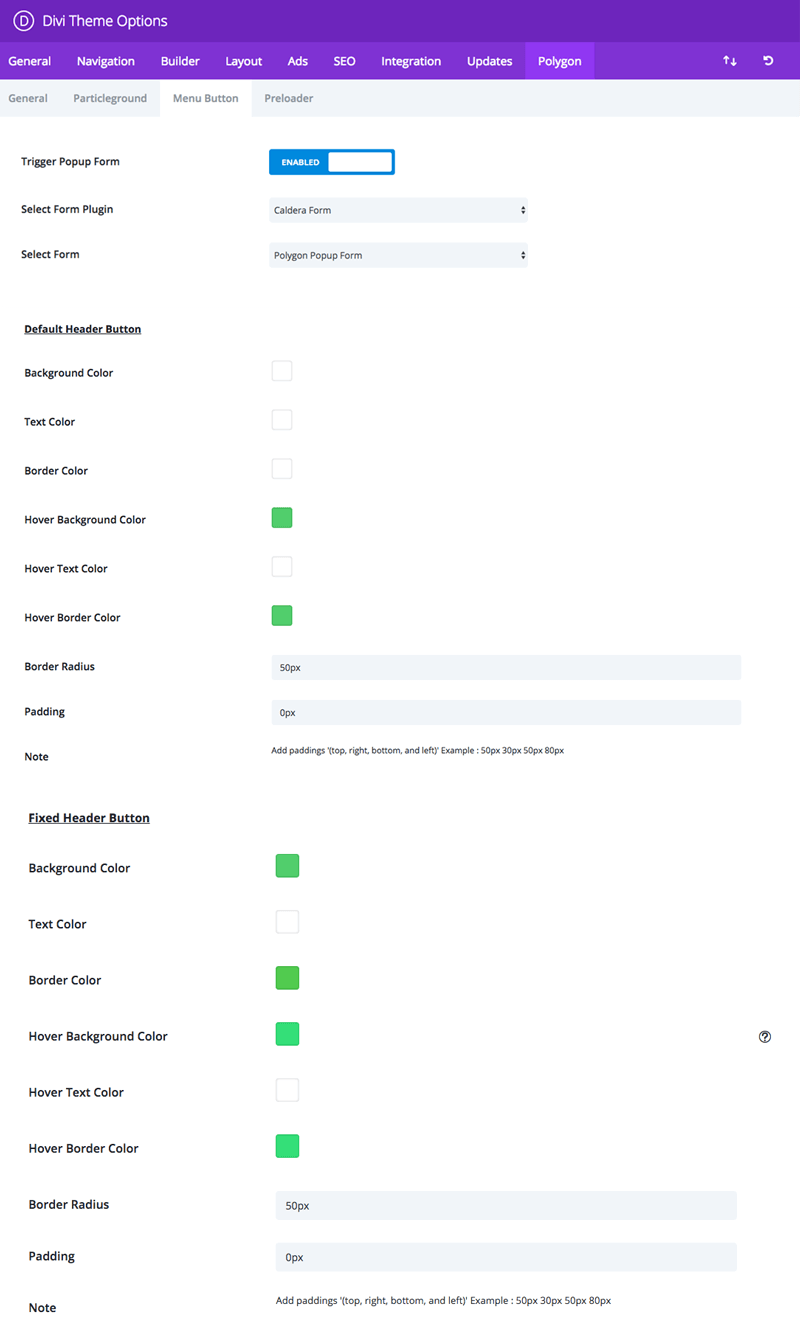
3 Menu Button
Polygon comes with Custom Menu Button options that enable us to trigger popup form after button it is clicked. This option supports 3 form plugins: Caldera Forms, Gravity Forms and Contact Form 7. By default Caldera Forms custom popup is used (polygon-contact-popup-export.json).
We can also control menu button appearance displayed on Default Header, Fixed Header and separately for mobile devices.


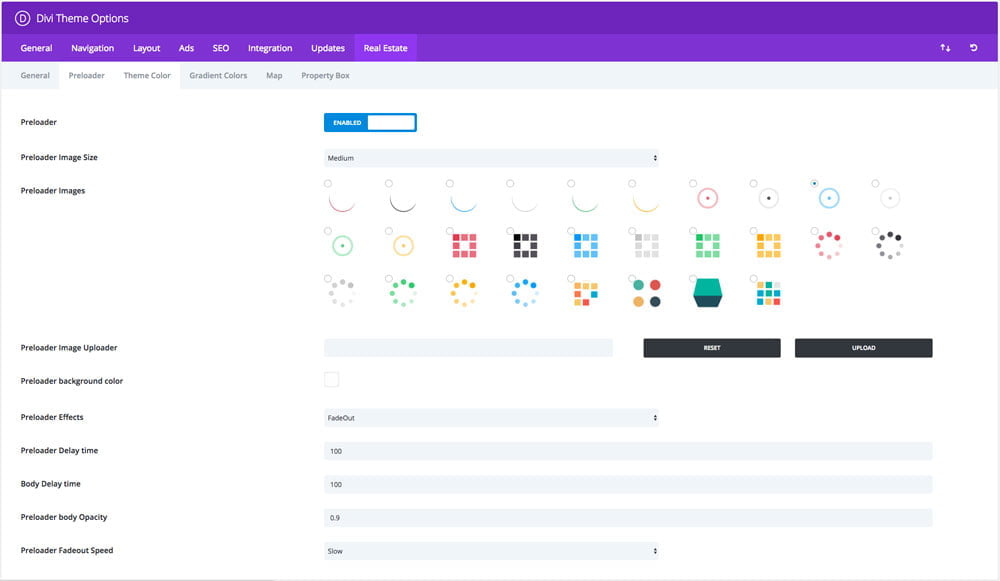
4 Preloader
Preloader – Enabled/Disabled
Preloader Size – define preloader size: width and height
Preloader Images – select preloader image
Preloader Image Uploader – you can upload your own preloader/gif image
Preloader background color – define background color for preloader
Preloader Effects – define effect FadeOut/SlideUp
Preloader Delay time – define preloader delay time
Body Delay time – define body delay time
Preloader Body opacity – define background opacity
Preloader Fadeout speed – define speed of preloader fadeout effect

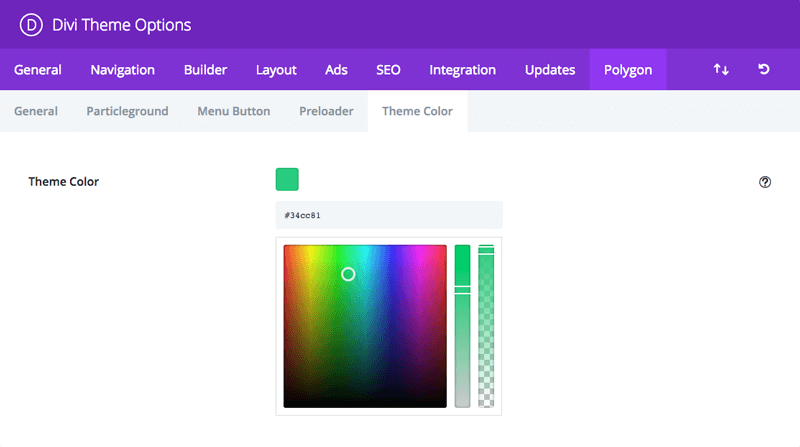
5 Theme Color
This option allows you to change main theme color globally. Please be advised that Particleground and Menu Button colors will have to be set up separately.

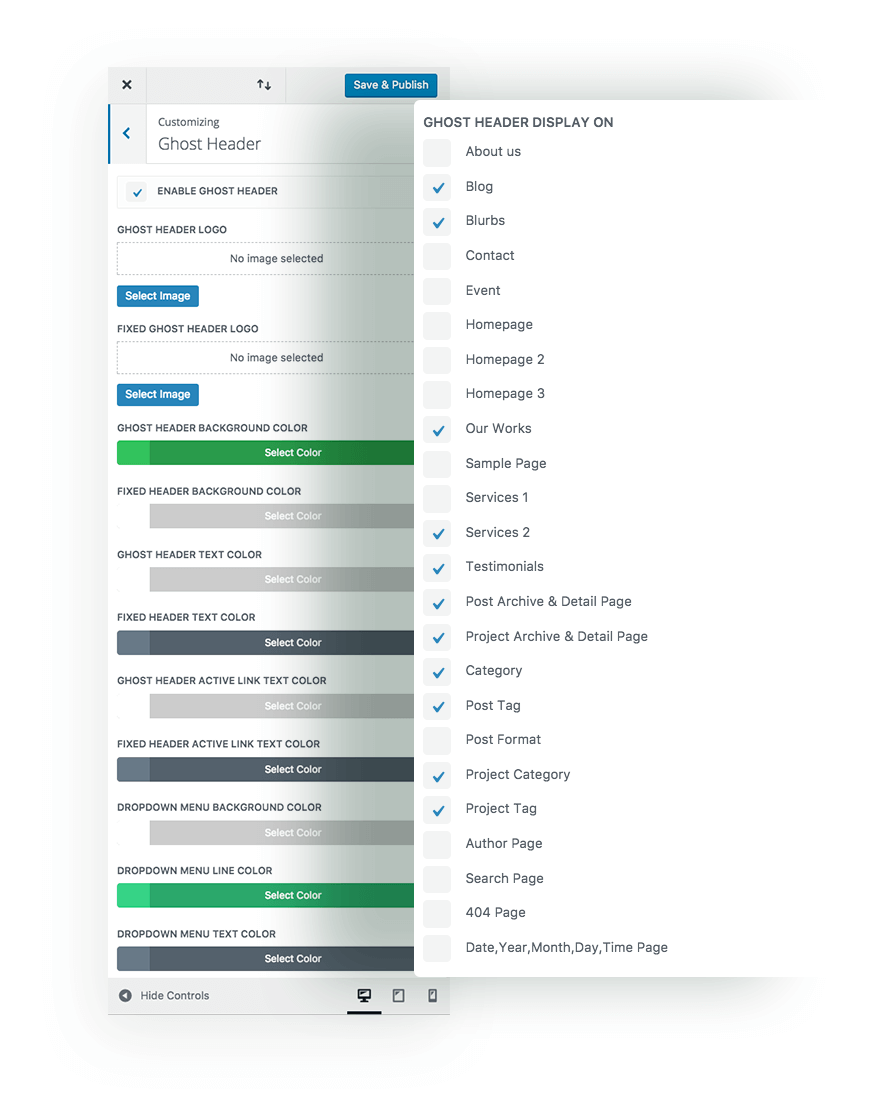
Ghost Header
Ghost Header is a Polygon custom option. It allows to customize 2nd header and display it on specific pages.
Divi/Theme Customizer/Ghost Header

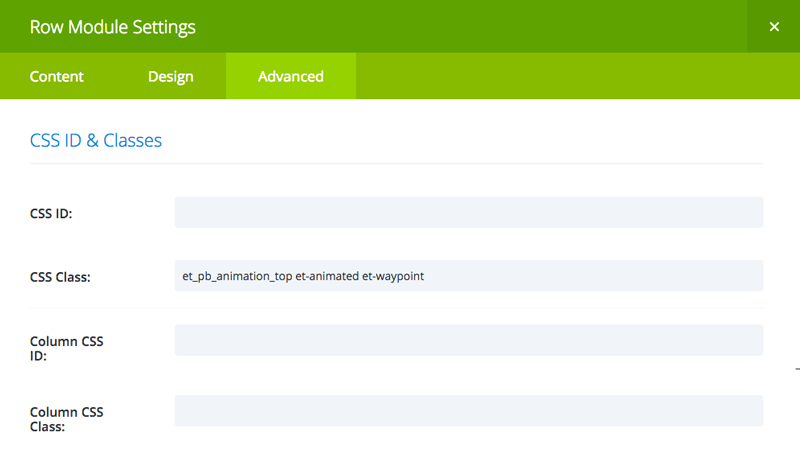
Animations
Polygon features animations that can be added to each section, row or module. Below are the CSS Class groups for each animation:
Top To Bottom et_pb_animation_top et-animated et-waypoint
Bottom To Top et_pb_animation_bottom et-animated et-waypoint
Right To Left et_pb_animation_right et-animated et-waypoint
Left To Right et_pb_animation_left et-animated et-waypoint
Fade In et_pb_animation_fade_in et-animated et-waypoint

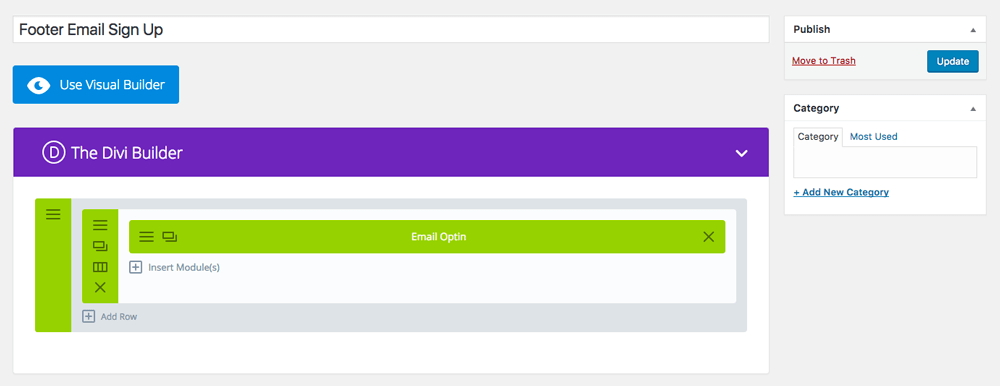
Footer Email Optin
Footer Email Sign Up form is Divi Library item applied globally.
To edit Email Option module go to Divi > Divi Library and open Email Sign Up Form layout.
Do not remove this library item. You can use it to build your own new footer that will be displayed globally. If you decide that you do not want to display any additional footer on your website then remove Email Option module only and set paddings to 0 in section and row customizer settings.

Custom Icons
Polygon has built-in Line Style Icons by Elegant Themes. Full list of available icons with unicodes can be found here:
100 Line Style Icons by Elegant Themes
![]()
CSS Edits
If you are going to add your own custom edits - please place all your CSS code inside Theme Customizer's Custom CSS tab or in Divi Theme Options, as all the changes made within child theme files will be lost with the automatic update. If you wish to edit or add any files in the child theme folder please do not use the automatic update feature.


Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Log in to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share
Google+ Divi Community
Divi Lover Support
For additional questions or support please log in to your Customer Account to submit a support ticket.
2021 August 20th – Version 1.5
- CTA button color customization issue fixed
- popup form not working when Theme Builder footer is used issue fixed
- double footer displayed after Divi 4.10 issue fixed
- preloader code improved
- API licensing library updated
- compatible with Divi 4.10.2 and WordPress 5.8
2020 January 25th - Version 1.4.4
- API licensing library updated
- Ghost Header issue with saving
- customizer settings fixed
- compatible with Divi 4.8.1 and WordPress 5.6
2020 August 14th - Version 1.4.3
- API licensing library updated
- Fixed Header when theme builder is used issue fixed
- Preloader with Theme Builder enabled issue fixed
- popup JS error in WP 5.5 issue fixed
- compatible with Divi 4.5.6 and WordPress 5.5
2019 August 3rd - Version 1.4.2
- customizer settings import issue fixed
- duplicated icons issue fixed
- kenBurns effect tablet/mobile issue fixed
- Expanding Bar module icons size fixed
- API code updated
- tested with Divi 3.26.6 and WordPress 5.2.2
2018 December 20th – Version 1.4.1
- particles background effect issue fixed
- documentation updated
- tested with Divi 3.18.9 and WordPress 5.0.2
2018 November 29th – Version 1.4
- footer and header template hooks added
- slim CTA button issue fixed
- CSS improved
- tested with Divi 3.17.6 and WordPress 4.9.8
2018 September 20th – Version 1.3.3
- portfolio module mobile issue fixed
- CSS optimised
- FontAwesome library removed
- tested with Divi 3.15 and WordPress 4.9.8
2018 September 4th – Version 1.3.2
- blog layout fixed
- CSS optimised
- tested with Divi 3.13.1 and WordPress 4.9.8
2018 July 7th – Version 1.3.1
- footer email sign up issue fixed
- export xml file updated
- tested with Divi 3.9 and WordPress 4.9.7
2018 June 12th – Version 1.3
- more social media icons added
- fixed header logo issue fixed
- custom 404 page select option added
- Ghost Header options multilingual ready
- CSS fixes and optimisation
- console issue fixed
- blog search field fixed
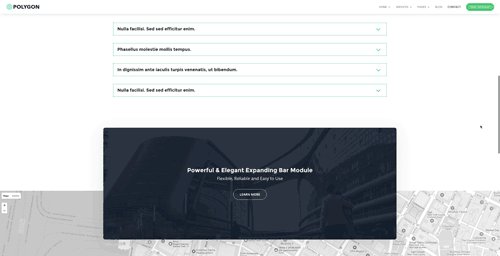
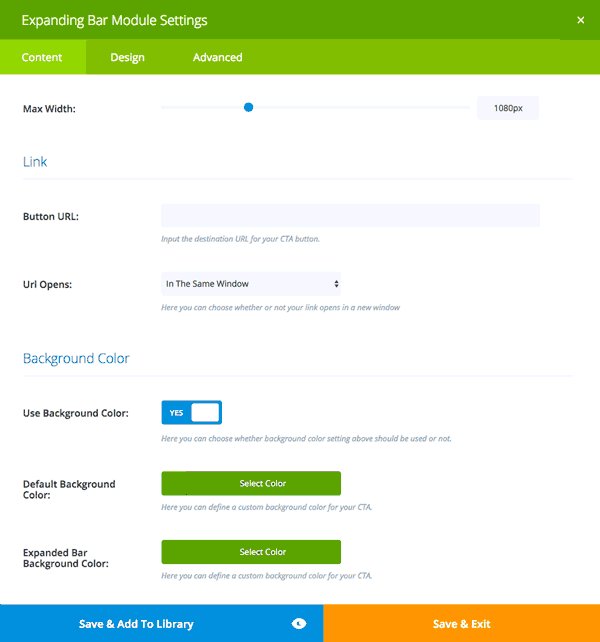
- Expanding Bar module file updated
- Slim Footer Email Optin CSS updated
- tested with Divi 3.6 and WordPress 4.9.6
2017 December 15th – Version 1.2.3
- Mobile Menu header options fixed
- Mobile Menu CTA button issue fixed
- Menu Button options improved
- .xml demo import file updated
- tested with Divi 3.0.92 and WordPress 4.9.1
2017 November 22th – Version 1.2.2
- Expanding Bar background color issue
- .xml file updated
- compatibility with Divi 3.0.89 and WordPress 4.9 checked
2017 November 17th – Version 1.2.1
- bottom bar credits issue fixed
- Gravity form on mobiles issue fixed
- team member image fixed
- pricing tables fixed
- steps section fixed
- Menu Button size option added
- tested with Divi 3.0.89 and WP 4.9
2017 September 22th – Version 1.2
- bottom bar customization issue fixed
- footer email opt in design fixed
- code cleaned and CSS improved
- Divi 3.0.76 compatible
2017 September 7th – Version 1.1
- theme color option added
- blog layout fixed, 2 columns displayed
- option to change Read More button text added
- white space header issue fixed
- mobile navigation background color option added
- Mobile navigation text color option added
- Expanding Bar settings improved
- documentation updated
- tested with Divi 3.0.71
2017 August 15th – Version 1.0
- Release date