Marvel Documentation
All the information you need!This version of Marvel is fully compatible with versions 3.0.101+. Some features or elements may not be compatible with previous versions. Please ensure that you’ve downloaded the latest version of Divi.
Step 1: Install Divi Theme
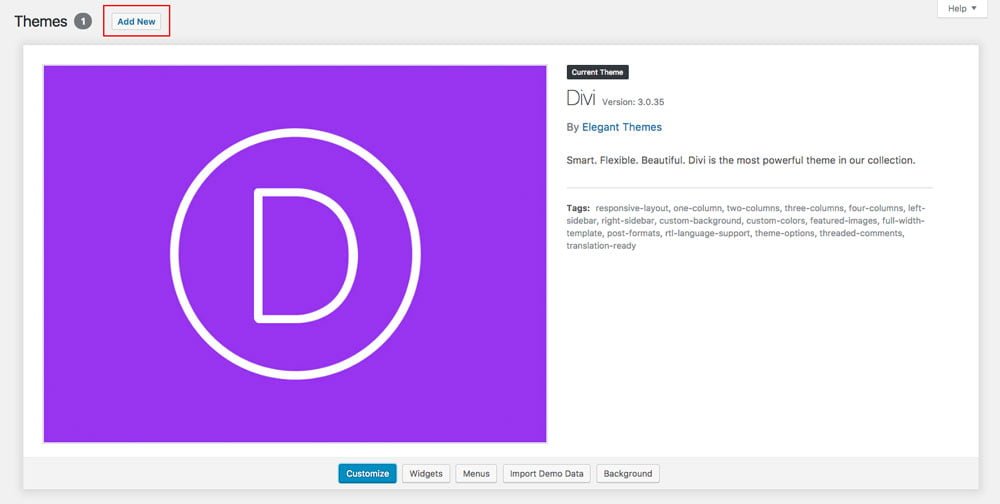
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes.
Find and upload the Divi parent theme and activate it. Next click on the Add New Theme.

Step 2: Install and activate Marvel
Click on Upload Theme.

Click on Choose file.
In the downloaded package find and select Marvel.zip file, then click on the Install Now button.


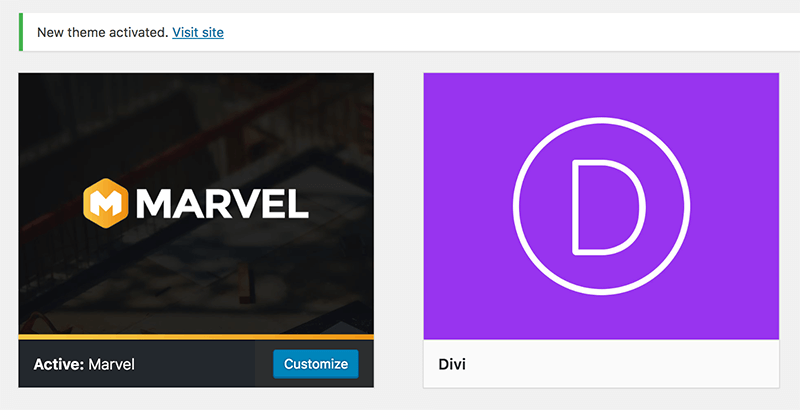
Completing the upload, you will need to activate the theme by clicking on the Activate button.

Step 3: Activate your product
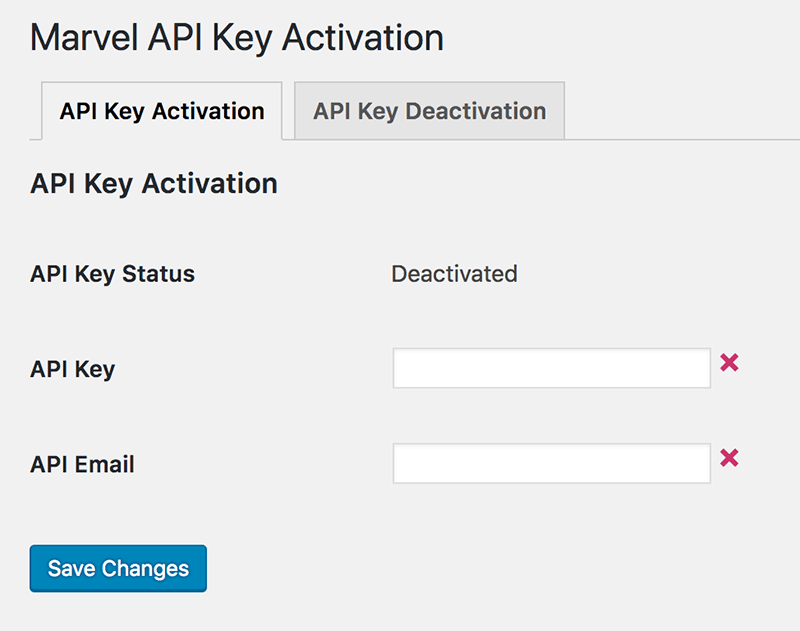
To activate your product and get updates please go to Settings > Marvel Activation and enter your API Key and API Email.
To see your API Keys please login to your account.
![]()

Step 4: Installing plugins
Marvel theme requires 2 plugins:
Caldera Forms and One Click Demo Import.
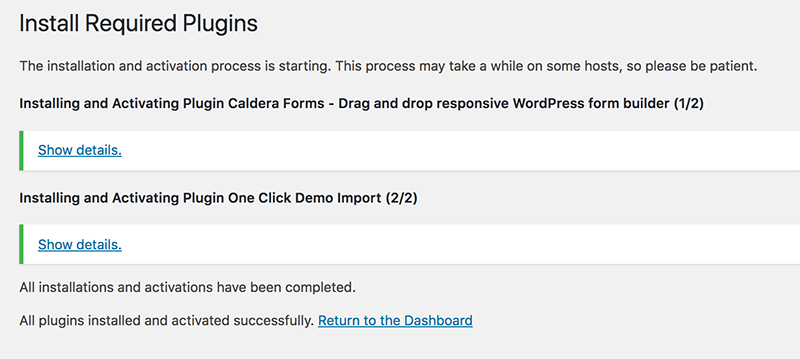
We have made installation process very simple. After Marvel child theme is activated system will ask you to install all missed plugins. Click Begin installing plugins.

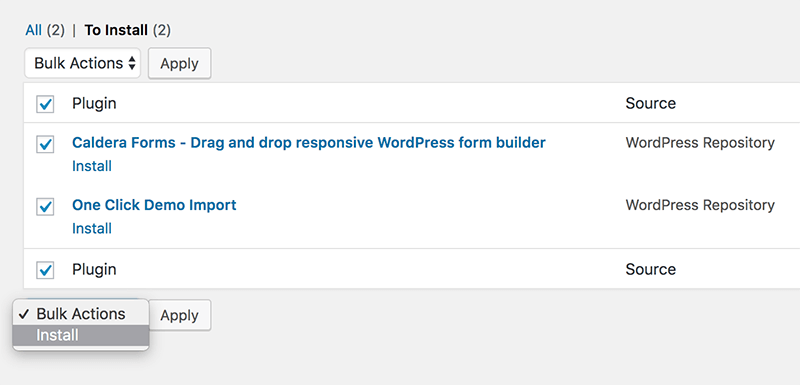
On the next screen select all plugins, choose Install from dropdown menu and click Apply.

You should see this screen.

Step 5: Permalinks setup
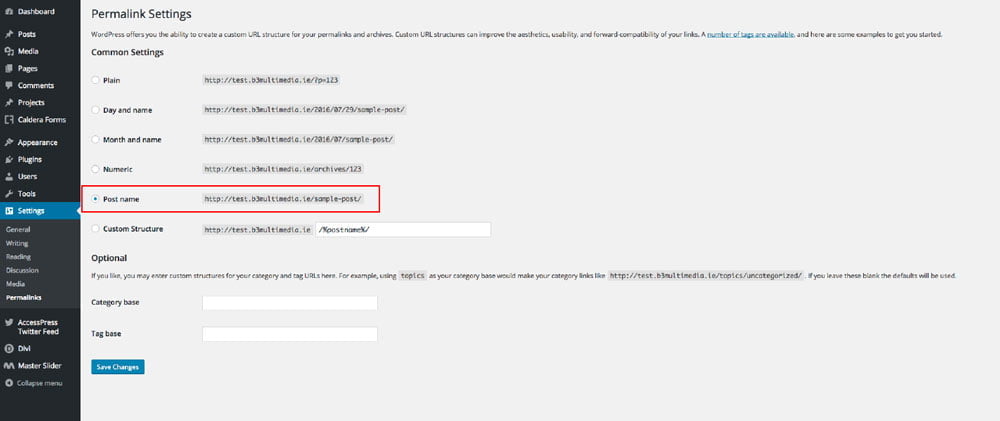
To make the Contact Form Popups working, Permalinks Settings have to be setup to “Post name”.
Go to Settings > Permalinks, select “Post name” and click Save Changes.

Step 6: Disable Visual Text Editor
Marvel uses custom icons which are applied via span classes. This is unfortunately not supported by WordPress and when we have Visual Text Editor enabled this causes issues, icons disappear.
To disable Visual Text Editor please go to Users and click your user account.
Find Visual Editor option located at the very top and mark box Disable the visual editor when writing.
This will prevent icons disappearing.
*You can skip this step but keep in mind to do not switch to Visual Editor mode when editing modules where custom icons used.

Step 1: Now you will need to install the library and all theme settings which allows you to have your site just like the demo version.
Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depends of internet connection speed. Please be patient.

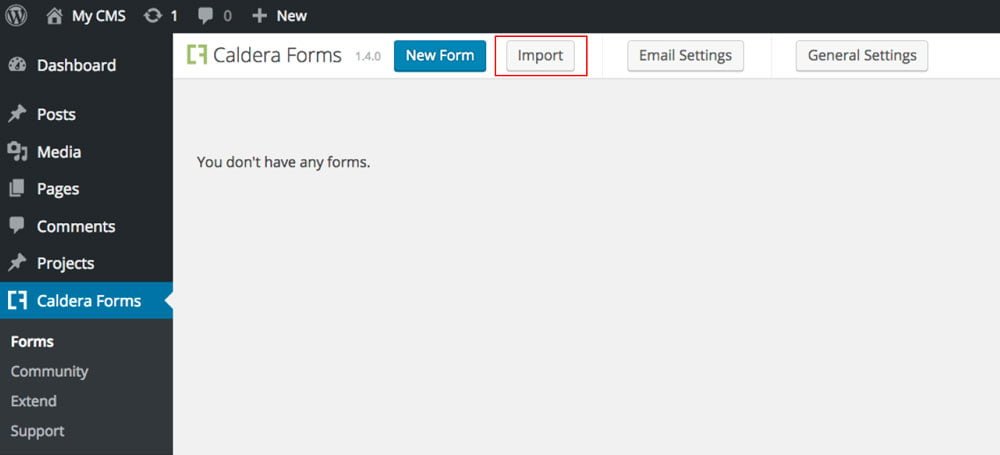
Step 2: The theme has 1 pre-built form. It needs to be imported from download package. Go to the Caldera Forms tab located in your WordPress Dashboard and click Import button. Select “contact-form-export.json” file located in Import Files folder and click Import button.

Step 3: Editing Form
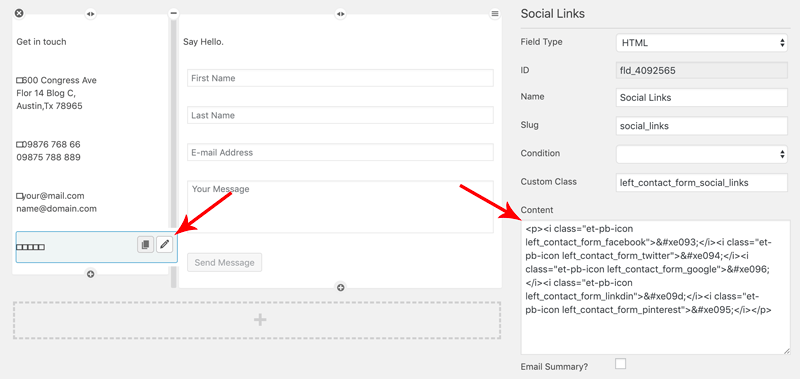
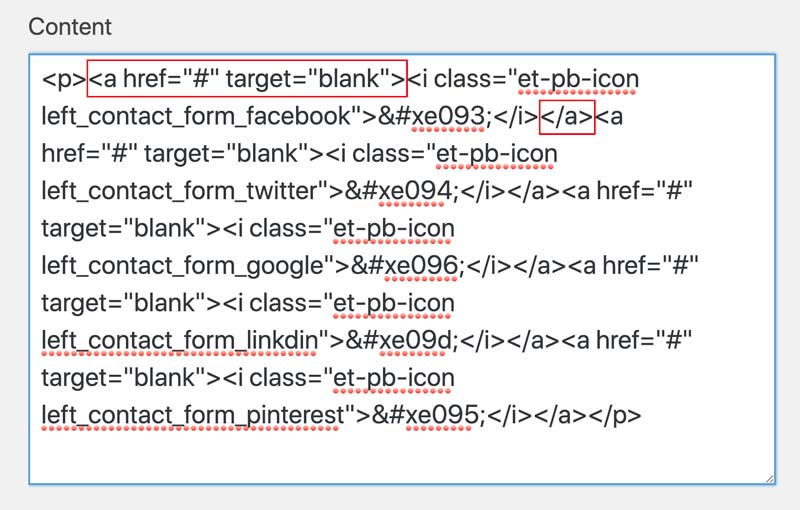
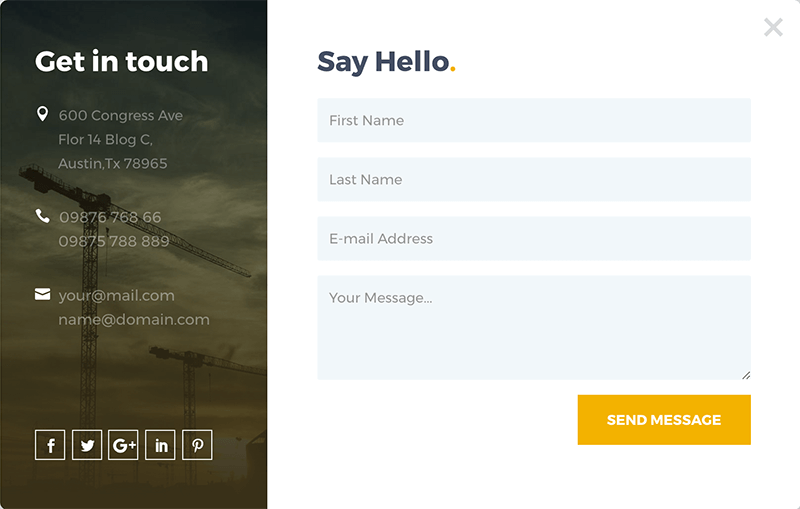
Caldera Forms import functionality does not support HTML anymore, so we need to add links to our popup social media icons manually. To do that open Caldera Forms, hover on Popup Form and click Edit.
In the form settings window click on Edit icon located in social media section. Here you can edit content and add social media links. On this screen you can also edit all texts, address, phone number and email.


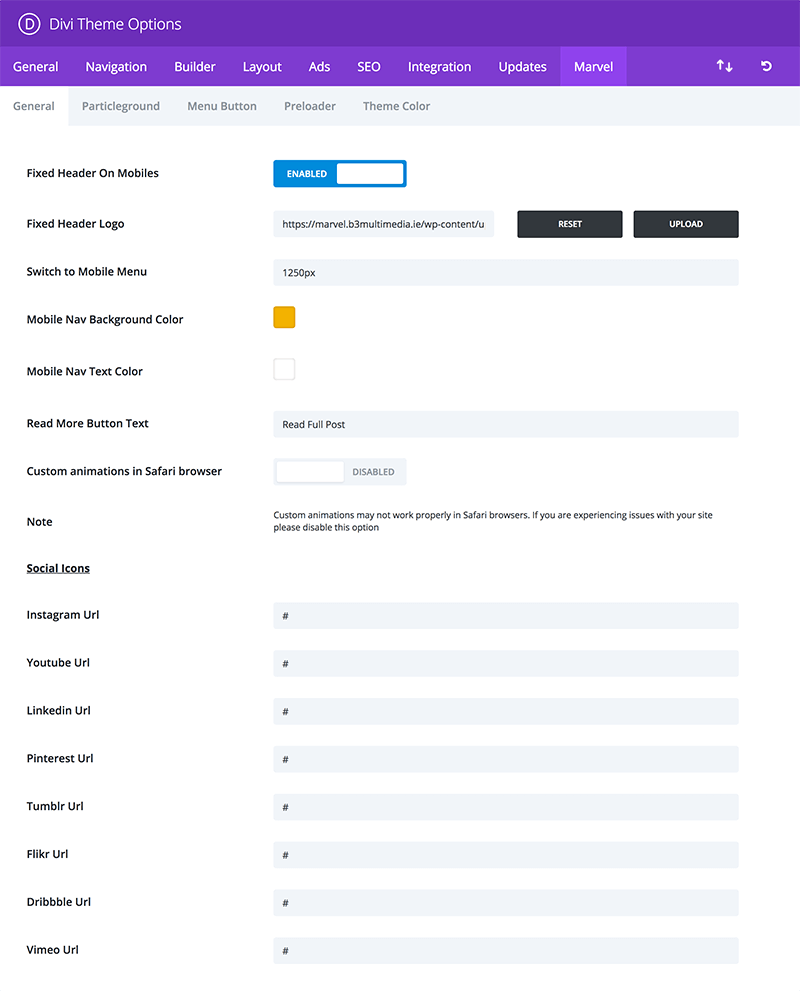
1 General
Fixed Header On Mobiles – Enabled/Disabled
Fixed Header Logo – Upload
Switch to Mobile Menu – Input (set 1250px by default)
Mobile Nav Background Color – select color
Mobile Nav Text Color – select color
Read More Button Text – specifies text displayed on blog module button.
Custom animations in Safari browser – option to disable animations for Safari if expiriencing issues.
Social Icons – add more social networks to your Divi website

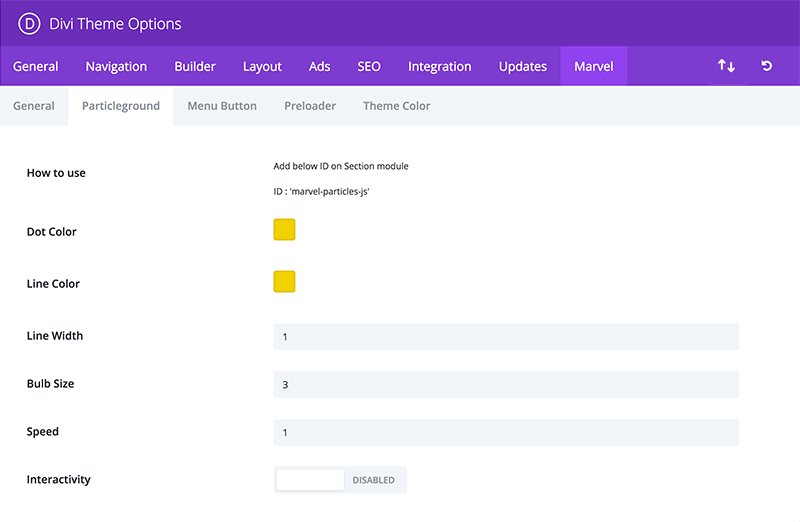
2 Particleground
Marvel theme has integrated particles.js library. It allows to add particles background to section, row or module.
To add particles background add marvel-particles-js id to section, row or module.

Dot Color – define dot color
Line Color – define line color
Line Width – define line size (width in px)
Bulb Size – define dot size
Speed – define animation speed
Interactivity – Enabled/Disabled
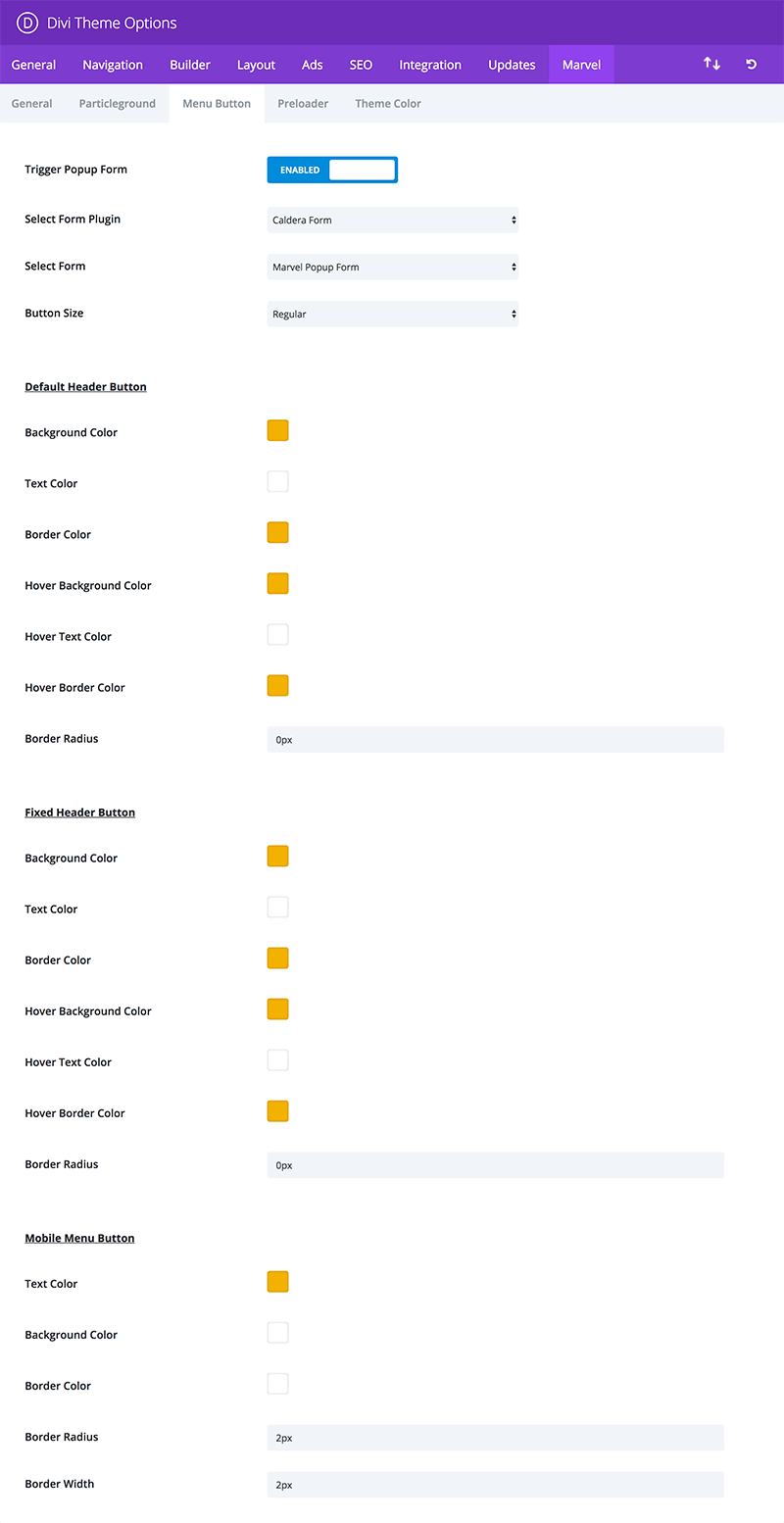
3 Menu Button
Marvel comes with Custom Menu Button options that enables us to trigger popup form after button it is clicked. This options supports 3 form plugins: Caldera Forms, Gravity Forms and Contact Form 7. By default Caldera Forms custom popup is used (marvel-contact-popup-export.json).
We can also control menu button appearance displayed on Default Header, Fixed Header and separately for mobile devices.


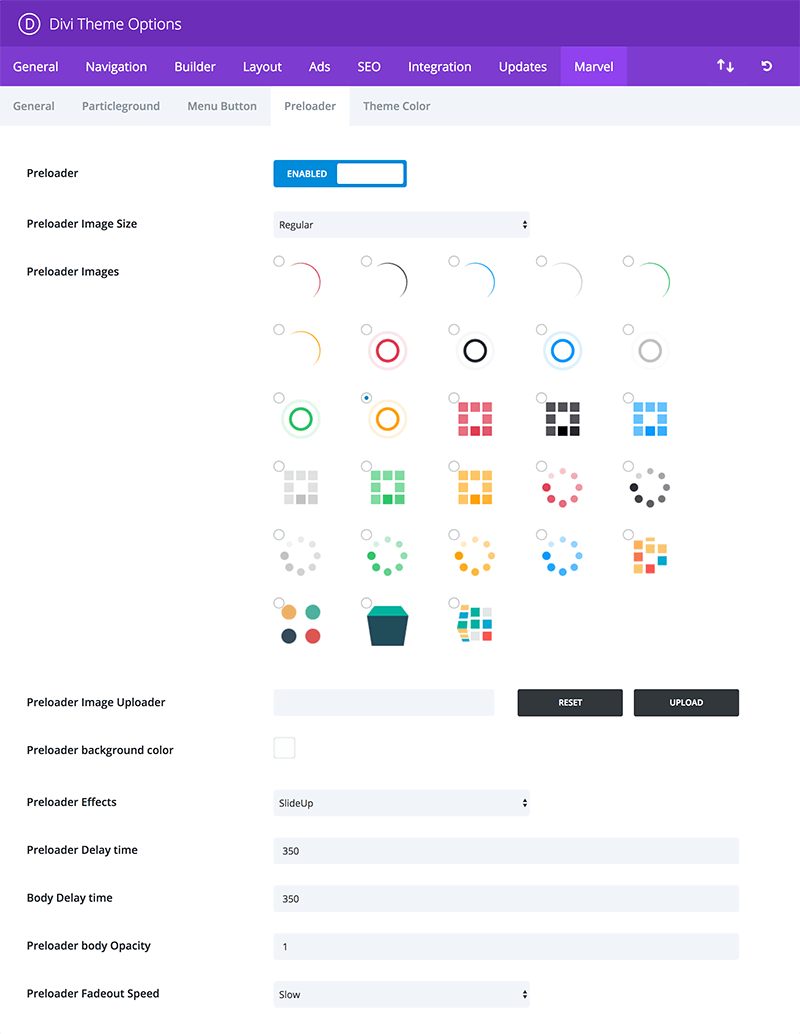
4 Preloader

Preloader – Enabled/Disabled
Preloader Size – define preloader size: width and height
Preloader Images – select preloader image
Preloader Image Uploader – you can upload your own preloader/gif image
Preloader background color – define background color for preloader
Preloader Effects – define effect FadeOut/SlideUp
Preloader Delay time – define preloader delay time
Body Delay time – define body delay time
Preloader Body opacity – define background opacity
Preloader Fadeout speed – define speed of preloader fadeout effect
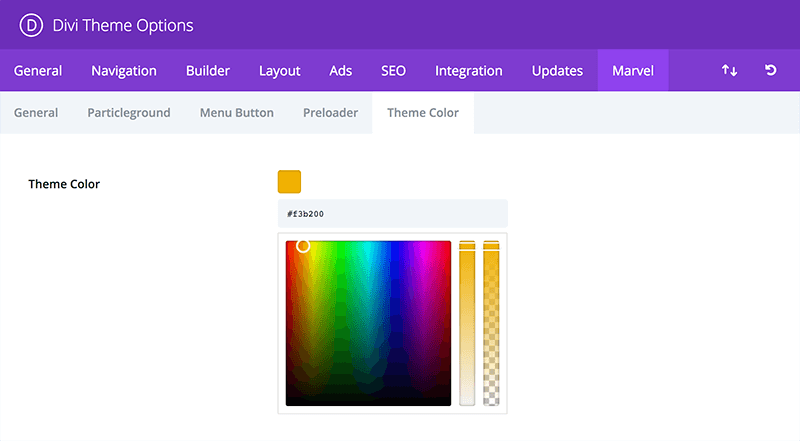
5 Theme Color
This option allows you to change main theme color globally. Please be advised that Particleground and Menu Button colors will have to be set up separately.

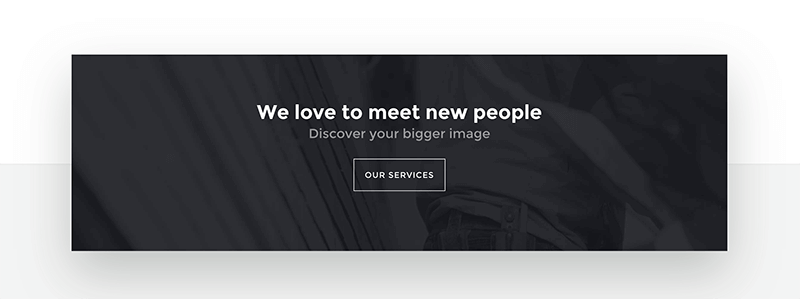
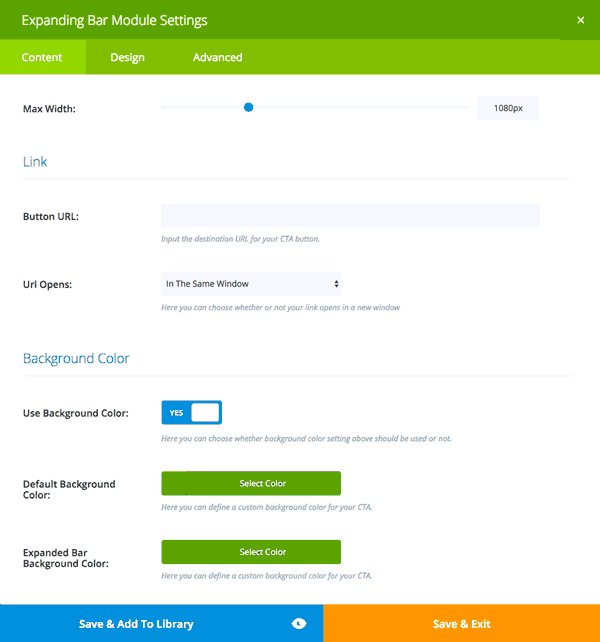
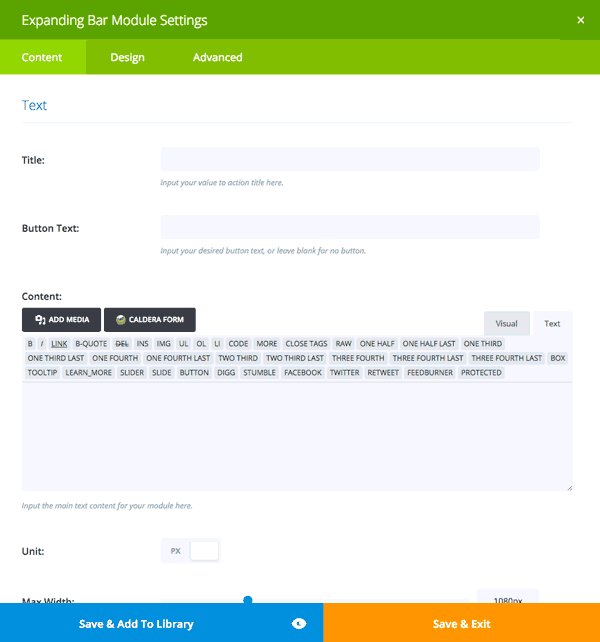
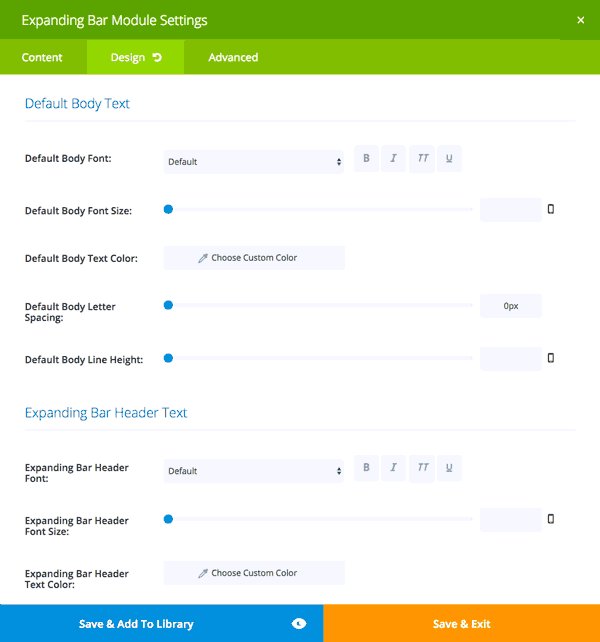
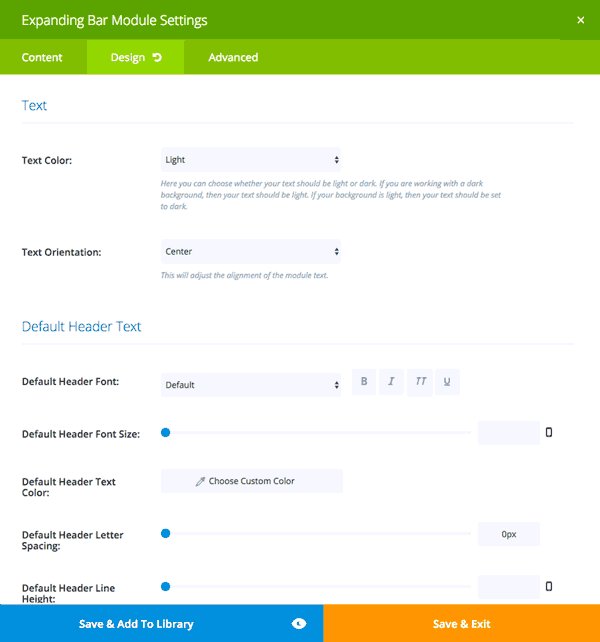
Marvel comes with custom module called Expanding Bar. It can be used to build a powerful CTA sections. This module expands during scrolling and gets users attention quickly. It features lots of options that makes it fully customizable and creates unlimited possibilities.


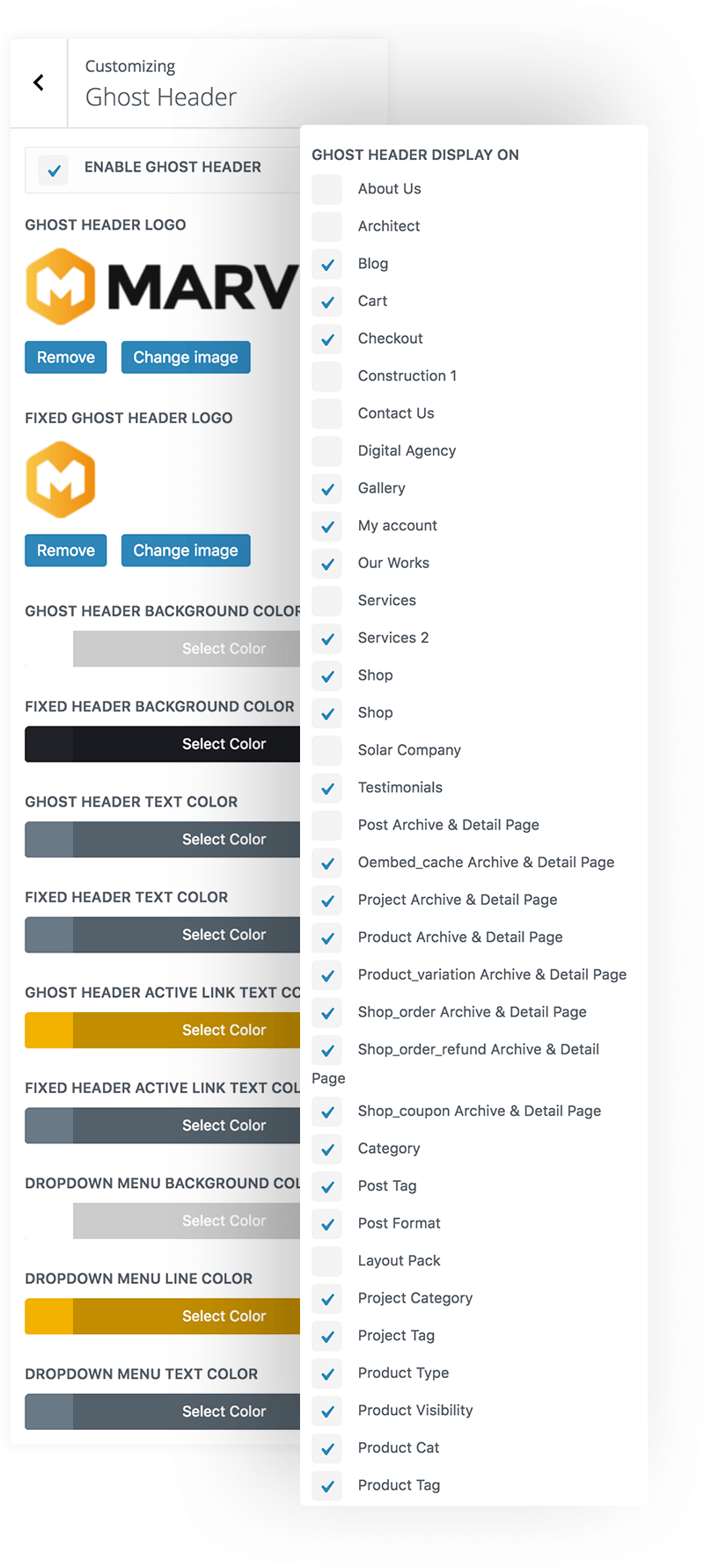
Ghost Header is another custom option. It allows to customize 2nd header and display it on specific pages.
Divi/Theme Customizer/Ghost Header

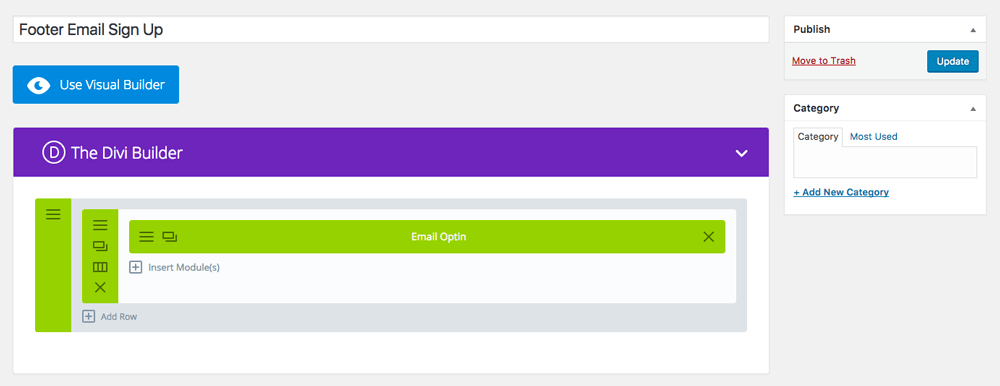
To edit Email Option module go to Divi/Divi Library and open Email Sign Up From layout.
Do not remove this library item. You can use it to build your own new footer that will be displayed globally. If you decide that you do not want to display any additional footer on your website then remove Email Option module only and set paddings to 0 in section and row customizer settings.

![]()
Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Log in to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share
Google+ Divi Community
Divi Lover Support
For additional questions or support please log in to your Customer Account to submit a support ticket.
– fix function name that makes conflict with 3rd party plugins
– WordPress 5.8.2 and Divi 4.14.5 compatible
– checkout page error issue fixed
– Marvel custom icons not displayed in builder issue fixed
– WordPress 5.8.2 and Divi 4.14.4 compatible
– Preloader JS Error issue fixed
– single product page layout issue fixed
– API licensing library updated
– WordPress 5.8 and Divi 4.10.2 compatible
– Caldera Form popup when Theme Builder is used issue fixed
– Fixed Header when Theme Builder is used issue fixed
– popup JS error in WP 5.5 issue fixed
– WordPress 5.5 and Divi 4.5.6 compatible
– WooCommerce files updated
– Mobile Fixed header issue fixed
– Menu Button Popup issue fixed
– WordPress 5.3.2 and Divi 4.4 compatible
2019 October 23rd – Version 1.2.6
– header.php hook code added
– single product page layout issue fixed
– WordPress 5.2.4 and Divi 4.0.2 compatible
2019 September 11th – Version 1.2.5
– 3 new homepages added
– one-click color change option improved
– xml file updated
– CSS improvements
– Marvel_Layouts.json updated
– WordPress 5.2.3 and Divi 3.27.4 tested
2019 June 21st – Version 1.2.4
– new API code added
– Our Works page issue fixed
– footer layout selector added
– sidebar Cart widget issue fixed
– buttons background color issue fixed
– debug mode notices removed
– WordPress 5.2.2 and Divi 3.25.1 tested
2018 December 20th – Version 1.2.3
– particles background issue fixed
– xml file updated
– WordPress 5.0.2 and Divi 3.18.9 tested
2018 October 24th – Version 1.2.2
– header and footer Divi template hooks added
– CSS optimised
– blurb responsive issues fixed
– testimonial slider responsive issue fixed
– xml and json demo files updated
– WordPress 4.9.8 and Divi 3.17.2 compatible
2018 September 4th – Version 1.2.1
– Marvel Blog module fixed
– gap below fullwidth blog module removed
– import xml file updated
– WordPress 4.9.8 and Divi 3.13.1 compatible
2018 June 14th – Version 1.2
– email optin issue fixed
– import xml file updated
– WordPress 4.9.6 and Divi 3.6 compatible
2018 May 8th – Version 1.1
– responsive issues fixed
– post meta data issue fixed
– submenu appearance improved
– post title overlay issue fixed
– shop cart coupon css issue fixed
– My Account page styling added
– Gravity Forms popup mobile issue fixed
– import files updated
– WordPress 4.9.6 and Divi 3.2 compatible
2018 February 25th – Version 1.0
– Release date