Bruno Documentation
All the information you need!This version of Bruno is fully compatible with versions 3.0+. Some features or elements may not be compatible with previous versions. Please ensure that you’ve downloaded the latest version of Divi.
Please note:
Ensure you have the Divi Theme installed and activated prior to installing the Bruno Child Theme.
To avoid any issues during installation it is highly recommended that you use this child theme on a fresh installation of WordPress.
INSTALLING CHILD THEME
IMPORTING DEMO CONTENT
THEME OPTIONS
THEME CUSTOMIZATION
SUPPORT
CHANGELOG
Step 1: Install Divi Theme (if not installed yet)
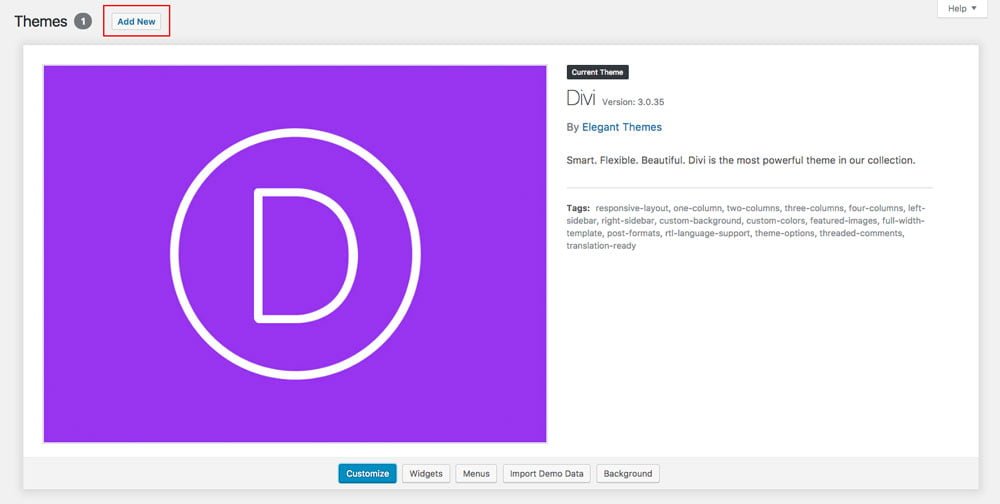
Once you’ve downloaded the Divi theme package, login to your WordPress website and go to Appearance > Themes. Find and upload the Divi parent theme. Next click on the Add New Theme

Step 2: Install and activate Bruno
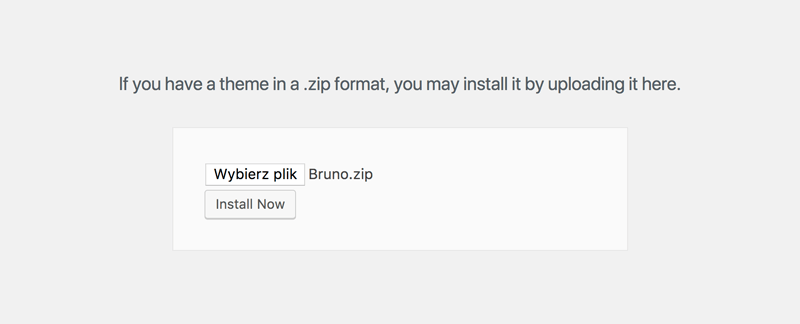
Click on Upload Theme and then Choose file.
In the downloaded package find and select Bruno.zip file, then click on the Install Now button.

Completing the upload, you will need to activate the theme by clicking on the Activate button.
Step 3: Activate your product
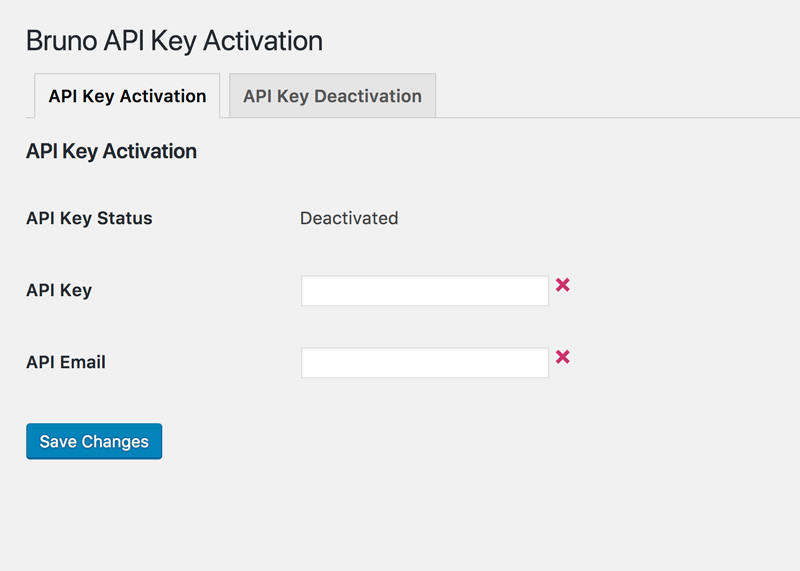
To activate your product and get updates please go to Divi > Bruno Activation and enter your API Key and API Email.
To see your API Keys please log in to your account.
![]()

Step 3: Installing plugins
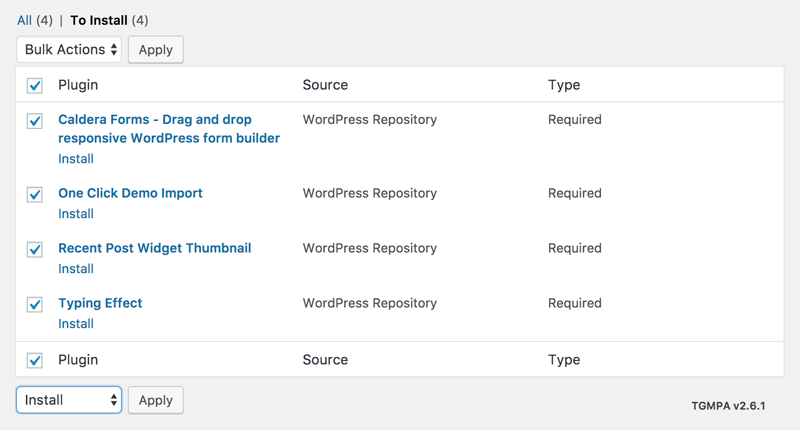
Bruno theme requires 5 plugins:

Caldera Forms, Recent Post Widget With Thumbnails, Typing Effect and One Click Demo Import.
We have made installation process very simple. After Bruno child theme is activated system will ask you to install all missed plugins. Click Begin installing plugins.

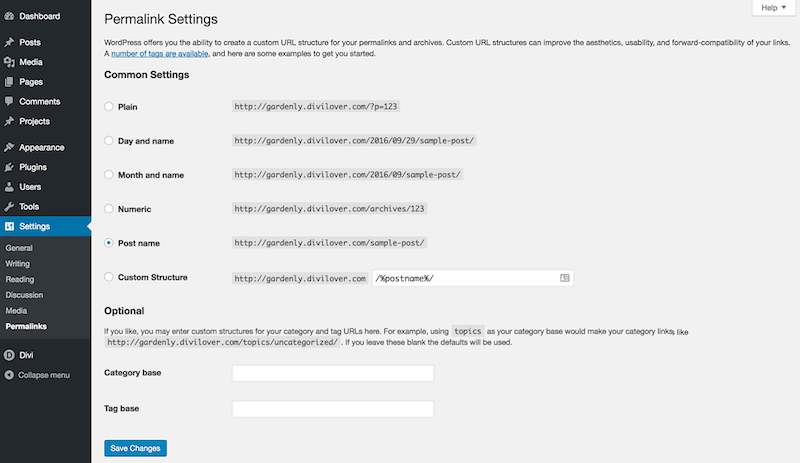
Step 5: Permalinks setup
Go to Settings > Permalinks, select “Post name” and click Save Changes.


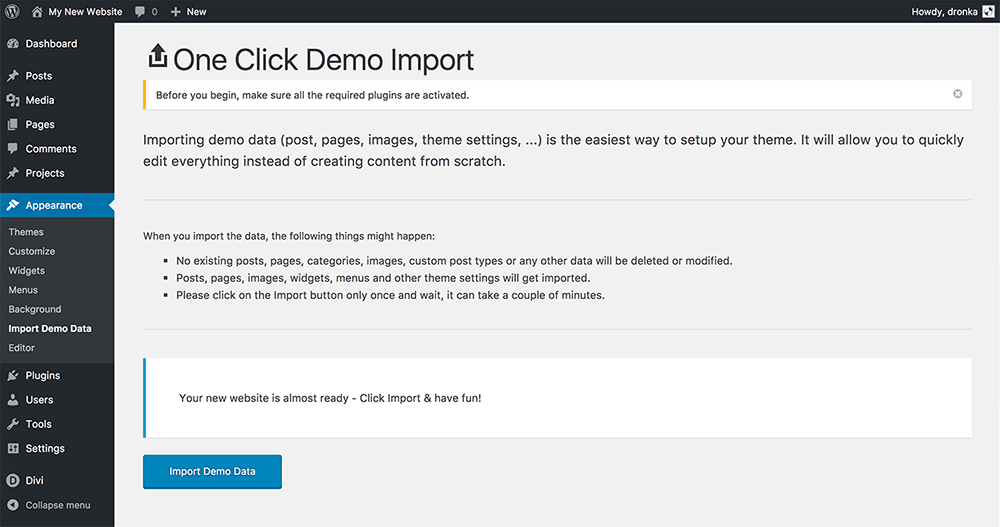
Step 1
Now you will need to install the library and all theme settings which allows you to have your site just like the demo version.
Go to Appearance > Import Data Demo, and click on the Import Demo Data button.
Note: This may take even several minutes, depending on internet connection speed. Please be patient.

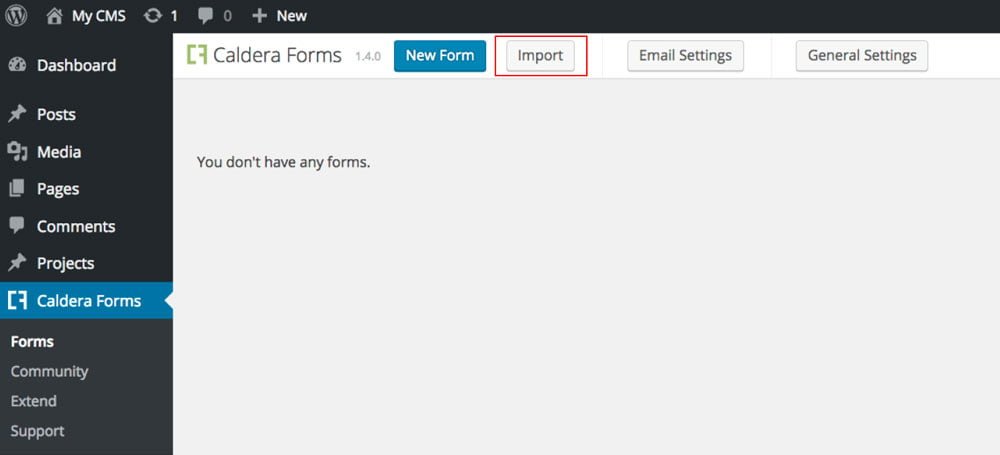
Step 2
The theme has 2 pre-built forms. They need to be imported from download package. Go to the Caldera Forms tab located in your WordPress Dashboard and click Import button. Select “contact-form-export.json” file located in Import Files folder and click Import button. Follow the same steps for Polygon Popup form.


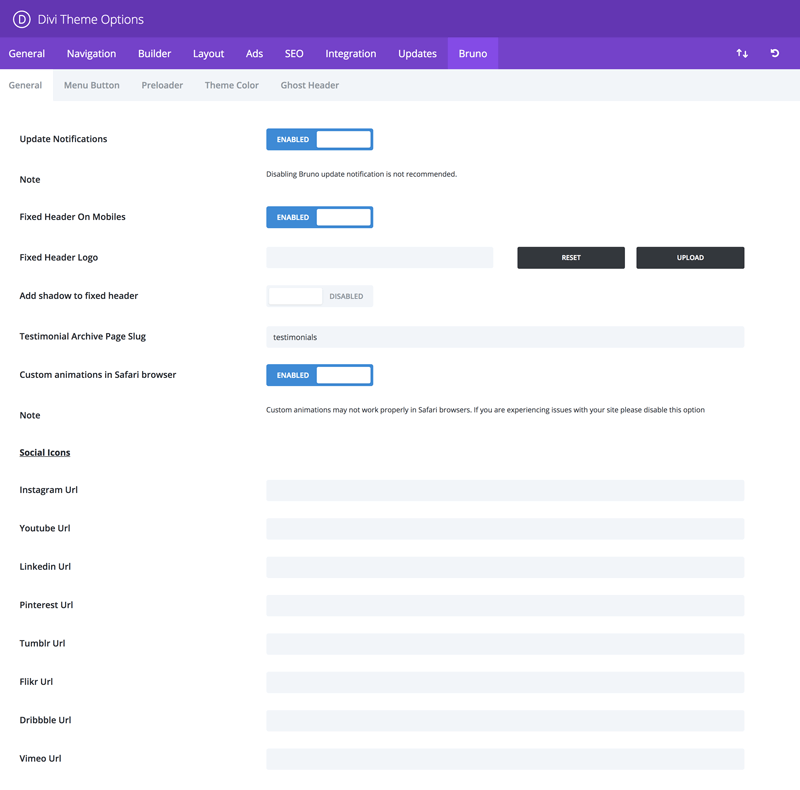
1 General
Bruno comes with custom options that can be edited in Divi > Theme Options > Bruno
Update Notifications – Enabled/Disabled
Fixed Header On Mobiles – Enable/Disabled
Fixed Header Logo – Upload custom logo for fixed header
Add shadow to fixed header – Enabled/Disabled
Testimonial Archive Page Slug – specify slug for testimonials archive page
Custom Animation in Safari browser – Enabled/Disabled
Social Icons – add more social networks to your Divi website

2 Menu Button
Bruno comes with custom Menu Button options that allows you to trigger popup form after button it is clicked. These options support 3 popular form plugins: Caldera Forms, Gravity Forms and Contact Form 7. By default Caldera Forms custom popup is used (contact-form.json).
We can also control menu button appearance displayed on Default Header, Fixed Header and separately for mobile devices.

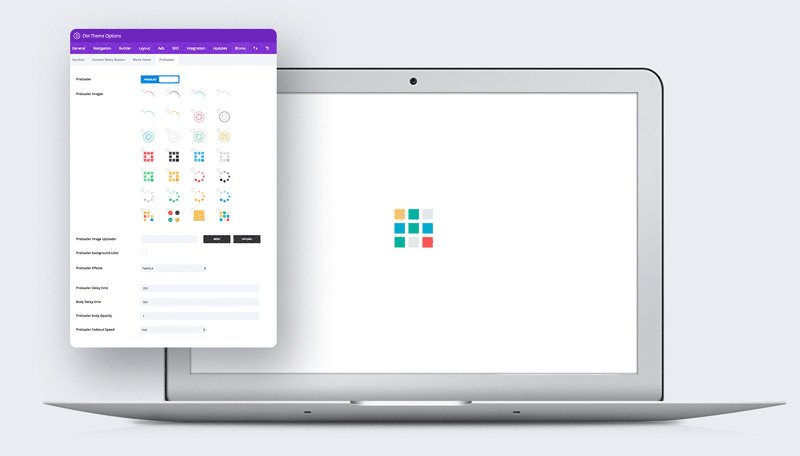
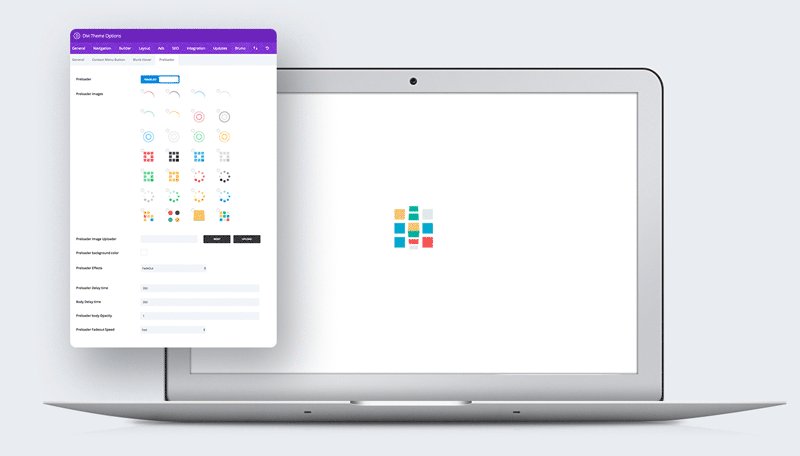
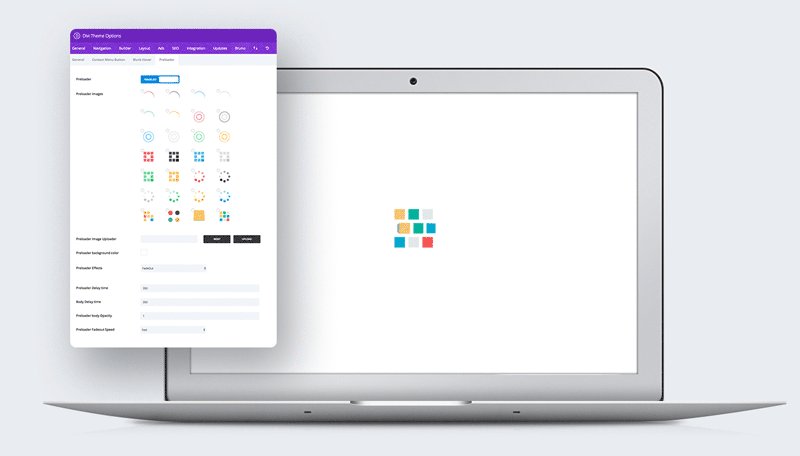
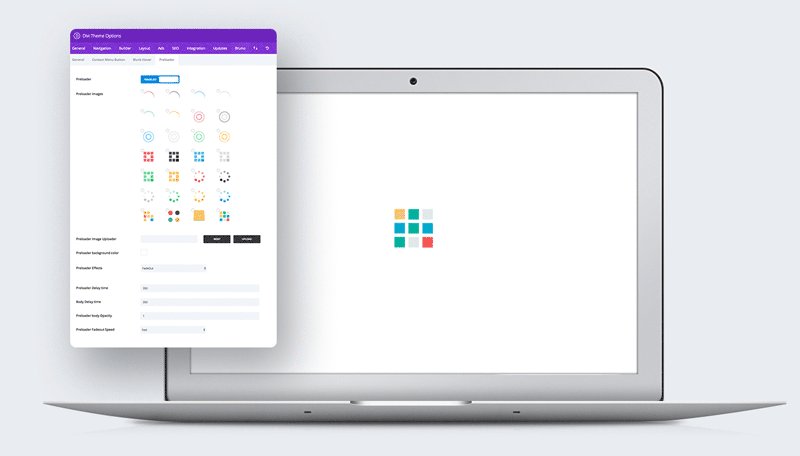
3 Preloader
Bruno comes with custom Preloader options. You can select preloader from 27 predefined styles and colors or upload your own gif image.


Preloader – Enabled/Disabled
Preloader Image Size – select preloader size
Preloader Images – select preloader image
Preloader Image Uploader – you can upload your own preloader/gif image
Preloader background color – define background color for preloader
Preloader Effects – define effect FadeOut/SlideUp
Preloader Delay time – define preloader delay time
Body Delay time – define body delay time
Preloader Body opacity – define background opacity
Preloader Fadeout speed – define speed of preloader fadeout effect
4 Theme Color
This option allows you to change main theme color globally. Please be advised that Menu Button colors will have to be set up separately.

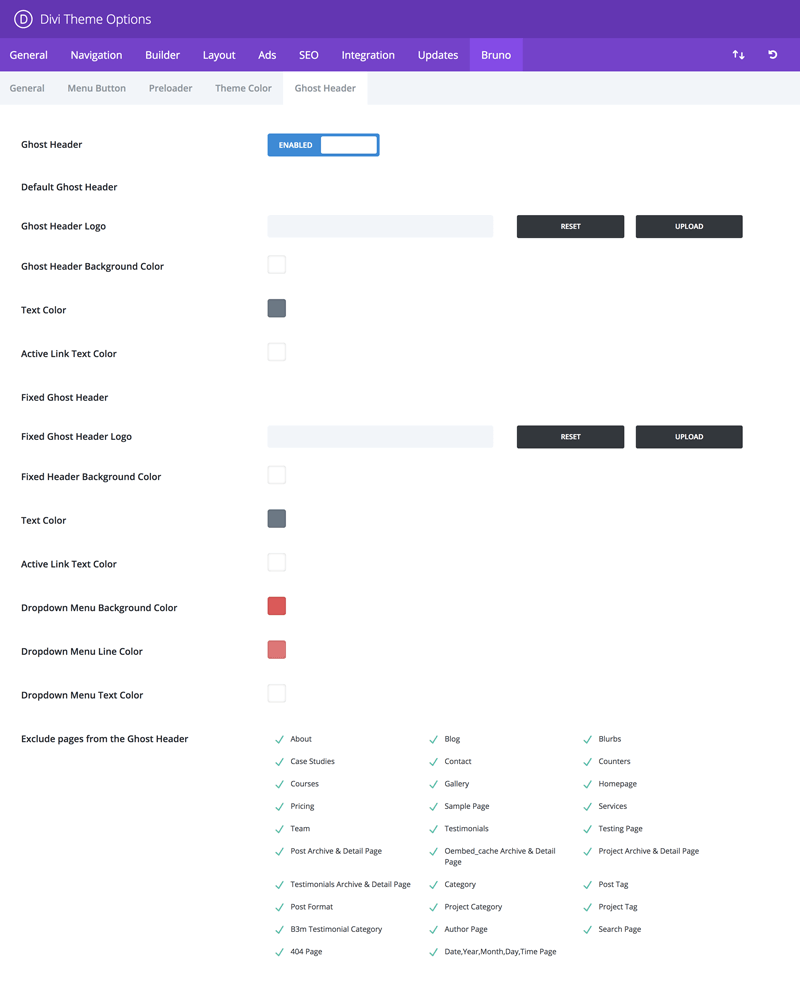
Ghost Header
Ghost Header is another custom option added to Bruno child theme. It allows to customize 2nd header and display it on specific pages. Ghost Header options can be accessed in Divi > Theme Options > Bruno > Ghost Header
Note: By default, all pages are excluded from displaying Ghost Header.

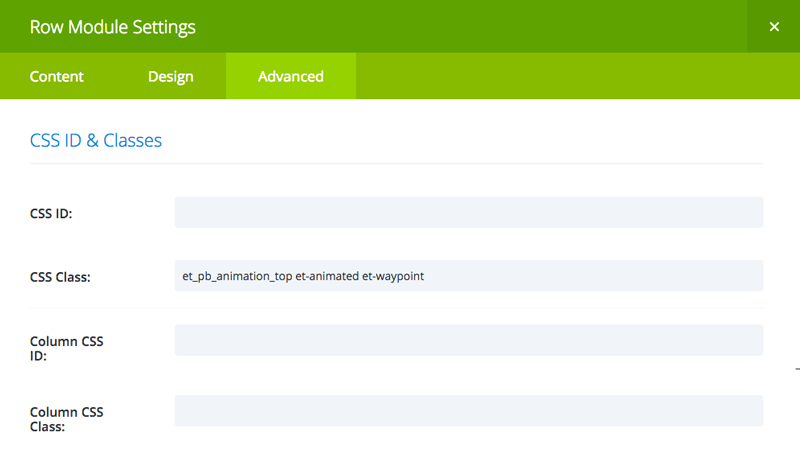
Animations
Bruno features animations that can be added to each section, row or module. Below are the CSS Class groups for each animation:
Top To Bottom et_pb_animation_top et-animated et-waypoint
Bottom To Top et_pb_animation_bottom et-animated et-waypoint
Right To Left et_pb_animation_right et-animated et-waypoint
Left To Right et_pb_animation_left et-animated et-waypoint
Fade In et_pb_animation_fade_in et-animated et-waypoint

Please note: Custom animations may not work perfectly in Safari browser. If you are experiencing issues you can disable custom animations in Divi > Theme Options > Bruno > General
CSS Edits
If you are going to add your own custom edits - please place all your CSS code inside Theme Customizer's Custom CSS tab or in Divi Theme Options, as all the changes made within child theme files will be lost with the automatic update. If you wish to edit or add any files in the child theme folder please do not use the automatic update feature.
Elegant Themes
For additional assistance with using the Divi theme framework, Elegant Themes offers free technical support to all their members. Log in to your account at Elegant Themes website.
Divi Communities
You can also find support on Facebook or Google+ by posting your questions in the community group:
Divi Theme | Extra Theme | Help & Share
Google+ Divi Community
Divi Lover Support
For additional questions or support please log in to your Customer Account to submit a support ticket.
2021 August 20th – Version 2.4
- Divi magnific popup enqueued
- footer layout issue fixed
- API code updated
- Divi 4.10.2 and WP 5.8 compatible
2019 January 3rd – Version 2.3
- import xml file updated
- mixed icons issue fixed
- accordion icon issue fixed
- Testimonial Slider files updated
- debug notices fixed
- Divi 3.19.3 and WP 5.0.2 compatible
2018 February 10th – Version 2.2
- import xml file updated
- option to add more social networks added
- console issue fixed
- Divi 3.0.101 and WP 4.9.4 compatible
2017 October 16th – Version 2.1
- default logo issue fixed
- Ghost Header display label issue fixed
- Ghost Header Visibility options added
- Ghost Header warning issue fixed
- logo switch animation improved
- header menu css improvements
- disable custom animation in Safari browser option added
- popup form option issue fixed
- course blurb issue fixed
2017 July 24th – Version 2.0
- Caldera Form issue fixed
- Menu Button color options issue fixed
- ET LIne Icons added to Divi Builder
- CSS improvements
- One-Click color change feature added
- Preloader options issue fixed
- Testimonial preview improved
- Ghost Header feature added
- Mobile Menu Button options added
- Testimonials Grid display by category option added
2017 May 4th – Version 1.7.3
- import images issue fixed
- Testimonial Grid column issue fixed
2017 April 24th – Version 1.7.2
- change testimonials archive page slug option added
2017 April 20th – Version 1.7.1
- bottom space issue fixed
2017 March 14th – Version 1.7
- API integration added
- animated background issue fixed
- Visual Builder performance improved
- Testimonial Slider files updated
2017 March 5th – Version 1.6
- Testimonial Slider files updated
- popup form issue fixed
- contact button default values fixed
2017 February 20th – Version 1.5
- pricing table fix
- team image alignment fixed
- header and footer code updated
- Testimonial Slider Widget updated
- CSS improvements