Canvas, our first Layout Kit for Divi, is dedicated to all Divi users who love the ease of working with Divi child themes but want more freedom to use the pre-styled elements across various projects. The first product in our new line of All-in-One Layout Kits, Canvas has it all: beautiful design, a variety of Divi sections, and flexibility to be used just the way you want.

What is Canvas: All-in-One Layout Kit for Divi?
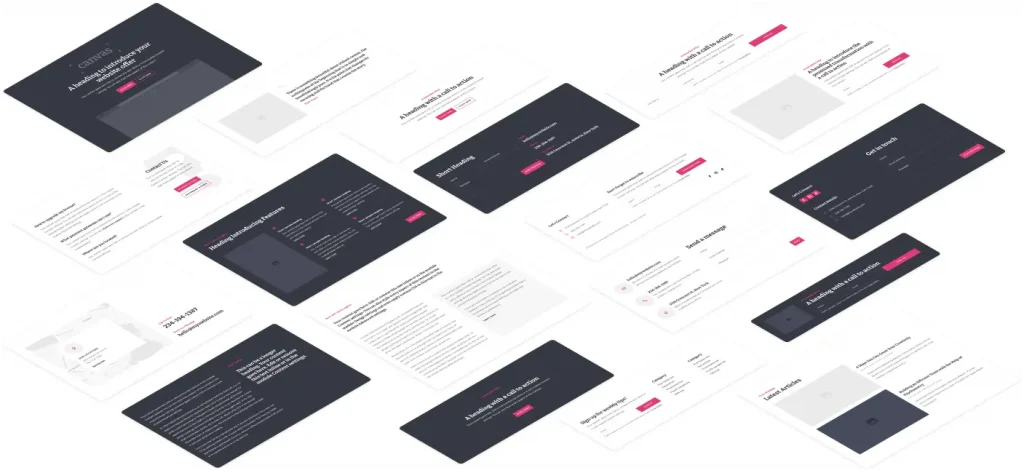
It’s a hand-picked set of pre-styled Divi sections from 12 categories. The kit is versatile and includes headers, footers, blog and gallery sections, CTAs, testimonials, and more. All sections are in one, coherent style, all are 100% responsive, and despite being styled using custom code, they can be stored in your Divi Cloud and used in as many projects as you wish.
Basically, Canvas is a fast, easy way to add a ready-made section to a website. There are three ways of working with Canvas depending on what you prefer.
To see what sections are available, head to the demo page. For now, I would like to draw your attention to one very special section, which is the mobile menu. All header sections are equipped with the mobile menu overlay which can be easily customized inside your Divi Builder, so you can add anything you want to your mobile menu.
How to work with Canvas?
There are three modes of working with Canvas, described in detail in the Canvas documentation. For a brief characteristic, keep reading here.
Child theme
The first, easiest way is to install Canvas as a child theme. This way, all of the custom code will be automatically included in the child theme files. The obvious disadvantage is that you will only be able to use it in one project and can’t have another child theme simultaneously. Still, if you want to build a website using Divi and Canvas, it is perfectly doable, and this option will be the most suitable.
Plugin
You can import all Canvas sections to a website’s Divi library using a plugin (included with Canvas files). This way, you can use another child theme or no child theme at all. You will need to copy Canvas custom code to your Divi Theme Options or child theme files. Best option for using Canvas in one project.
Flexible
You can also use Canvas sections across many projects and store them in your Divi Cloud. First, you need to import the JSON files straight into your Divi Builder. Each section comes with a Code module where all the custom code is included, so there is no need to copy and paste it anywhere, though you can if, for example, a few sections use the same custom code and you want to avoid having multiple Code modules with the same content.
More sections with every update
Canvas already has over 150 premium sections, each available in a light or dark version, each 100% pixel-perfect. With time, we will add more sections to really ramp up the variety and make it even easier to pick the perfect section for any website. Updates will be free to Canvas owners, and it’s very likely that the purchase price will increase as the library grows bigger, so we definitely recommend getting Canvas earlier rather than later. You can purchase Canvas here.
Will there be more Layout Kits for Divi?
For now, it is very likely more kits will be added in the future. They will differ in style to provide you with an even bigger variety of options, but like Canvas, these future kits will only contain hand-picked premium sections to create a smooth, coherent style.
What do you think about Canvas? Do you believe it’s likely to speed up your workflow while retaining the high quality of your designs? Tell us your thoughts in the comments!



Hello, first of all thank you for this new cool tool! I was missing something like this to organize my workflow even better.
But I have a problem with the fullscreen menu. Everything correctly integrated it works great. On the page I’m building right now I’m using anchors. As soon as I click on the link, whether mobile or desktop view, the menu overlays the page. I have to press the cross in the upper right corner to close the menu. Is there a line of code that closes the menu automatically even after clicking on the anchor link?
Maybe someone of you has the same problem and already solved it? Thanks and best regards
René
Hi René,
Please try adding this bit of JS to fix this:
It can be added inside the Integration tab in Divi Theme Options, or inside the Code module (in the overlay section, for example).
Hopefully, this helps!
Hello Ania, thank you very much for your answer. That solves my problems. Now it works as it should 🙂
Thanks again and keep up the good work! Have a nice Christmas holidays.
best regards
René