Ally Documentation
All the information you need!Getting started
This version of Ally is fully compatible with versions 3.0+. Some features or elements may not be compatible with previous versions. Please ensure that you’ve downloaded the latest version of Divi.
Please note:
Ensure you have the Divi Theme installed and activated prior to installing the Ally Child Theme.
To avoid any issues during installation it is highly recommended that you use this child theme on a fresh installation of WordPress.
PREPARATION
INSTALLING CHILD THEME
IMPORTING DEMO CONTENT
THEME CUSTOMIZATION
F.A.Q.
SUPPORT
CHANGELOG
Step 1: Download child theme files
After purchase, download the files from your account section or click the download link in your purchase confirmation email.
Step 2: Unzip Files
Unzip the Unzip_This_First_Ally.zip file to your computer, it contains the following files:
• Ally.zip - the installable Ally child theme file (Ally-reg.zip or Ally-ext.zip)
And in Import Files folder:
• ally-demo-content.xml - the Ally theme demo content
• theme-customizer.dat - the Ally theme customizer settings
• ally-widgets.wie - the Ally widgets settings
Step 1: Install Divi Theme (if not installed yet)
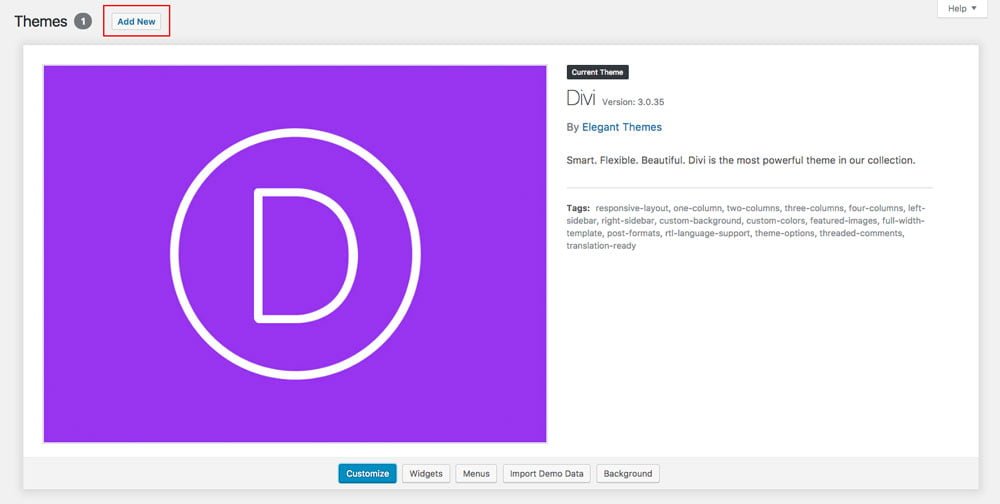
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes. Find and upload the Divi parent theme. Next click on the Add New Theme

Step 2: Install and activate Ally
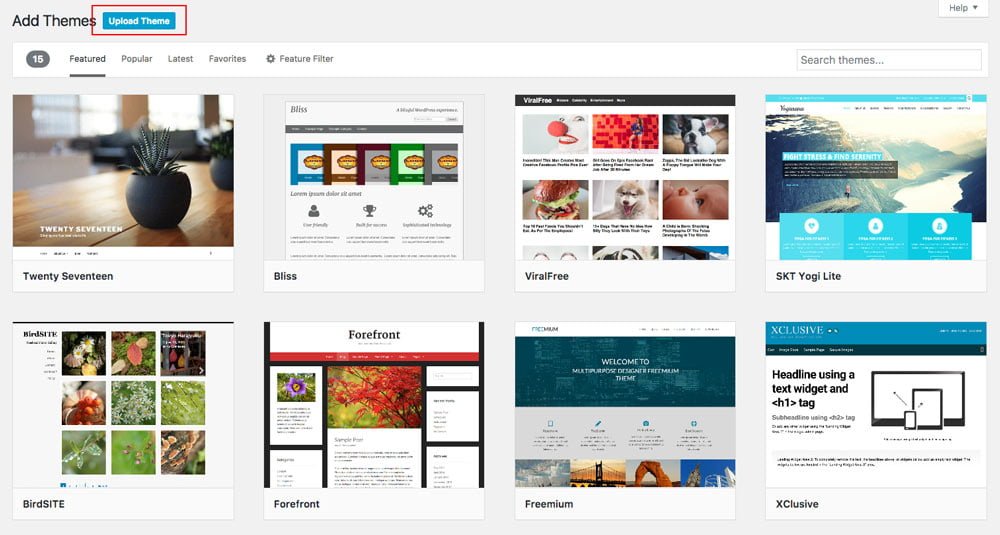
Click on Upload Theme and then Choose file.

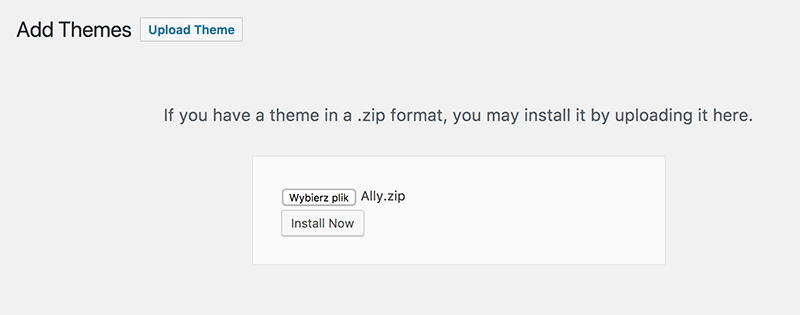
In the downloaded package find and select Ally.zip file, then click on the Install Now button.

Completing the upload, you will need to activate the theme by clicking on the Activate button.
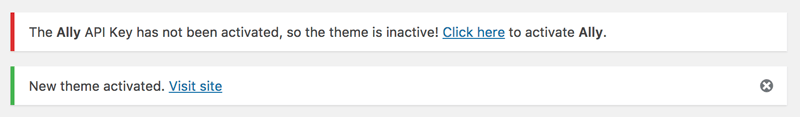
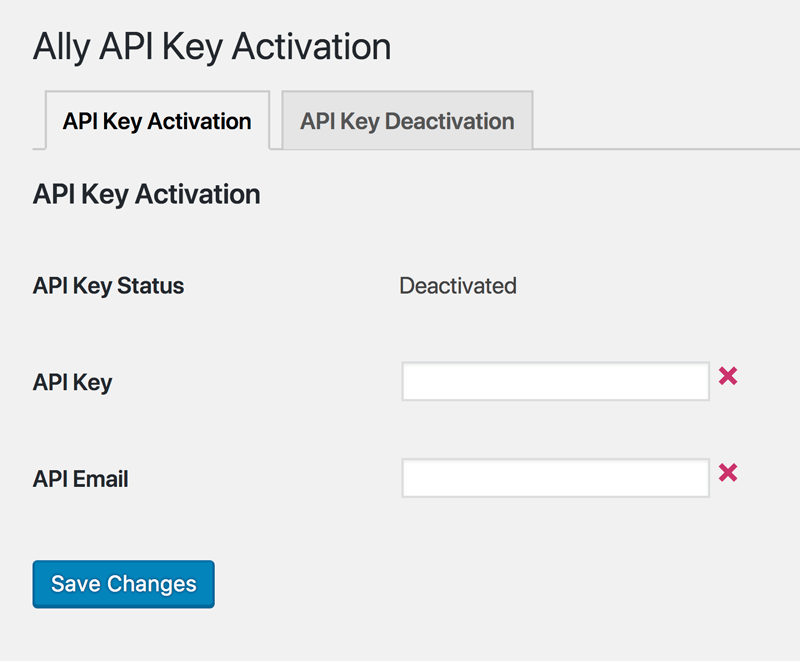
Step 3: Activate your product
To activate your product and get updates please go to Divi > Ally Activation and enter your API Key.
To see your API Keys please login to your account.


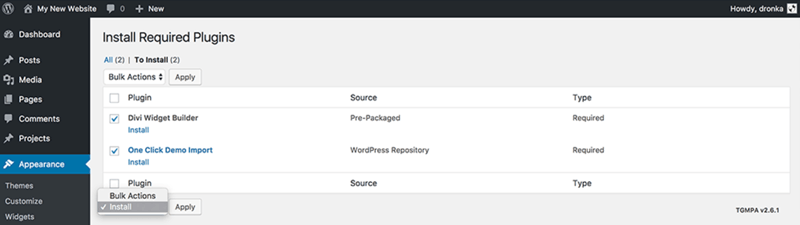
Step 4: Plugin activation
Ally requires 2 plugins: Divi Widget Builder and One-Click Demo Import. We have made installing process very simple. After Ally child theme is activated system will ask you to install all missed plugins. Click Begin installing plugins.

Next, select both plugins and choose Install from the drop-down menu under the plugin list and click Apply button. This will install and activate the One Click feature to import all the demo content and settings and the Divi Widget Builder Plugin.

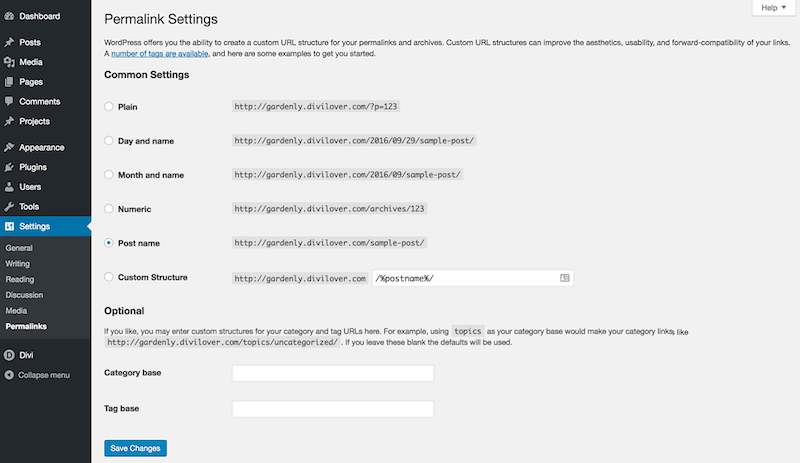
Step 5: Permalinks setup
Go to Settings > Permalinks, select “Post name” and click Save Changes.

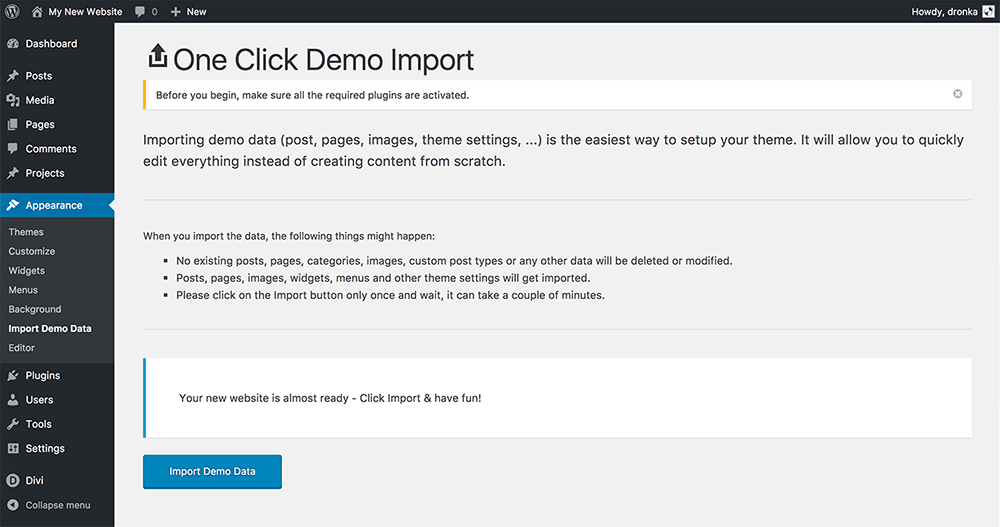
Now you will need to install the library and all theme settings which allows you to have your site just like the demo version.
Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depending on internet connection speed. Please be patient.

Theme Customizer settings
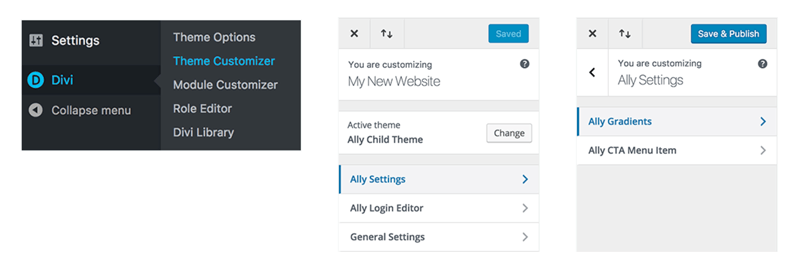
Your site should now look like Ally demo page. You can navigate to Divi -> Theme Customizer and click Ally Settings tab to change the colors of gradient overlays and CTA menu item.


Ally Widget-Ready Areas
Ally has two additional Widget-Ready areas.
One before default Divi footer called „Ally Footer” and one in the Pop-up area called „Ally – Popup Widget”.
Ally includes Divi Widget Builder Plugin (Divi PB Widget), which lets you choose any Divi Layout from the Divi Library and display it as a Widget in any Widget-Ready area.

Ally Footer
You can choose any layout to display before default Divi footer, by going to:
Appearance > Widgets
Ally demo uses layout called „Ally Widget – Footer Layout”. To edit this layout navigate to:
Divi > Divi Library
Ally Pop Up Widget
Ally has a Call To Action menu item, which activates Popup area on click. You can choose any widget to display in there, by navigating to Appearance > Widgets
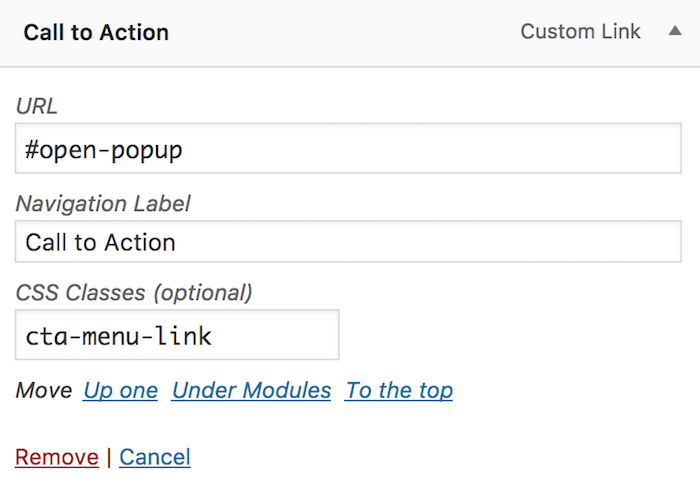
If you’d like to display this Popup from another link on the site you would need to make a link with target url set to #open-popup
<a href=”#popup-widget”>Click Me!</a>
If you don’t want to use Popup, but would like to keep CTA menu item – navigate to Appearance > Menus and simply remove the target url from the menu item.
Ally CTA Menu Button
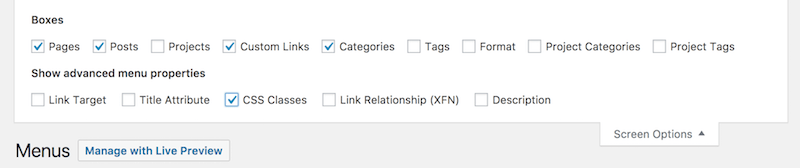
Ally has a Call To Action menu item. To set new CTA menu item navigate to Appearance > Menus, click on the Screen Options button at the top right of the page and make sure the CSS Classes option is selected and add the cta-menu-link class to the chosen menu item.


CSS Edits
If you are going to add your own custom edits - please place all your CSS code inside Theme Customizer's Custom CSS tab or in Divi Theme Options, as all the changes made within child theme files will be lost with the automatic update. If you wish to edit or add any files in the child theme folder please do not use the automatic update feature.
How to edit Ally footer elements?
To edit the footer you should navigate to Divi -> Divi Library and find & edit a layout called „Ally Widget - Footer Layout”. You can also create your own layout and choose to display it in Appearance -> Widget -> Ally Footer section.
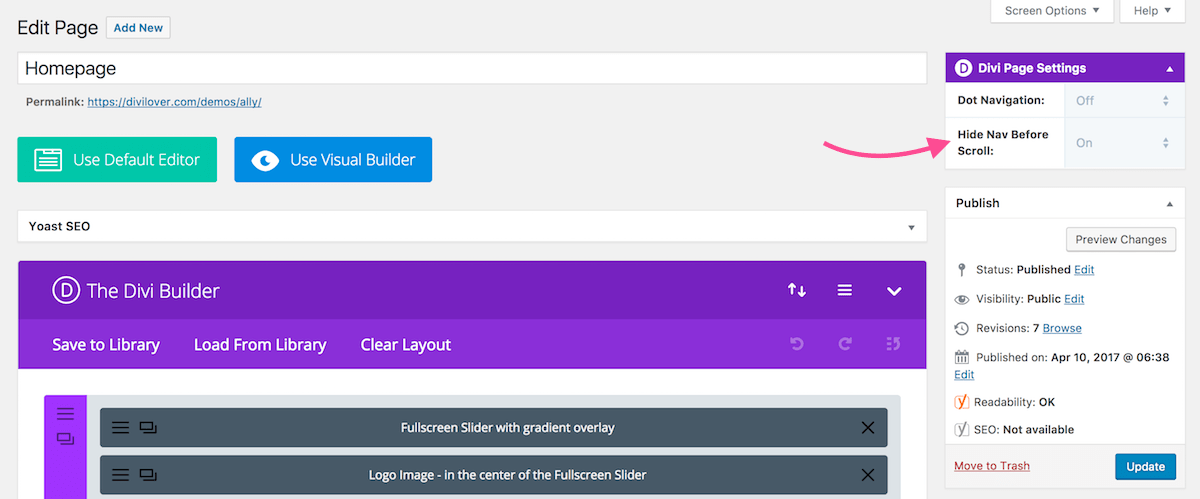
How to show the top navigation on the Homepage (before scroll)?
The "Hide Navigation until Scroll" is a global setting in the Theme Customizer, but also can be set to a single page - you'll find this option in the right side panel on the Edit Page. It is turned on for the Homepage in Ally by default.

Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Log in to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook by posting your questions in the community group: Divi Theme Users, or Divi Lovers.
Divi Lover Support
For additional questions or support please log in to your Customer Account to submit a support ticket.
2021 August 20th - Version 1.5
- Fixed: Compatibility problems with Divi 4.10
- API code updated
- Tested with WP 5.8 and Divi 4.10.2
2020 December 11th - Version 1.4
- Fixed WP 5.6 and jQuery 3.5 compatibility
- Divi Widget Builder plugin updated
- Fixed: Deprecated login_headertitle function removed
- Tweak: Blurb3 Style Adjusted
- Tweak: Ally archive styling will not apply if a Theme Builder Body template is assigned
- Tweak: Ally Footer will not display if Theme Builder footer is enabled
- API integration updated
- Tested with WP 5.6 and Divi 3.7.5
2018 December 12th - Version 1.3.1
- Fixed PHP 7.2 compatibility
- Tested with WP 5.0 and Divi 3.18.4
2018 February 5th - Version 1.3
- API integration added
- automatic updates feature added
2018 January 30th – Version 1.2
- minor styling updates in style.css
- import files updated
2017 November 23th – Version 1.1
- minor styling updates in style.css
- functions.php edits (different load method for popup widget, moved demo import files)
- changes in the /scripts/ally-custom-scripts.js file due to Divi introduces Ajax for modules and markup changes
- changes in /editor/customizer.php file due to Divi markup changes