Identity Child Theme Documentation
Step-by-Step Installation and Customization InstructionsGetting started
In order to install this child theme, you must first purchase a membership to Elegant Themes and download the Divi Theme package. The Divi Theme is NOT included with this child theme.
We keep Identity fully compatible with the latest Divi and WordPress version. Please ensure that you’ve downloaded and installed the latest version of Divi.
Please note:
Ensure you have the Divi Theme installed and activated prior to installing the Identity Child Theme. To avoid any issues during installation, it is highly recommended that you use this child theme on a fresh installation of WordPress.
Downloading child theme
Step 1: Download child theme file
After purchase, download the Identity.zip (Identity-reg.zip for Regular license, or Identity-ext.zip for Extended license) file from your account page on our website or from the Elegant Themes Marketplace, depending on where you made the purchase.
Optional: Download additional files
You can also download the additional Unzip_This_First_Identityzip file, which contains the following files:
- Identity.zip - the installable Identity child theme file,
- ReadMe.pdf - a PDF document with links to support and this documentation page,
- Import Files folder containing files useful for manual demo import. Only needed if you're experiencing issues with the automatic, one-click demo import functionality.
Installing child theme
Step 1: Install Divi Theme (if not installed yet)
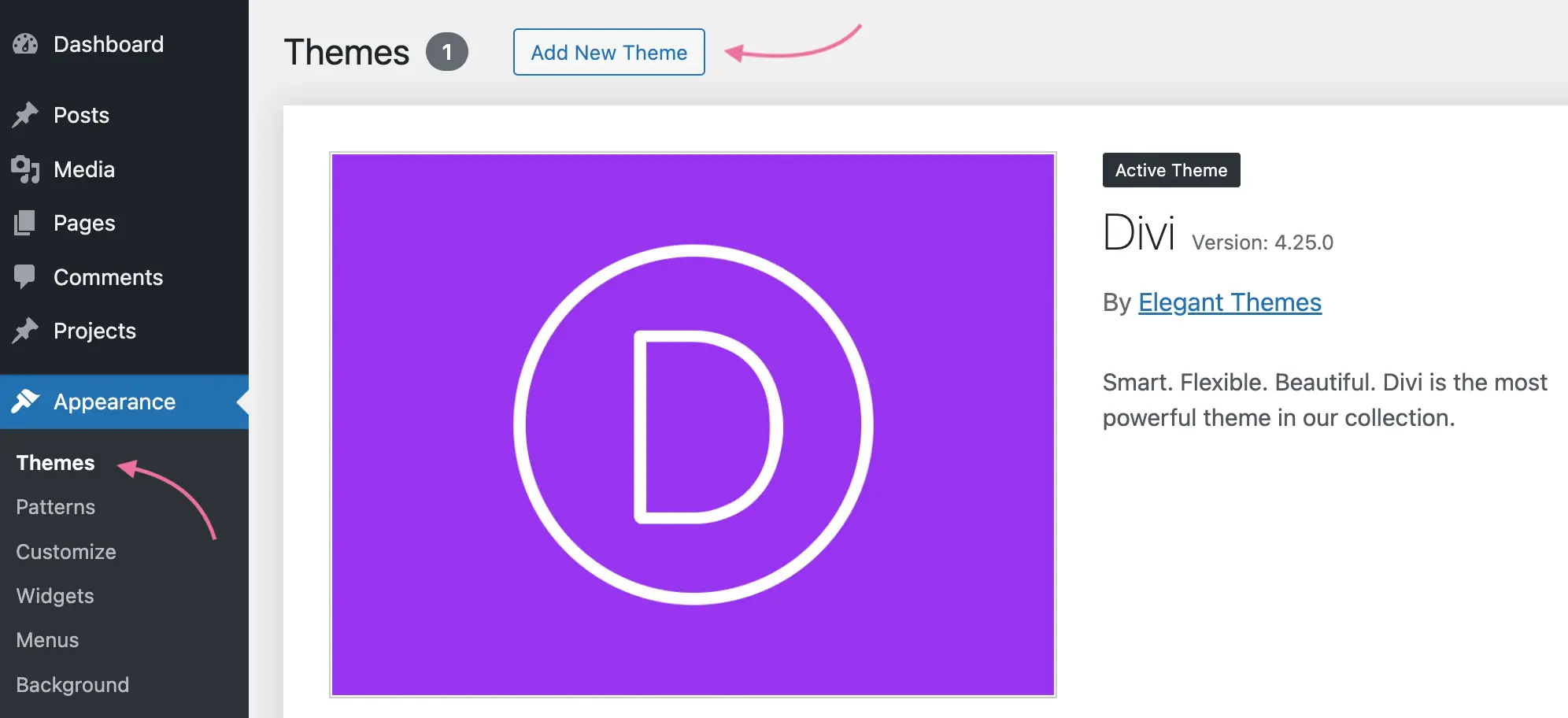
Once you’ve downloaded the Divi Theme package, log in to your WordPress website and go to Appearance ➞ Themes. Find and upload the Divi parent theme. Next, click on the Add New Theme.

Step 2: Upload and install Identity
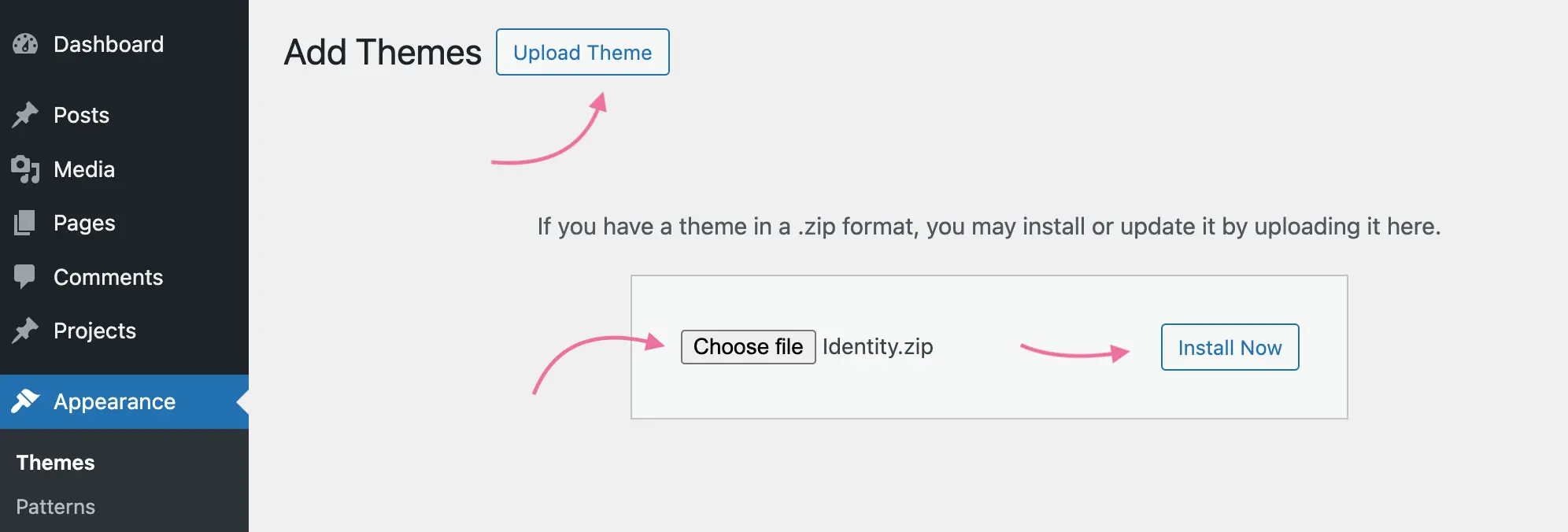
Click on Upload Theme and then Choose file. Locate the Identity.zip file on your computer, then click the Install Now button.

Step 3: Activate the child theme
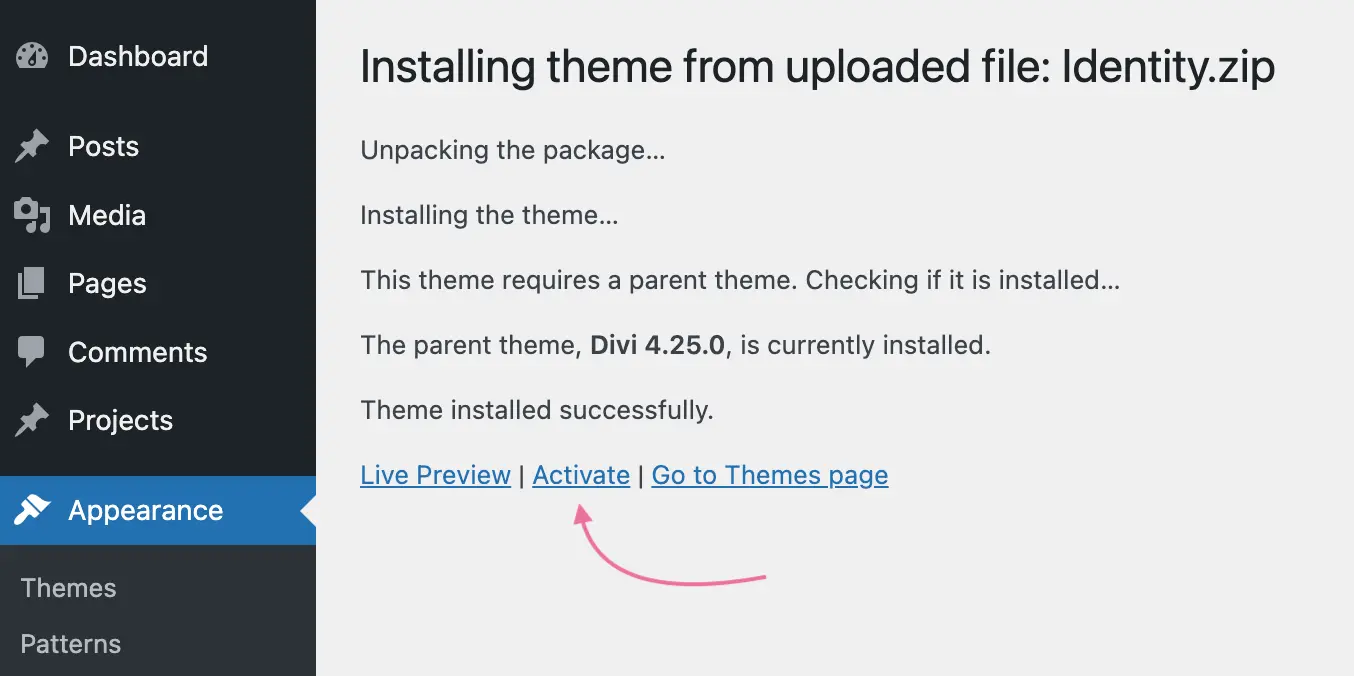
After completing the upload, you will need to activate the theme by clicking the Activate button.

API Key Activation
Please Note:
If you purchased the child theme via the Elegant Themes Marketplace, skip these steps. If your Elegant Themes API key is activated correctly in Divi Theme Options, you will receive automatic child theme updates and no additional API activation is needed.
Step 1: Activate child theme API key
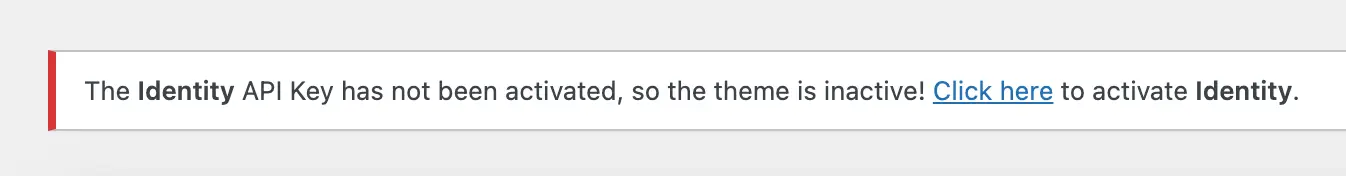
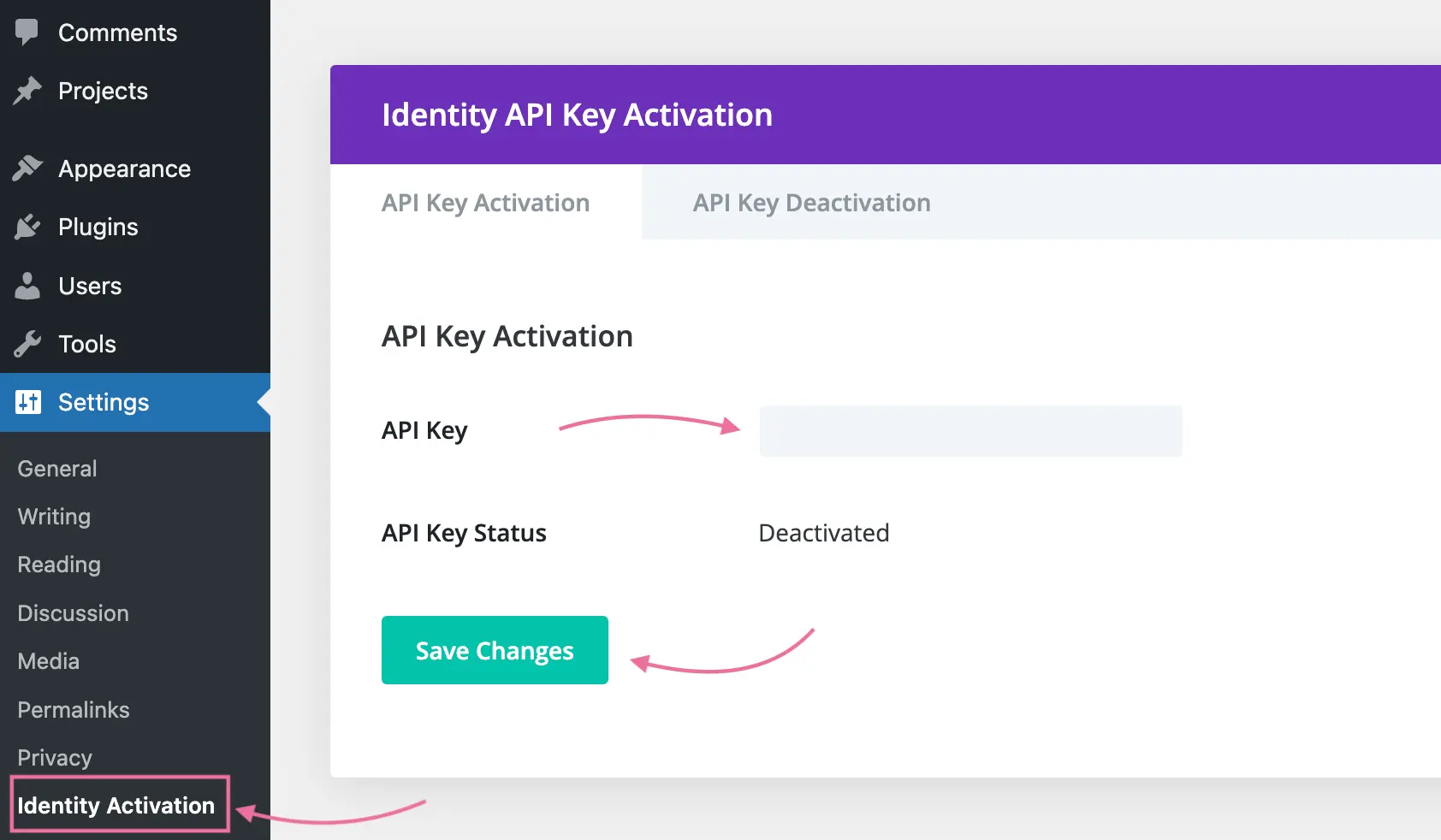
API key activation is required to receive automatic child theme updates. To activate your license, navigate to Settings ➞ Identity Activation, or click the link visible in the dashboard notice.

Step 2: Enter your API key
To see your API keys, please log in to your account. Enter your Master API key or Product API key and click Save Changes. Once the API key status is Activated, you'll be able to receive automatic child theme updates in your WordPress dashboard.

Importing demo content
Step 1: Back up your site
Imports work best on a fresh installation of WordPress with the Divi Theme installed. It is always recommended that you verify that you have a good backup prior to importing new content.
Step 2: Choose Demo Import Options
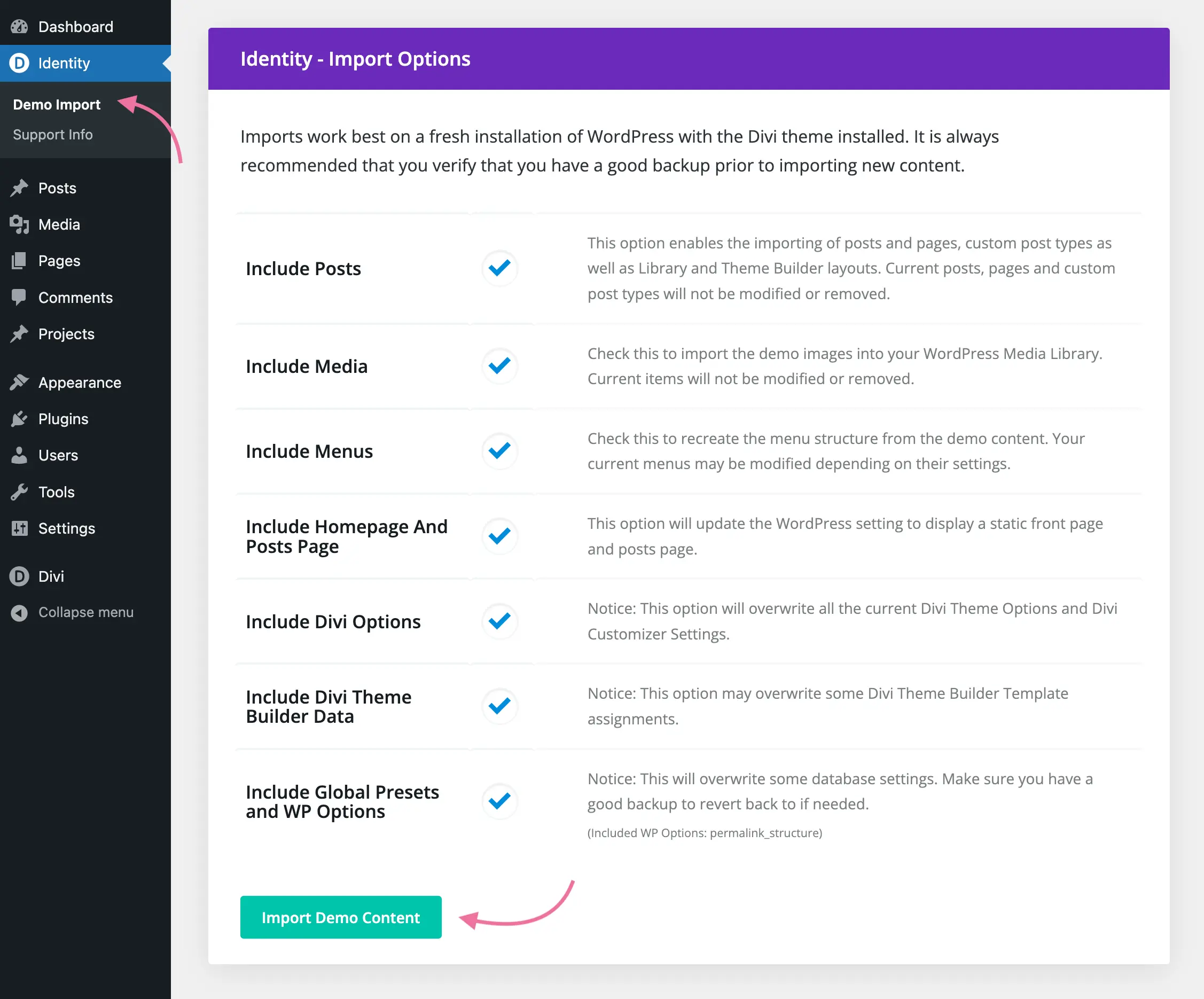
To import the child theme demo data, please navigate to the Identity ➞ Demo Import dashboard panel. You'll see the list of all elements ready to import, including: Posts, (and that includes Blog Posts, Pages, Projects, Divi Theme Builder templates and Divi Library Layouts), Media files, Menus, Home and Posts Page settings, Divi Theme Options and WP Options (which include custom permalink structure).
For non-experienced users, we recommend keeping all elements selected.

Step 3: Import Identity Demo
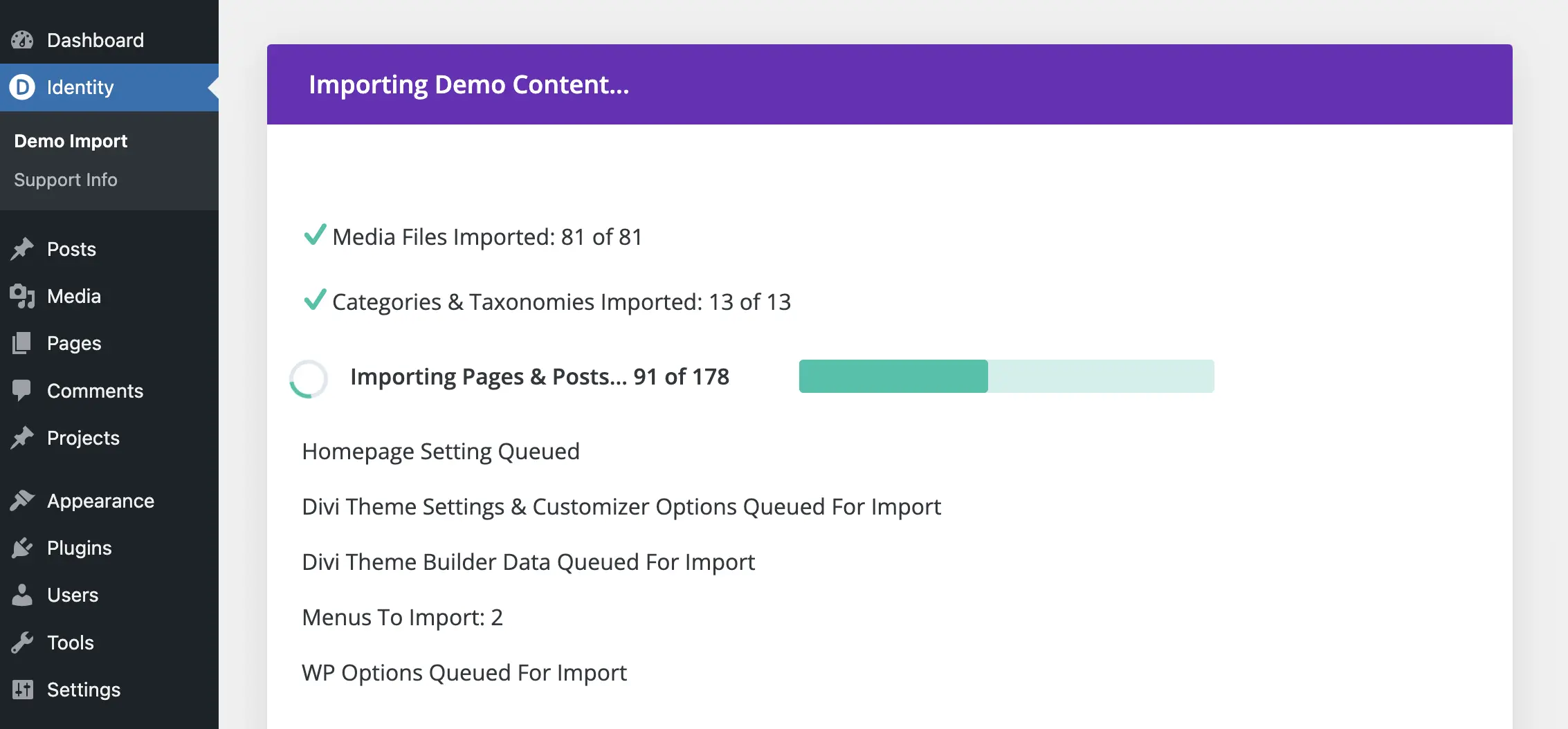
Click the Import Demo Content button. Please note: the import process may take even several minutes, depending on your internet connection speed. You'll see a progress bar with detailed information about the current import status. Please wait patiently for the import process to finish.

Optional: Remove Importer Files
Once the import process is completed, you'll be able to delete the importer files and remove the import functionality from the Dashboard by clicking the Remove the Demo Import Panel from the Dashboard button.

Theme Builder Templates
Step 1: Check Theme Builder Templates
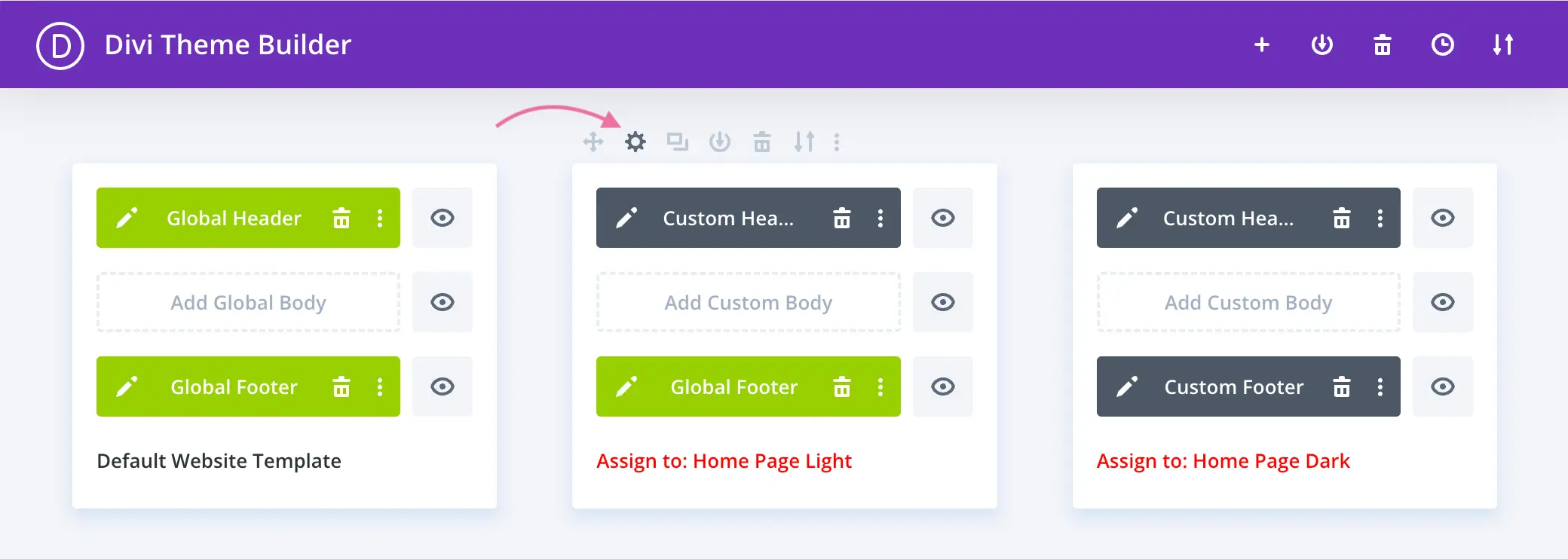
The Identity Child Theme includes 13 Theme Builder templates. Depending on your setup, some of the template assignments used on the Demo page may not transfer automatically. Navigate to Divi ➞ Theme Builder to check the template structure. You can choose which header and footer template you want to use as global (Default Website Template), and what pages should use different header and footer templates.
Step 2: Manage Template Assignments
Templates marked with the red font are Unnasigned, which means they are not used on any page. You can manage template assignments using the Template Settings panel.

Identity Theme Options
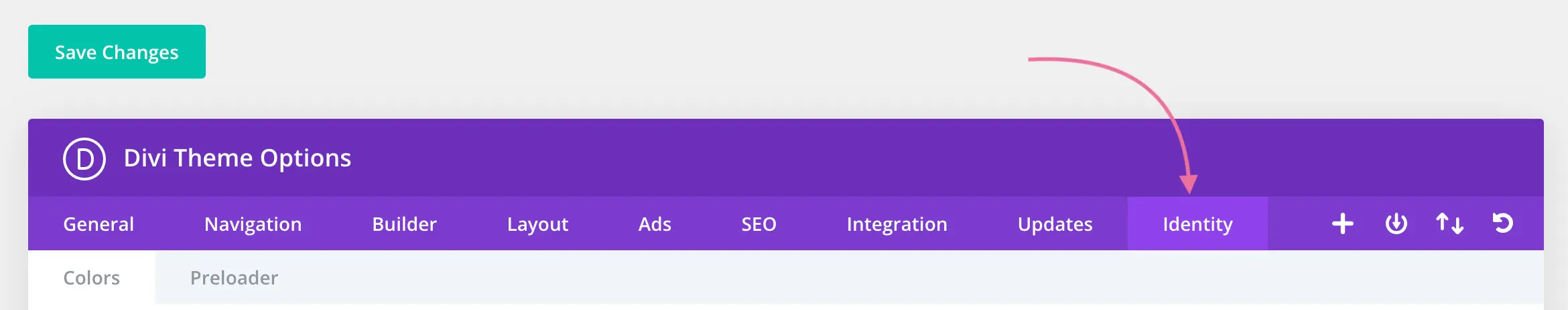
The Identity Child Theme features quick and simple customization options, which you can access in the Divi ➞ Theme Options ➞ Identity tab. You'll be able to manage settings inside the following sub-tabs:
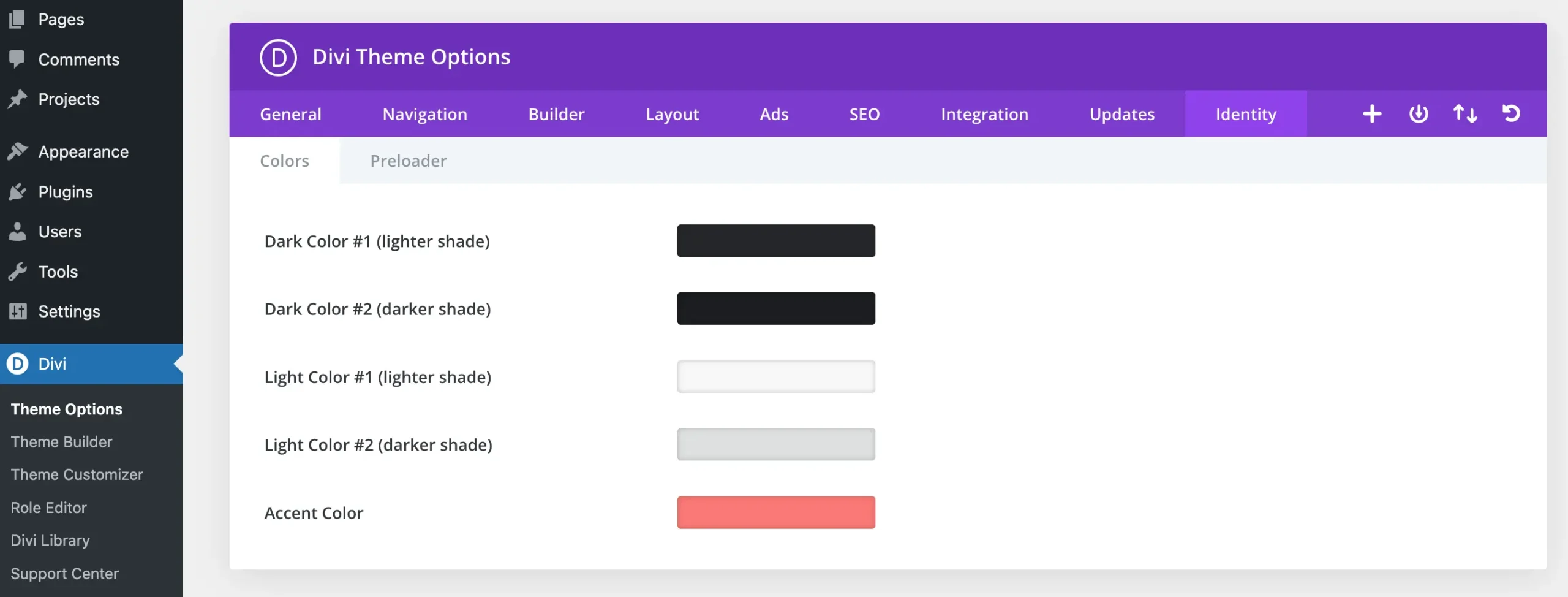
Tab 1: Colors
Here you can change the color palette. Changing a color here will apply to all elements across every page of your website.
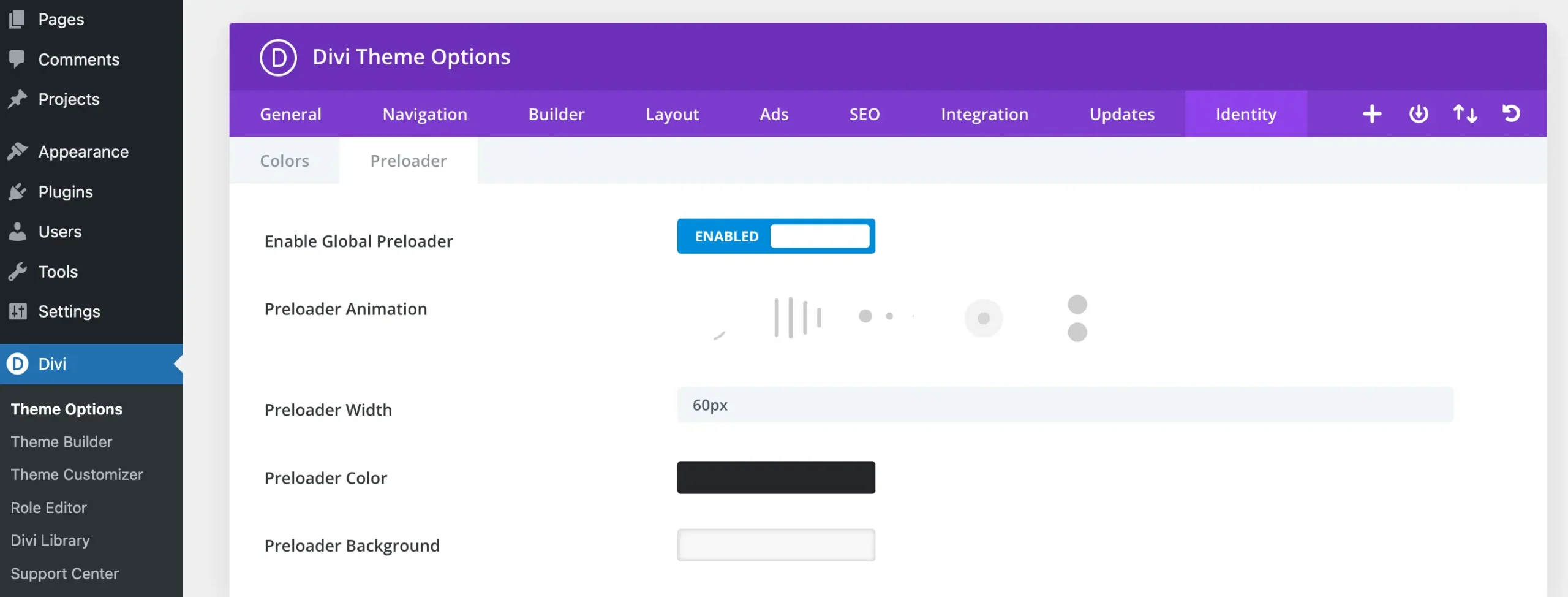
Tab 2: Preloader
In the Preloader tab, you can choose the animated icon visible on page load, and also change its colors.

Global Color Change
You can globally change the colors of all elements across every page on the website by navigating to Divi ➞ Theme Options ➞ Identity ➞ Colors.
You can set five different colors:
Dark Color #1 (lighter shade)
- this color is for text on light background and as main dark background.
Dark Color #2 (darker shade) - for best results, choose color simiar to Dark Color #1 but darker in shade.
Light Color #1 (lighter shade) - this is the main background color used across all light-themed sections. We recommend using a light color value.
Light Color #2 (darker shade) - this is a secondary light background color We recommend using a color slightly darker than Light Color #1.
Accent Color - this is the main accent color used across the site for accents and CTA elements.
After updating the global colors using the Identity Theme Options, you can further edit the color of any individual element using the Divi Builder.

Preloader
You can manage the global preloader functionality by navigating to Divi ➞ Theme Options ➞ Identity ➞ Preloader.
Available settings:
Enable Global Preloader - check this setting to show a preloader while the page content is loading.
Preloader Animation - choose the animated element.
Preloader Width - choose the size of the preloader icon.
Preloader Color - choose the color of the preloader icon.
Preloader Background - choose the color of the preloader background.

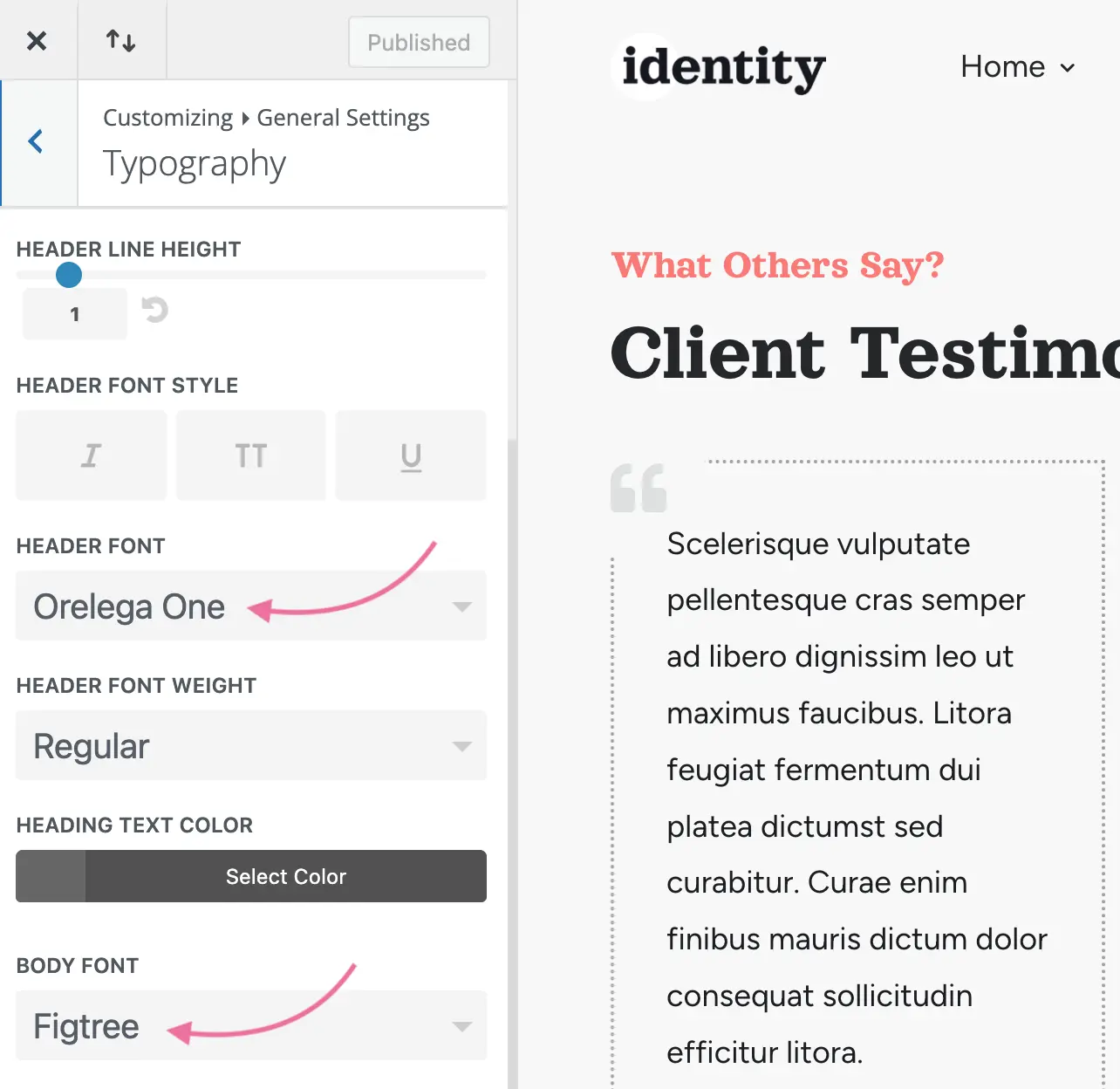
Typography
You can edit the default font used in the demo by navigating to Divi ➞ Theme Customizer ➞ General Settings ➞ Typography.

Divi Library
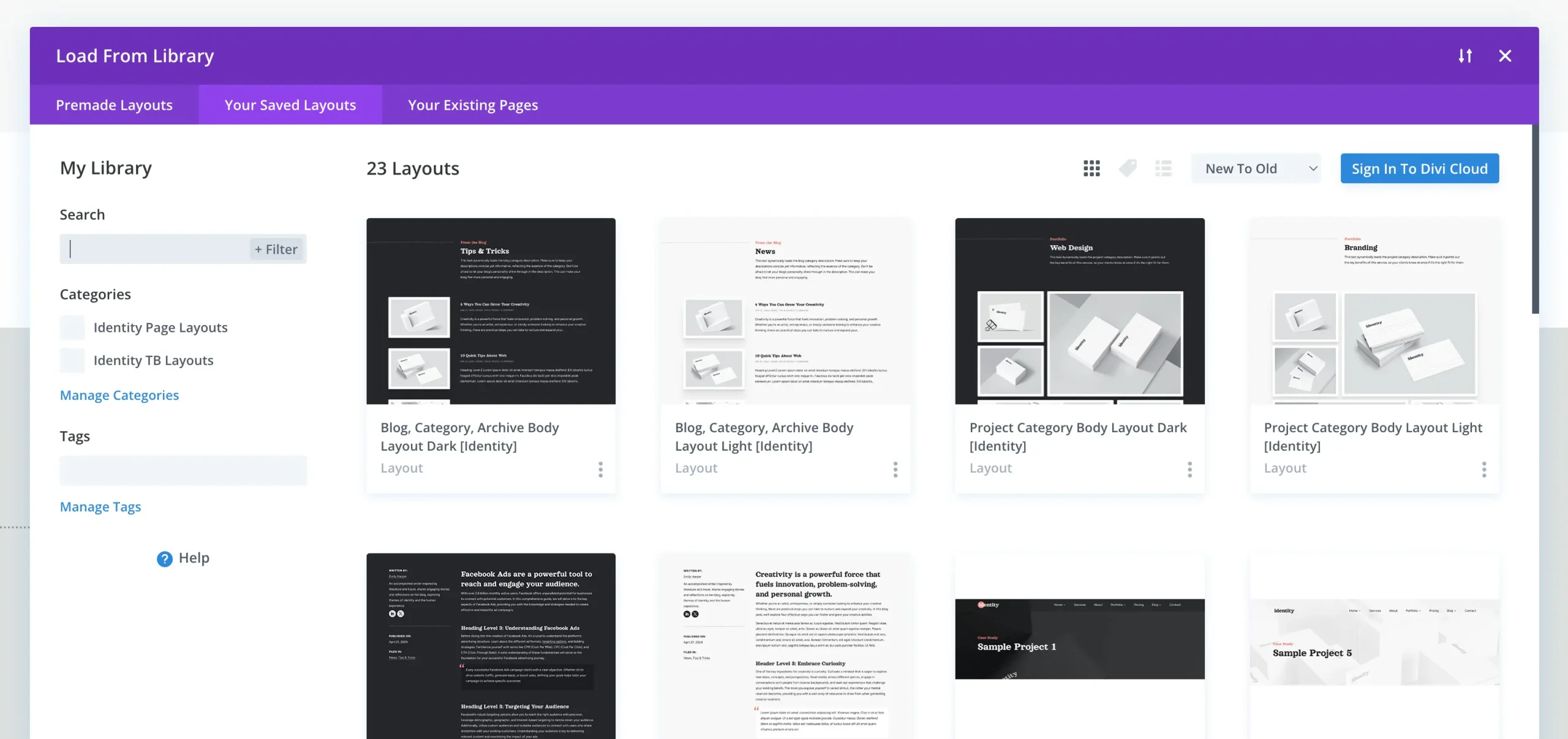
Option #1 Page layouts and Theme Builder templates
We included an extensive layout library inside the Identity Child Theme. We assigned a featured image to each layout, making it extremely easy to preview a layout when importing inside the Builder.

- Identity Page Layouts - every Identity demo page has been saved in the Divi Library, so you can safely delete unwanted pages, refer to the Identity Demo, and load a page layout when creating a new page;
- Identity TB Templates - this category includes full Theme Builder templates (header, body + footer layout) which you can restore form the library if accidentally deleted in the Theme Builder;
- Identity TB Layouts - each Identity header, footer and body Theme Builder layout is saved in the library for easy access when creating new templates inside the Theme Builder.
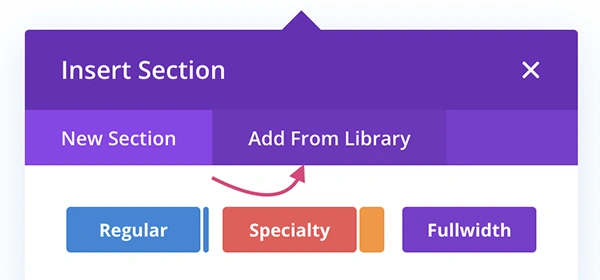
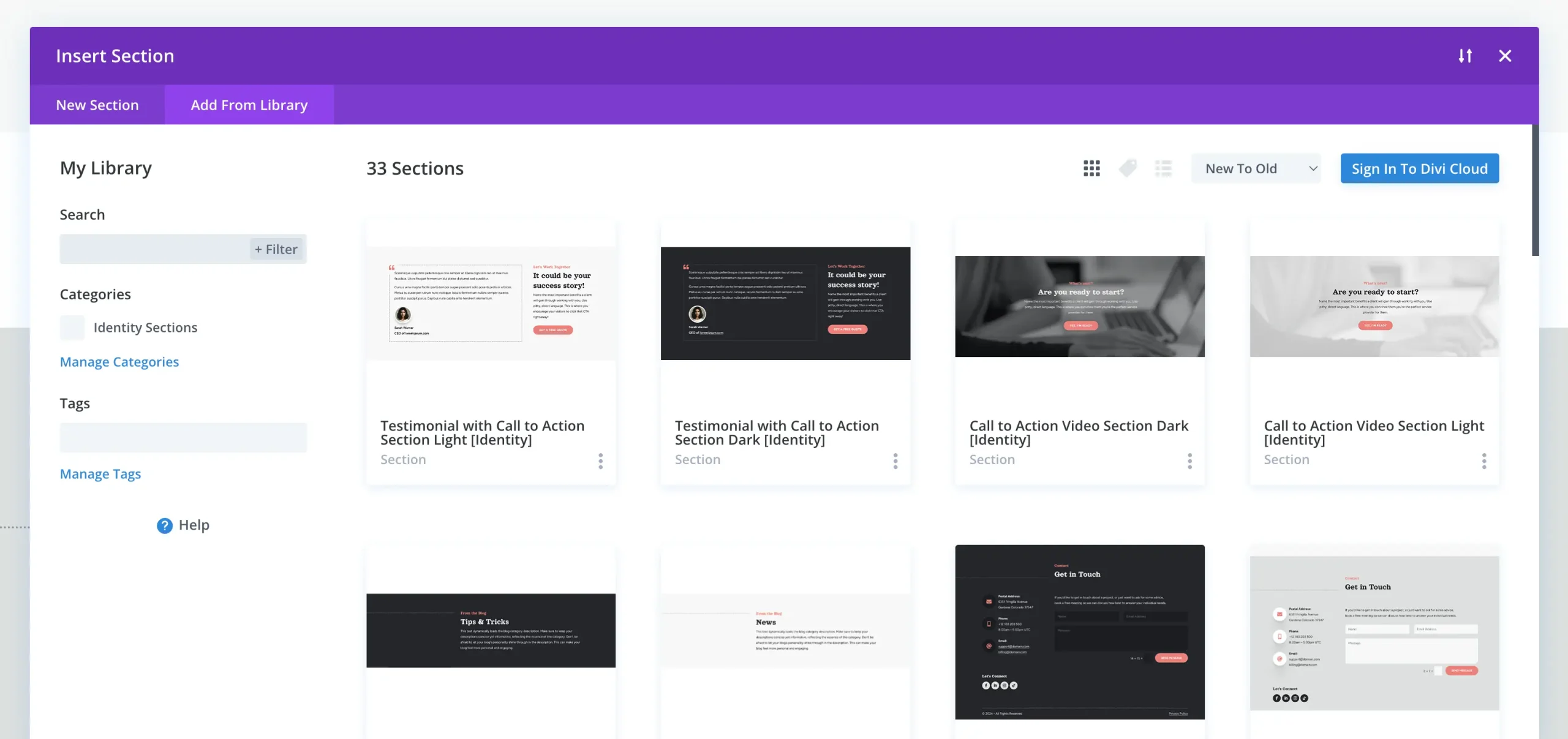
Option #2 Section layouts
Identity comes with 30+ section layouts, which you can import from the Divi Library while creating new page designs in the Builder. When adding a new section, choose the Add From Library tab and select a pre-styled Demo section.


Global Presets
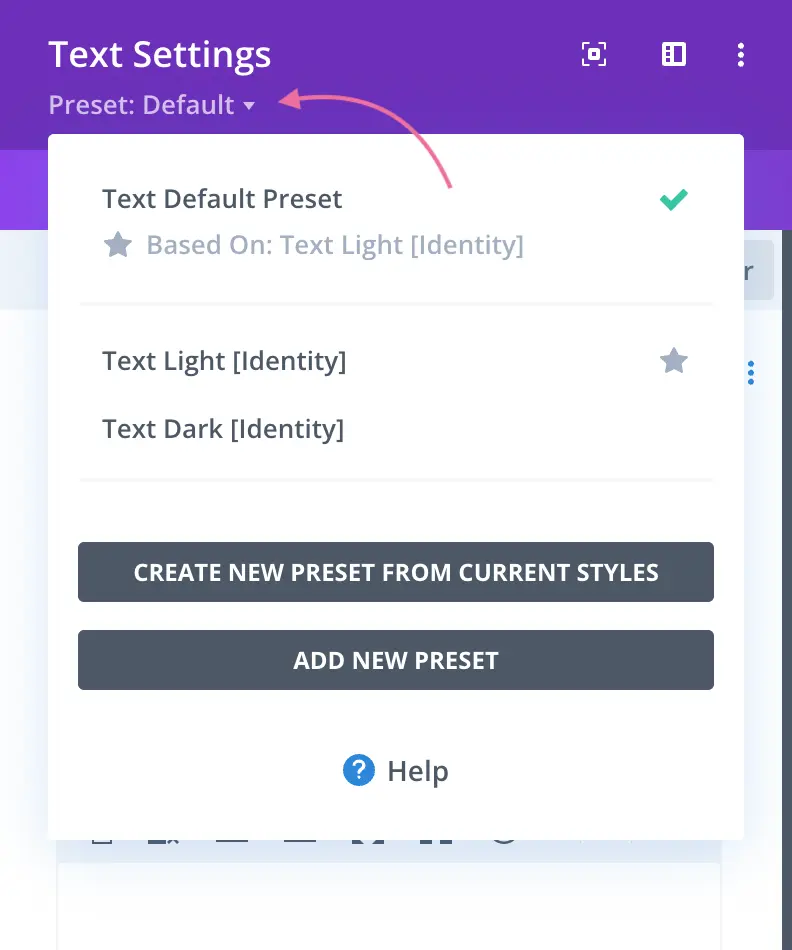
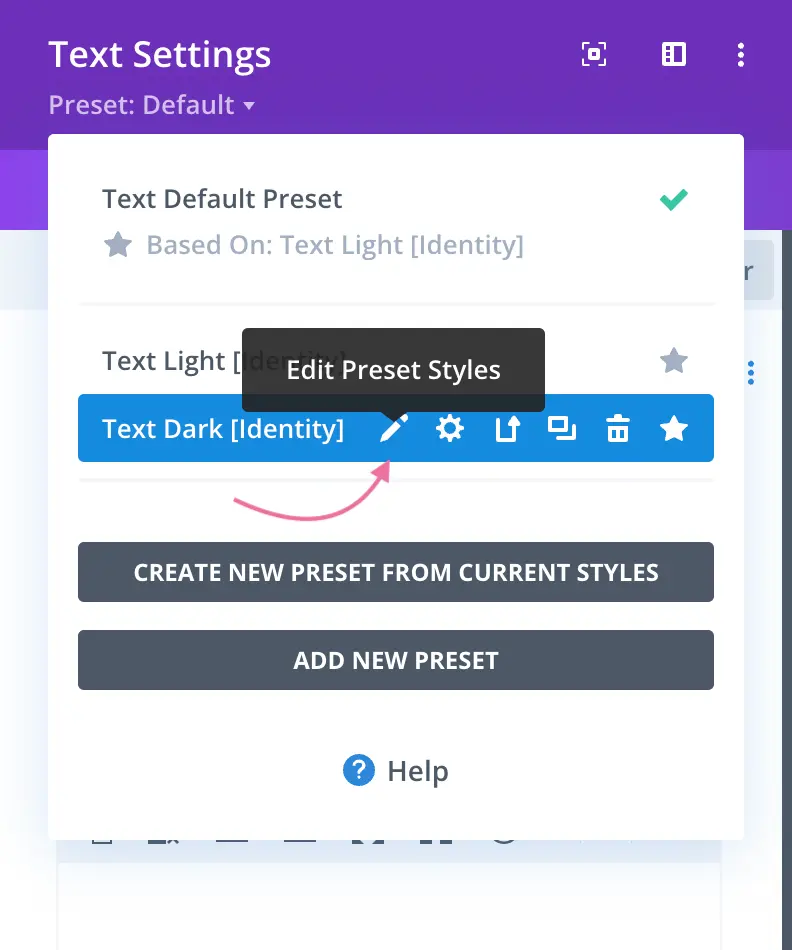
Every module used in Identity demo uses Global Presets, which means that it is already styled as on the Identity Demo page and there is no need to load it from the Library. Every time you add a new module in the Divi Builder, it will use custom Design settings. Some modules have multiple design variations - for light and dark theme, each saved as a separate Preset. When adding a new module, you can select which Preset this module should use.

You can edit the Design settings inside every Preset, but keep in mind that updating a preset will globally modify the appearance of all modules which are using this preset across the entire website.

Useful CSS Classes
We added a few helpful CSS Classes which you can use with Identity. Please see the list below for details on how and when to use each class.
- dlov-dark-color - changes element's text color to global Dark Color #1.
- dlov-dark-bg - changes element's background color to global Dark Color #1.
- dlov-dark-bg-alpha - changes element's background color to global Dark Color #1 with 20% opacity
- dlov-dark-color2 - changes element's text color to global Dark Color #2.
- dlov-dark-bg2 - changes element's background color to global Dark Color #2.
- dlov-dark-bg2-alpha - changes element's background color to global Dark Color #1 with 40% opacity
- dlov-light-color - changes element's text color to global Light Color #1.
- dlov-light-bg - changes element's background color to global Light Color #1.
- dlov-light-bg-alpha - changes element's background color to global Light Color #1 with 80% opacity
- dlov-light-color2 - changes element's text color to global Light Color #2.
- dlov-light-bg2 - changes element's background color to global Light Color #2.
- dlov-light-bg2-alpha - changes element's background color to global Light Color #6 with 60% opacity
- dlov-light-border - changes element's border color to global Light Color #6 with 60% opacity
- dlov-accent-color - changes element's text color to global Accent Color.
- dlov-accent-bg - changes element's background color to global Accent Color.
- dlov-accent-border - changes element's border color to global Accent Color.
- dlov-mobile-2col - class should be added to Row settings. It maintains the Desktop column structure of a 2-column Row on Phones.
- dlov-reverse-col-mobile - this class should be added to Row settings. It reverses the order of columns inside the row on both Tablet and Phones.
Support
Option #1 Elegant Themes
For additional assistance with using the Divi Theme framework, Elegant Themes offers free technical support to all their members. Log in to your account at the Elegant Themes website.
Option #2 Divi Communities
You can also find support on Facebook by posting your questions in the community groups: Divi Theme Users, Divi Web Designers, Divi Lovers.
Option #3 Divi Lover Support
Haven’t found what you need in the documentation? We’ll be happy to help!
Note: how you can get support depends on where you bought Identity. See the options below.
If you bought the Identity Child Theme on divilover.com, please log in to your account and submit a ticket from the Support Area on your account page.
If you bought the Identity Child Theme on the Elegant Themes Marketplace, please submit your support ticket through the ET Marketplace system.
Option #4 1-on-1 Web Design Assistance
Ania offers additional, 1-on-1 consultations to help you with any web design questions and issues. This service goes beyond the scope of Identity support and is geared toward web designers who’d like to learn more about WordPress, Divi, CSS and web design in general. Go here for more information and pricing.
Changelog
Version 1.0 2024 May 6th
- Release date